Divvy usage by time-of-day
Peter Carbonetto
Last updated: 2018-03-09
Code version: 599efc1
Here we use the Divvy trip data to examine biking trends over the course of a typical day in Chicago.
I begin by loading a few packages, as well as some additional functions I wrote for this project.
library(data.table)
library(ggplot2)
source("../code/functions.R")Read the data
Following my earlier steps, I use function read.divvy.data to read the trip and station data from the CSV files.
divvy <- read.divvy.data()
# Reading station data from ../data/Divvy_Stations_2016_Q4.csv.
# Reading trip data from ../data/Divvy_Trips_2016_Q1.csv.
# Reading trip data from ../data/Divvy_Trips_2016_04.csv.
# Reading trip data from ../data/Divvy_Trips_2016_05.csv.
# Reading trip data from ../data/Divvy_Trips_2016_06.csv.
# Reading trip data from ../data/Divvy_Trips_2016_Q3.csv.
# Reading trip data from ../data/Divvy_Trips_2016_Q4.csv.
# Preparing Divvy data for analysis in R.
# Converting dates and times.To make it easier to compile statistics by time of day, I convert the “start hour” column to a factor.
divvy$trips <- transform(divvy$trips,start.hour = factor(start.hour,0:23))Count departures by time-of-day
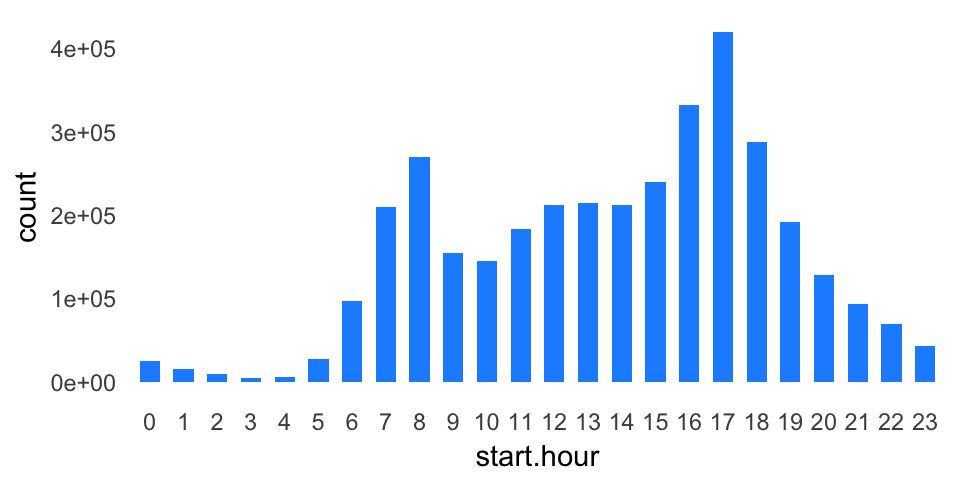
Now that start.hour is a factor, it is easy to create a bar chart showing the total number of departures at each hour. Unsurprisingly, we see little biking activity at night. Further, the two peaks (“modes”) in the bar chart nicely recapitulate the morning and afternoon rush hours.
ggplot(divvy$trips,aes(start.hour)) +
geom_bar(fill = "dodgerblue",width = 0.6) +
theme_minimal() +
theme(panel.grid.major = element_blank(),
panel.grid.minor = element_blank())
However, this bar chart is a bit muddled because it is counting trips during the week and on the weekends. Consider that the bin count \(x[h]\) for hour \(h\) in the histogram above is a sum of the counts for each day of the week:
\[ \begin{align} x[h] & = \sum_{i\;\in\;\mathsf{DaysOfTheWeek}} x_i[h] \\ & = x_{\mathsf{Mon}}[h] + x_{\mathsf{Tue}}[h] + x_{\mathsf{Wed}}[h] + x_{\mathsf{Thu}}[h] + x_{\mathsf{Fri}}[h] + x_{\mathsf{Sat}}[h] + x_{\mathsf{Sun}}[h] \end{align} \]
Note: The math above is embedded in the webpage using MathJax. See here for an excellent reference on MathJax.
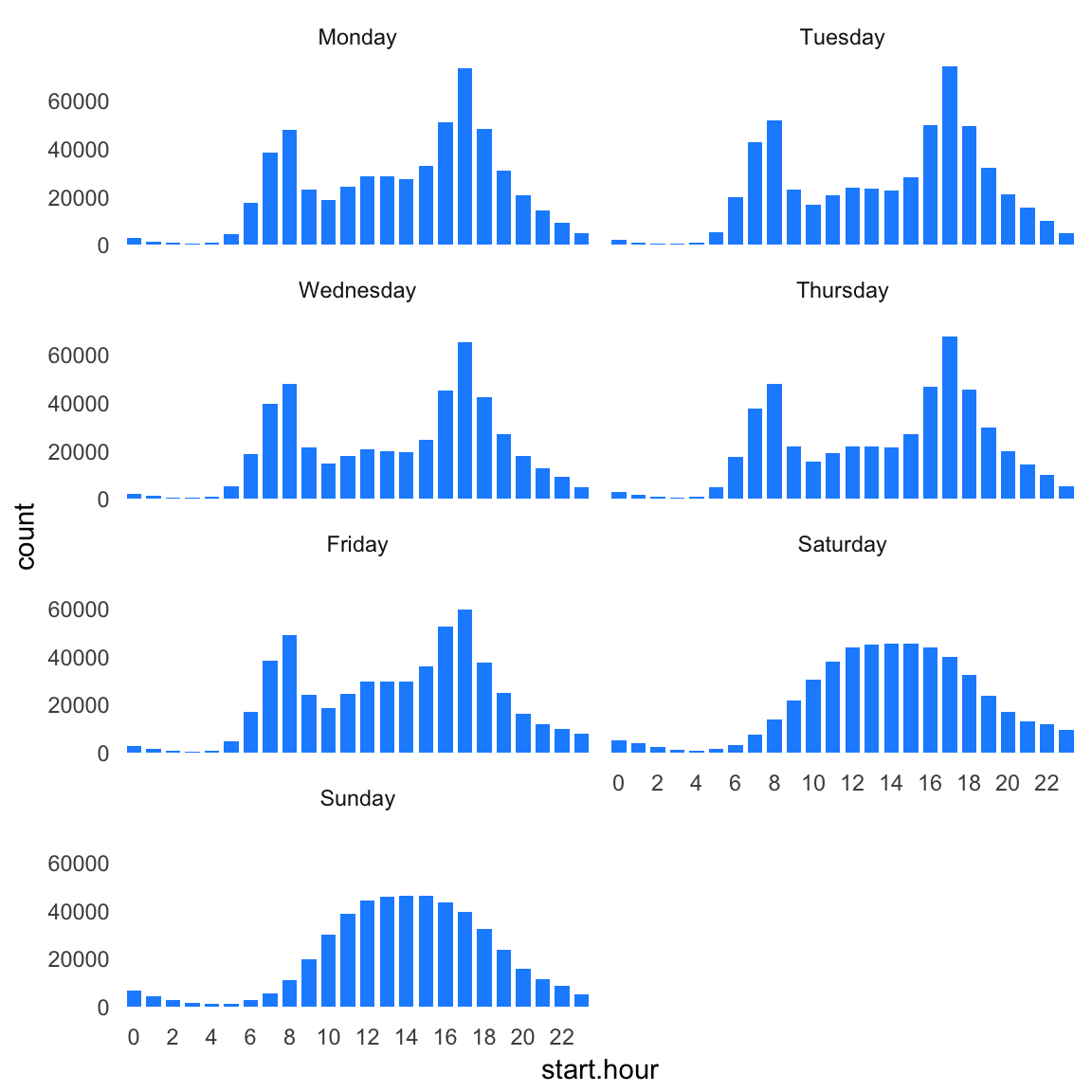
Once we plot the counts separately for each the day of the week, the rush-hour trends become more obvious. (Also notice that the rush-hour weeks disappear on Saturday and Sunday.)
ggplot(divvy$trips,aes(start.hour)) +
geom_bar(fill = "dodgerblue",width = 0.75) +
facet_wrap(~start.day,ncol = 2) +
scale_x_discrete(breaks = seq(0,24,2)) +
theme_minimal() +
theme(panel.grid.major = element_blank(),
panel.grid.minor = element_blank())
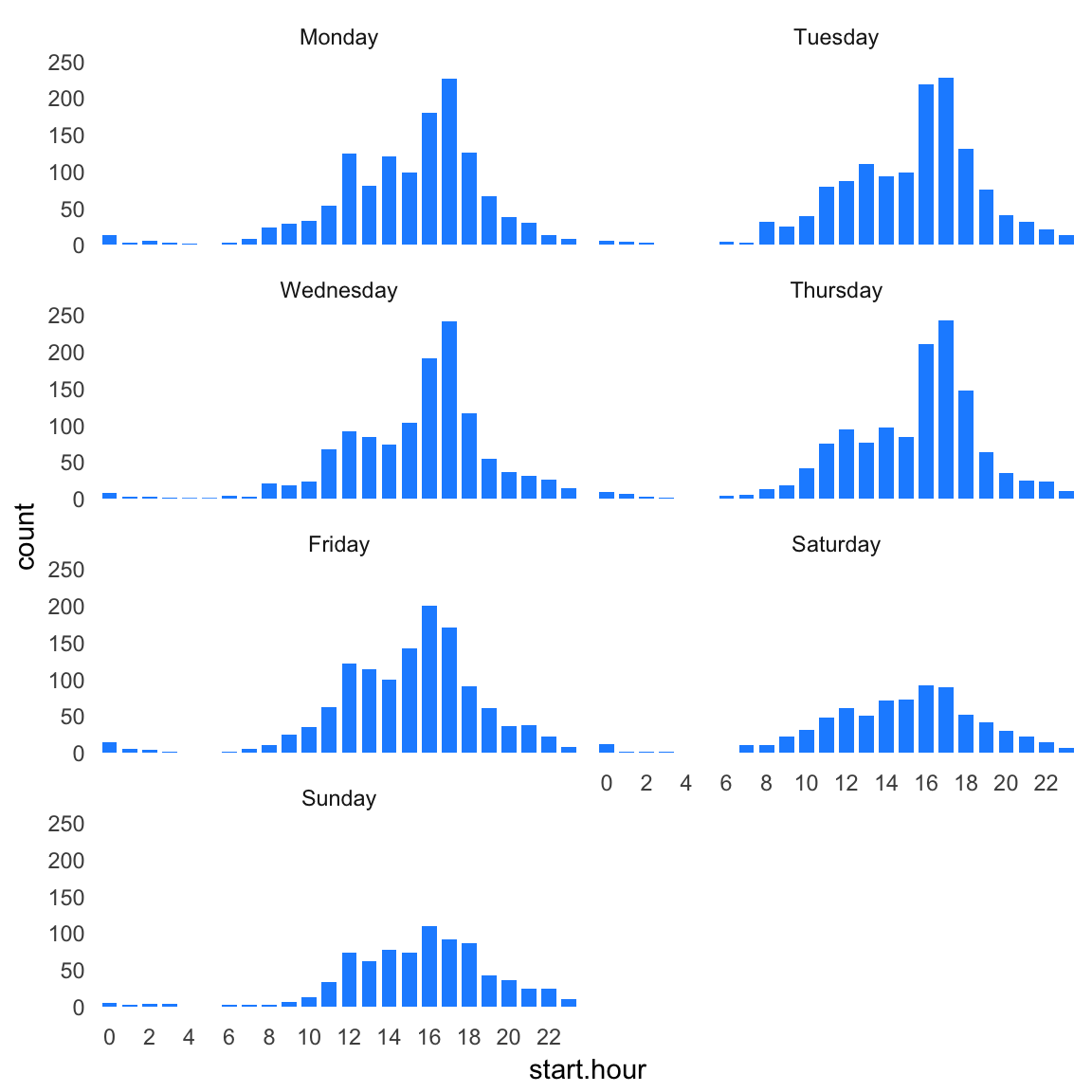
Time-of-day trends at University of Chicago
The commuting trends are different at the University of Chicago Divvy station—there isn’t much of a morning rush hour. This may be because students and staff don’t regularly use the Divvy bikes for commuting.
ggplot(subset(divvy$trips,from_station_name == "University Ave & 57th St"),
aes(start.hour)) +
geom_bar(fill = "dodgerblue",width = 0.75) +
facet_wrap(~start.day,ncol = 2) +
scale_x_discrete(breaks = seq(0,24,2)) +
theme_minimal() +
theme(panel.grid.major = element_blank(),
panel.grid.minor = element_blank())
Session information
This is the version of R and the packages that were used to generate these results.
sessionInfo()
# R version 3.4.3 (2017-11-30)
# Platform: x86_64-apple-darwin15.6.0 (64-bit)
# Running under: macOS High Sierra 10.13.3
#
# Matrix products: default
# BLAS: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRblas.0.dylib
# LAPACK: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRlapack.dylib
#
# locale:
# [1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
#
# attached base packages:
# [1] stats graphics grDevices utils datasets methods base
#
# other attached packages:
# [1] ggplot2_2.2.1 data.table_1.10.4-3
#
# loaded via a namespace (and not attached):
# [1] Rcpp_0.12.15 knitr_1.20 magrittr_1.5 munsell_0.4.3
# [5] colorspace_1.3-2 rlang_0.2.0.9000 stringr_1.3.0 plyr_1.8.4
# [9] tools_3.4.3 grid_3.4.3 gtable_0.2.0 git2r_0.21.0
# [13] htmltools_0.3.6 yaml_2.1.17 lazyeval_0.2.1 rprojroot_1.3-2
# [17] digest_0.6.15 tibble_1.4.2 evaluate_0.10.1 rmarkdown_1.9
# [21] labeling_0.3 stringi_1.1.6 compiler_3.4.3 pillar_1.2.1
# [25] scales_0.5.0 backports_1.1.2This R Markdown site was created with workflowr 0.10.1.