Motorcycle Acceleration example
Zhengrong Xing, Peter Carbonetto and Matthew Stephens
Last updated: 2018-10-10
workflowr checks: (Click a bullet for more information)-
✔ R Markdown file: up-to-date
Great! Since the R Markdown file has been committed to the Git repository, you know the exact version of the code that produced these results.
-
✔ Environment: empty
Great job! The global environment was empty. Objects defined in the global environment can affect the analysis in your R Markdown file in unknown ways. For reproduciblity it’s best to always run the code in an empty environment.
-
✔ Seed:
set.seed(1)The command
set.seed(1)was run prior to running the code in the R Markdown file. Setting a seed ensures that any results that rely on randomness, e.g. subsampling or permutations, are reproducible. -
✔ Session information: recorded
Great job! Recording the operating system, R version, and package versions is critical for reproducibility.
-
Great! You are using Git for version control. Tracking code development and connecting the code version to the results is critical for reproducibility. The version displayed above was the version of the Git repository at the time these results were generated.✔ Repository version: 7f2ef79
Note that you need to be careful to ensure that all relevant files for the analysis have been committed to Git prior to generating the results (you can usewflow_publishorwflow_git_commit). workflowr only checks the R Markdown file, but you know if there are other scripts or data files that it depends on. Below is the status of the Git repository when the results were generated:
Note that any generated files, e.g. HTML, png, CSS, etc., are not included in this status report because it is ok for generated content to have uncommitted changes.Ignored files: Ignored: dsc/code/Wavelab850/MEXSource/CPAnalysis.mexmac Ignored: dsc/code/Wavelab850/MEXSource/DownDyadHi.mexmac Ignored: dsc/code/Wavelab850/MEXSource/DownDyadLo.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FAIPT.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FCPSynthesis.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FMIPT.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FWPSynthesis.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FWT2_PO.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FWT_PBS.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FWT_PO.mexmac Ignored: dsc/code/Wavelab850/MEXSource/FWT_TI.mexmac Ignored: dsc/code/Wavelab850/MEXSource/IAIPT.mexmac Ignored: dsc/code/Wavelab850/MEXSource/IMIPT.mexmac Ignored: dsc/code/Wavelab850/MEXSource/IWT2_PO.mexmac Ignored: dsc/code/Wavelab850/MEXSource/IWT_PBS.mexmac Ignored: dsc/code/Wavelab850/MEXSource/IWT_PO.mexmac Ignored: dsc/code/Wavelab850/MEXSource/IWT_TI.mexmac Ignored: dsc/code/Wavelab850/MEXSource/LMIRefineSeq.mexmac Ignored: dsc/code/Wavelab850/MEXSource/MedRefineSeq.mexmac Ignored: dsc/code/Wavelab850/MEXSource/UpDyadHi.mexmac Ignored: dsc/code/Wavelab850/MEXSource/UpDyadLo.mexmac Ignored: dsc/code/Wavelab850/MEXSource/WPAnalysis.mexmac Ignored: dsc/code/Wavelab850/MEXSource/dct_ii.mexmac Ignored: dsc/code/Wavelab850/MEXSource/dct_iii.mexmac Ignored: dsc/code/Wavelab850/MEXSource/dct_iv.mexmac Ignored: dsc/code/Wavelab850/MEXSource/dst_ii.mexmac Ignored: dsc/code/Wavelab850/MEXSource/dst_iii.mexmac
Expand here to see past versions:
An illustration of “smoothing via adaptive shrinkage” (SMASH) applied to the Motorcycle Accident data. This implements the “illustrative application” presented in Sec. 5.1 of the manuscript.
Set up environment
Load the MASS, scales, wavethresh, EbayesThresh and smashr packages. The MASS package is loaded only for the Motorcycle Accident data. Some additional functions are defined in functions.motorcycle.R.
library(MASS)
library(lattice)
library(smashr)
library(scales)
library(wavethresh)
library(EbayesThresh)
source("../code/motorcycle.functions.R")Prepare data for SMASH
Load the motorcycle data from the MASS package, and order the data points by time.
data(mcycle)
x.ini.mc <- sort(mcycle$times)
y.ini.mc <- mcycle$accel[order(mcycle$times)]Run SMASH
Apply SMASH to the Motorcycle Accident data set.
res.mc <- smash.wrapper(x.ini.mc,y.ini.mc)Summarize results of SMASH analysis
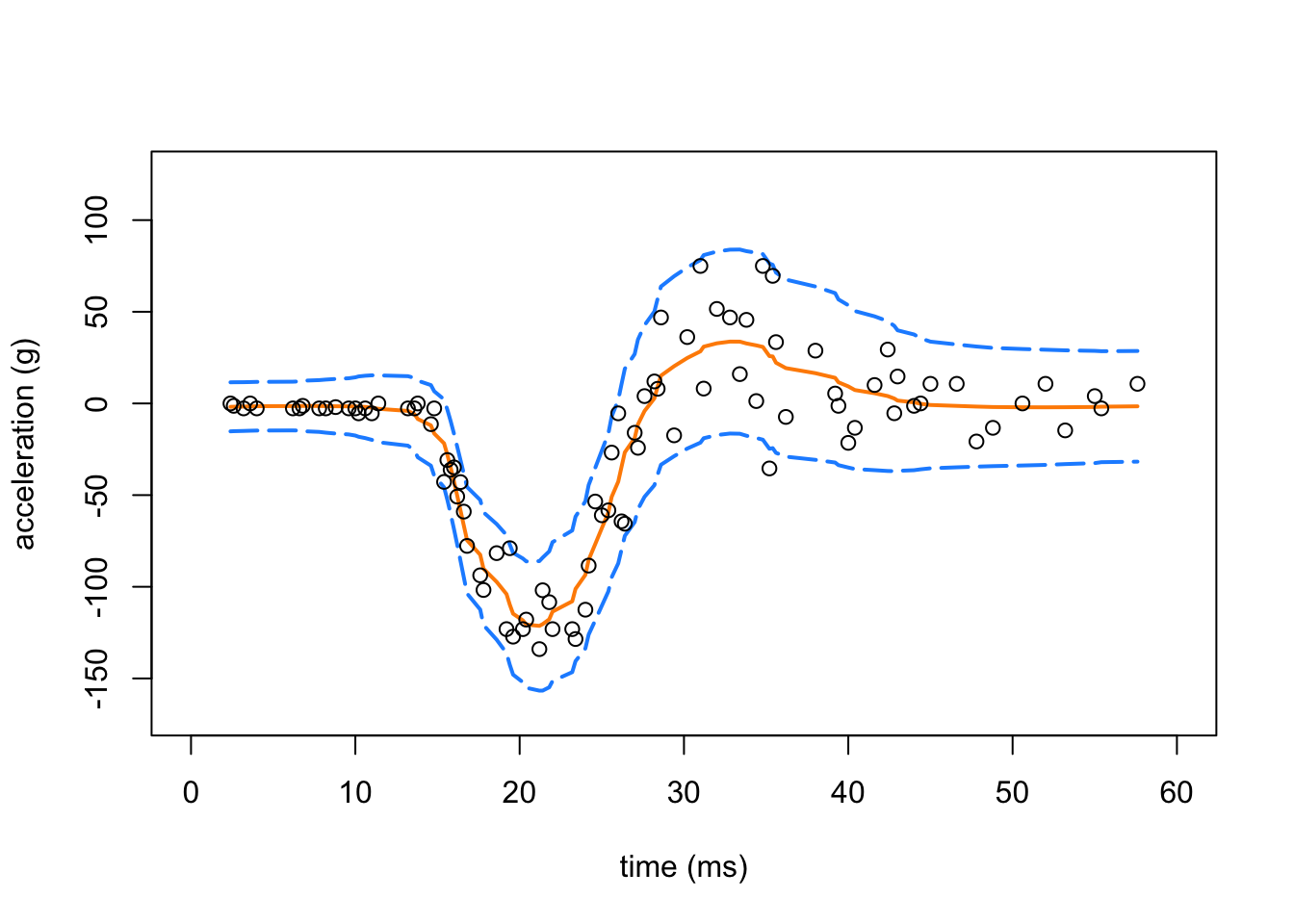
Create a plot showing the Motorcycle Accident data and the smash estimates (with the dashed red lines showing the confidence intervals).
plot(res.mc$x,res.mc$mu.est,type = "l",
ylim = c(min(res.mc$y - 2 * sqrt(res.mc$var.est)),
max(res.mc$y + 2 * sqrt(res.mc$var.est))),
xlab = "time (ms)", ylab = "acceleration (g)",lwd = 2,
col = "darkorange",xlim = c(0,60),xaxp = c(0,60,6))
lines(res.mc$x, res.mc$mu.est + 2*sqrt(res.mc$var.est),lty = 5,
lwd = 2,col = "dodgerblue")
lines(res.mc$x,res.mc$mu.est - 2*sqrt(res.mc$var.est),
lty = 5,lwd = 2,col = "dodgerblue")
points(res.mc$x,res.mc$y,pch = 1,cex = 1,col = "black")
Apply SMASH again, this time assuming equal variances
Apply SMASH (assuming with equal variances) to the Motorcycle Accident data set.
res.cons.mc <- smash.cons.wrapper(x.ini.mc,y.ini.mc)Apply TI thresholding to the Motorcycle Accident data
Apply TI thresholding to the Motorcycle Accident data set.
res.ti.cons.mc <- tithresh.cons.wrapper(x.ini.mc,y.ini.mc)Apply TI thresholding to the Motorcycle Accident data, this time using the variances estimated by SMASH.
res.ti.mc <- tithresh.wrapper(x.ini.mc,y.ini.mc)Compare results from all methods
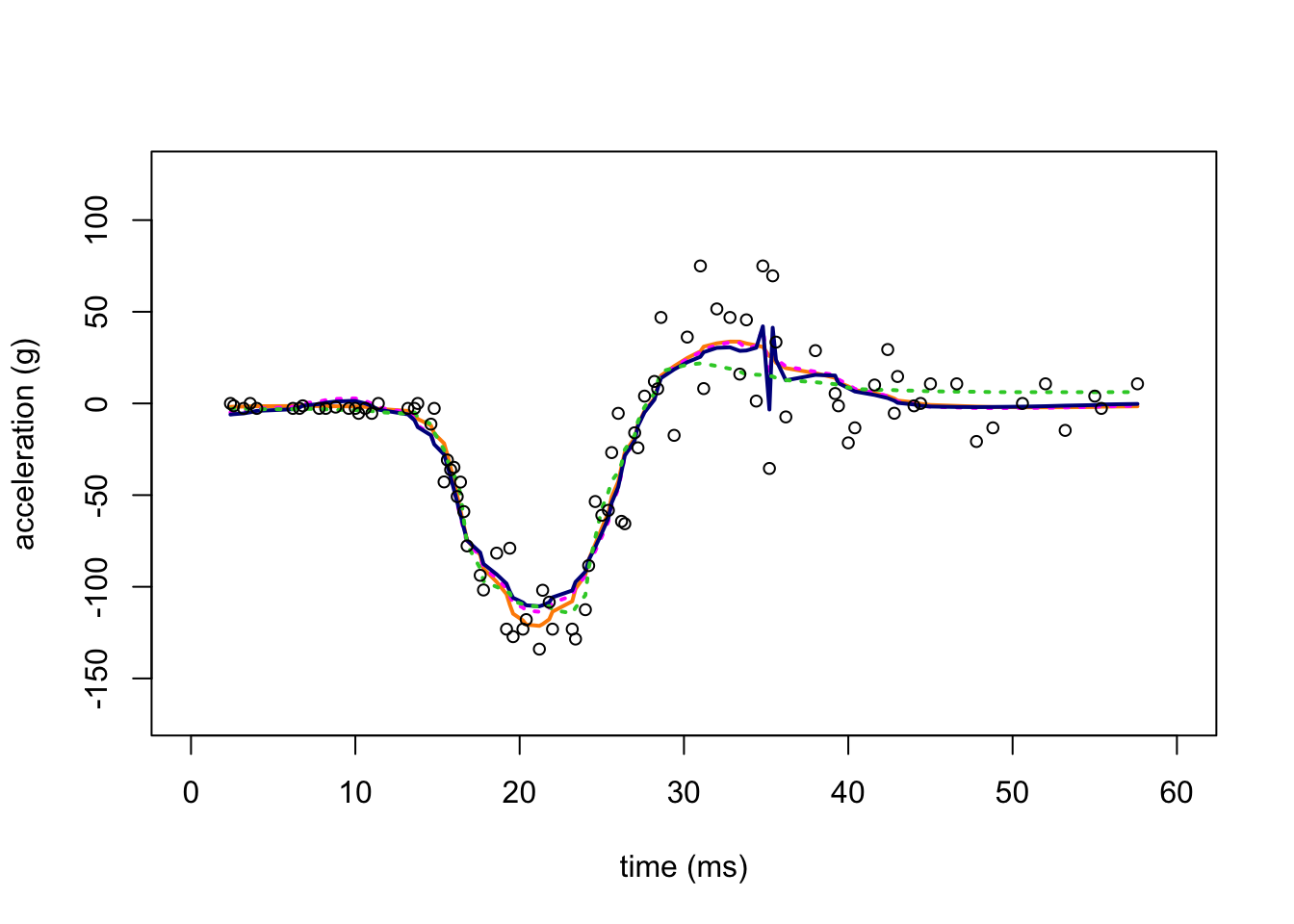
In this second plot, we compare the mean estimate provided by SMASH (with heteroskedastic variances; orange line) against homoskedastic SMASH (dotted magenta line), TI thresholding (dark blue line), and TI thresholding when the variances have been estimated by SMASH (dotted green line).
plot(res.mc$x,res.mc$mu.est,type = "l",
ylim = c(min(res.mc$y - 2 * sqrt(res.mc$var.est)),
max(res.mc$y + 2 * sqrt(res.mc$var.est))),
xlab = "time (ms)",ylab = "acceleration (g)",lwd = 2,
col = "darkorange",xlim = c(0,60),xaxp = c(0,60,6))
lines(res.cons.mc$x,res.cons.mc$mu.est,lwd = 2,lty = "dotted",col = "magenta")
lines(res.ti.cons.mc$x,res.ti.cons.mc$mu.est,lwd = 2,lty = "solid",
col = "darkblue")
lines(res.ti.mc$x,res.ti.mc$mu.est,lwd = 2,col = "limegreen",lty = "dotted")
points(res.mc$x,res.mc$y,pch = 1,cex = 0.8,col = "black")
Session information
sessionInfo()
# R version 3.4.3 (2017-11-30)
# Platform: x86_64-apple-darwin15.6.0 (64-bit)
# Running under: macOS High Sierra 10.13.6
#
# Matrix products: default
# BLAS: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRblas.0.dylib
# LAPACK: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRlapack.dylib
#
# locale:
# [1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
#
# attached base packages:
# [1] stats graphics grDevices utils datasets methods base
#
# other attached packages:
# [1] EbayesThresh_1.3.2 wavethresh_4.6.8 scales_0.5.0
# [4] smashr_1.2-0 lattice_0.20-35 MASS_7.3-48
#
# loaded via a namespace (and not attached):
# [1] Rcpp_0.12.19 compiler_3.4.3 git2r_0.23.0
# [4] plyr_1.8.4 workflowr_1.1.1 R.methodsS3_1.7.1
# [7] R.utils_2.6.0 bitops_1.0-6 iterators_1.0.9
# [10] tools_3.4.3 digest_0.6.17 evaluate_0.11
# [13] Matrix_1.2-12 foreach_1.4.4 yaml_2.2.0
# [16] parallel_3.4.3 stringr_1.3.1 knitr_1.20
# [19] REBayes_1.3 caTools_1.17.1 rprojroot_1.3-2
# [22] grid_3.4.3 data.table_1.11.4 rmarkdown_1.10
# [25] ashr_2.2-15 magrittr_1.5 whisker_0.3-2
# [28] backports_1.1.2 codetools_0.2-15 htmltools_0.3.6
# [31] assertthat_0.2.0 colorspace_1.4-0 stringi_1.2.4
# [34] Rmosek_8.0.69 doParallel_1.0.11 pscl_1.5.2
# [37] munsell_0.4.3 truncnorm_1.0-8 SQUAREM_2017.10-1
# [40] R.oo_1.21.0This reproducible R Markdown analysis was created with workflowr 1.1.1