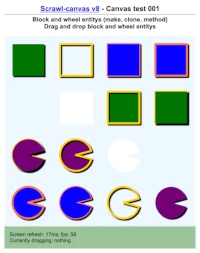
Canvas 001 - Block and Wheel entitys (make, clone, method); drag and drop block and wheel entitys
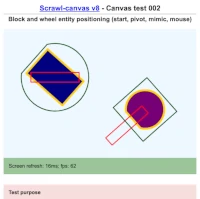
Canvas 002 - Block and wheel entity positioning (start, pivot, mimic, mouse)
Canvas 005 - Cell-locked, and Entity-locked, gradients; animating gradients by delta, and by tween
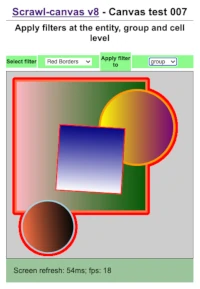
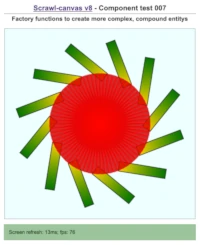
Canvas 007 - Apply filters at the entity, group and cell level
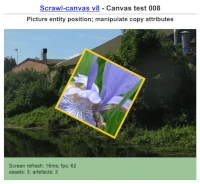
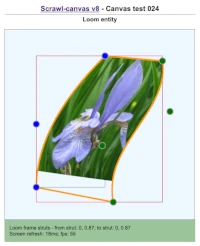
Canvas 008 - Picture entity position; manipulate copy attributes
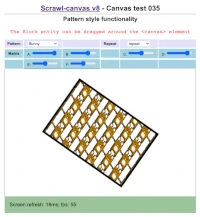
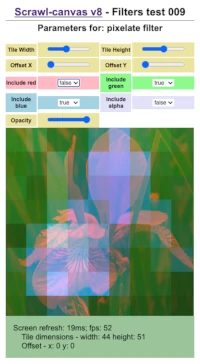
Canvas 009 - Pattern styles; Entity web link anchors; Dynamic accessibility
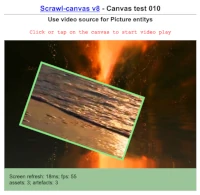
Canvas 010 - Use video sources and media streams for Picture entitys
Canvas 011 - Shape entity (make, clone, method); drag and drop shape entitys
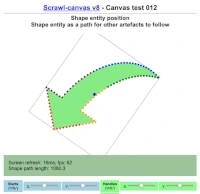
Canvas 012 - Shape entity position; shape entity as a path for other artefacts to follow
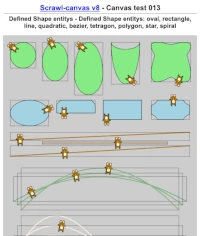
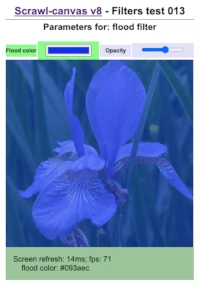
Canvas 013 - Path-defined entitys: Oval, Rectangle, Line, Quadratic, Bezier, Tetragon, Polygon, Star, Spiral, Cog
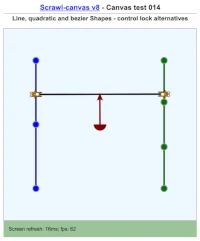
Canvas 014 - Line, Quadratic and Bezier entitys - control lock alternatives
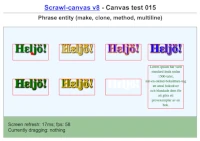
Canvas 015 - Phrase entity (make, clone, method, multiline)
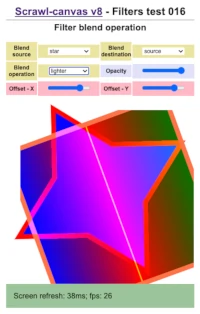
Canvas 016 - Phrase entity position and font attributes; Block mimic functionality
Canvas 017 - Phrase entity - test lineHeight, letterSpacing and justify attributes; Section classes functionality
Canvas 019 - Gradient and Color factories - transparency
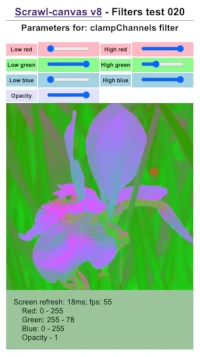
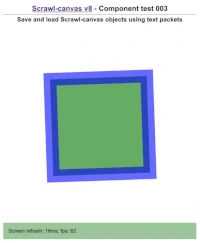
Canvas 020 - Testing createImageFromXXX functionality
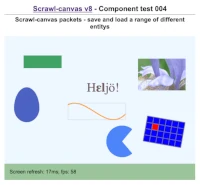
Canvas 022 - Grid entity - basic functionality (color, gradients)
Canvas 023 - Grid entity - using picture-based assets (image, video, sprite)
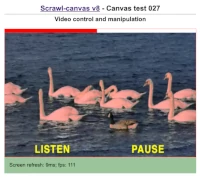
Canvas 027 - Video control and manipulation; chroma-based hit zone
Canvas 028 - Image magnifier; test some composite operations
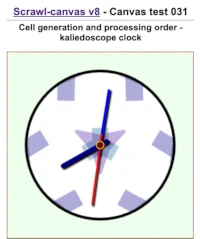
Canvas 031 - Cell generation and processing order - kaleidoscope clock
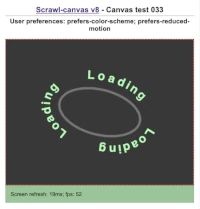
Canvas 033 - User preferences: prefers-color-scheme; prefers-reduced-motion; Javascript disabled
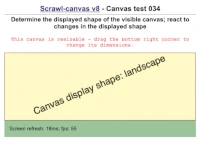
Canvas 034 - Determine the displayed shape of the visible canvas; react to changes in the displayed shape
Canvas 036 - Cell artefact-like positional functionality
Canvas 039 - Detecting mouse/pointer cursor movements across a non-base Cell
Canvas 041 - Access and use a canvas context engine using the makeAnimation factory
Canvas 045 - Use clipping entitys as pivots; clipping entitys and cascade events
Canvas 046 - Kill cycles for Cell, Group, Tween/Ticker, Picture and Asset objects, and Picture source elements in the DOM
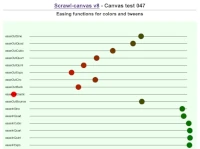
Canvas 047 - Easing functions for Color and Tween factories
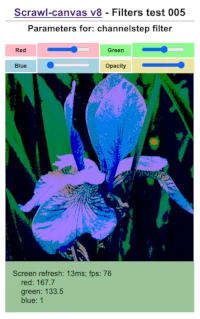
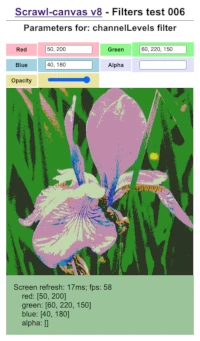
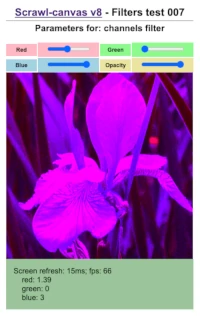
Filters 002 - Parameters for: red, green, blue, cyan, magenta, yellow, notred, notgreen, notblue, grayscale, sepia, invert filters
Filters 003 - Parameters for: brightness, saturation filters
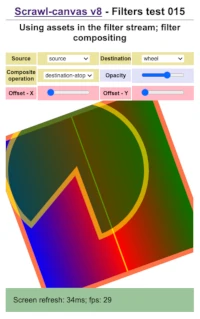
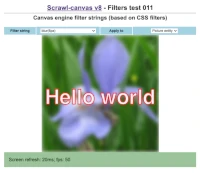
Filters 015 - Using assets in the filter stream; filter compositing
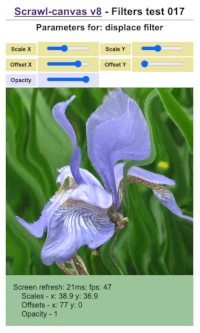
Filters 019 - Using a Noise asset with a displace filter
To be aware: CSS and SVG based filters are not currently supported by all browsers (specifically: Safari).
Particles 001 - Emitter entity, and Particle World, basic functionality
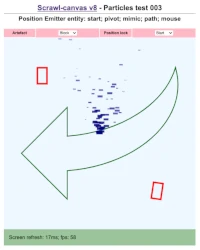
Particles 003 - Position Emitter entity: start; pivot; mimic; path; mouse; drag-and-drop
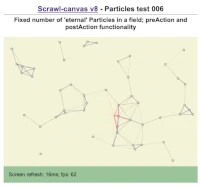
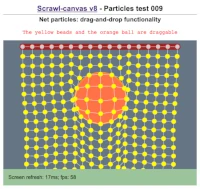
Particles 006 - Fixed number of particles in a field; preAction and postAction functionality
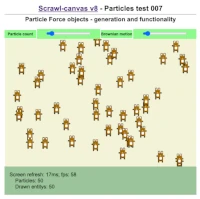
Particles 007 - Particle Force objects: generation and functionality
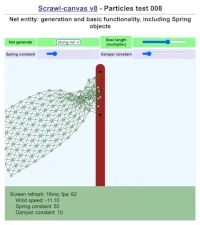
Particles 008 - Net entity: generation and basic functionality, including Spring objects
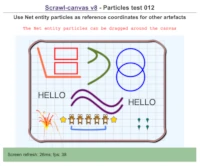
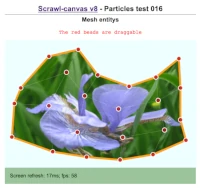
Particles 012 - Use Net entity particles as reference coordinates for other artefacts
Particles 014 - Emitter functionality: generate from existing particles
Particles 015 - Emitter functionality: generate from existing particle histories
DOM 001 - Loading the scrawl-canvas library using a script tag in the HTML code
DOM 002 - Element mouse, pivot and mimic functionality
DOM 003 - Dynamically create and clone Element artefacts; drag and drop elements (including SVG elements) around a Stack
DOM 004 - Limitless rockets (clone and destroy elements, tweens, tickers)
DOM 006 - Tween actions on a DOM element; tracking tween and ticker activity (analytics)
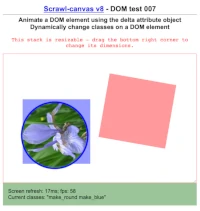
DOM 007 - Animate a DOM element using the delta attribute object; dynamically change classes on a DOM element
DOM 009 - Stop and restart the main animation loop; add and remove event listener; retrieve all artefacts at a given coordinate
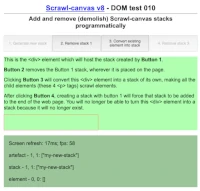
DOM 010 - Add and remove (kill) Scrawl-canvas stack elements programmatically
DOM 011 - Canvas controller 'fit' attribute; Cell positioning (mouse)
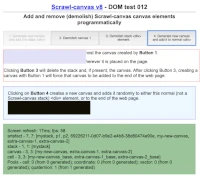
DOM 012 - Add and remove (kill) Scrawl-canvas canvas elements programmatically
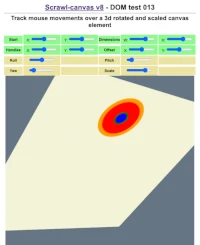
DOM 013 - Track mouse movements over a 3d rotated and scaled canvas element
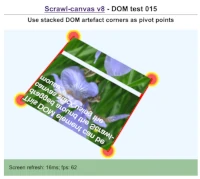
DOM-015 - Use stacked DOM artefact corners as pivot points
DOM-016 - Determine the displayed shape of the visible stack; react to changes in the displayed shape