Differential expression analysis–EdgeR log likelihood ratio tests
Siming Zhao
December 2, 2018
Last updated: 2018-12-17
workflowr checks: (Click a bullet for more information)-
✖ R Markdown file: uncommitted changes
The R Markdown is untracked by Git. To know which version of the R Markdown file created these results, you’ll want to first commit it to the Git repo. If you’re still working on the analysis, you can ignore this warning. When you’re finished, you can runwflow_publishto commit the R Markdown file and build the HTML. -
✔ Environment: empty
Great job! The global environment was empty. Objects defined in the global environment can affect the analysis in your R Markdown file in unknown ways. For reproduciblity it’s best to always run the code in an empty environment.
-
✔ Seed:
set.seed(20181119)The command
set.seed(20181119)was run prior to running the code in the R Markdown file. Setting a seed ensures that any results that rely on randomness, e.g. subsampling or permutations, are reproducible. -
✔ Session information: recorded
Great job! Recording the operating system, R version, and package versions is critical for reproducibility.
-
Great! You are using Git for version control. Tracking code development and connecting the code version to the results is critical for reproducibility. The version displayed above was the version of the Git repository at the time these results were generated.✔ Repository version: 49ecf6e
Note that you need to be careful to ensure that all relevant files for the analysis have been committed to Git prior to generating the results (you can usewflow_publishorwflow_git_commit). workflowr only checks the R Markdown file, but you know if there are other scripts or data files that it depends on. Below is the status of the Git repository when the results were generated:
Note that any generated files, e.g. HTML, png, CSS, etc., are not included in this status report because it is ok for generated content to have uncommitted changes.Ignored files: Ignored: .Rhistory Ignored: .Rproj.user/ Ignored: analysis/Quality_metrics_cache/ Ignored: analysis/figure/ Untracked files: Untracked: analysis/EdgeR-LRT.Rmd Untracked: docs/figure/DEseq2-LRT.Rmd/ Unstaged changes: Modified: analysis/DEseq2-LRT.Rmd
Load data
source("code/summary_functions.R")
library(dplyr)
load("data/DE_input.Rd")
glocus <- "VPS45"
dim(dm)[1]NULLgcount <- dm[1:(dim(dm)[1]-76), colnames(dm1dfagg)[dm1dfagg[glocus,] >0 & nlocus==1]]
# negative control cells defined as neg gRNA targeted cells
ncount <- dm[1:(dim(dm)[1]-76), colnames(dm1dfagg)[dm1dfagg["neg",] >0 & nlocus==1]]
coldata <- data.frame(row.names = c(colnames(gcount),colnames(ncount)),
condition=c(rep('G',dim(gcount)[2]),rep('N',dim(ncount)[2])))
countall <- cbind(gcount,ncount)
totalcount <- apply(countall,1,sum)
cellpercent <- apply(countall,1,function(x) length(x[x>0])/length(x))edgeR log likelihood ratio tests function
library(edgeR)
run_edgeR <- function(y) {
# y is DGElist object
y <- calcNormFactors(y)
group=coldata$condition
design <- model.matrix(~group)
y <- estimateDisp(y,design)
fitlrt <- glmFit(y,design)
lrt <- glmLRT(fitlrt,coef=2)
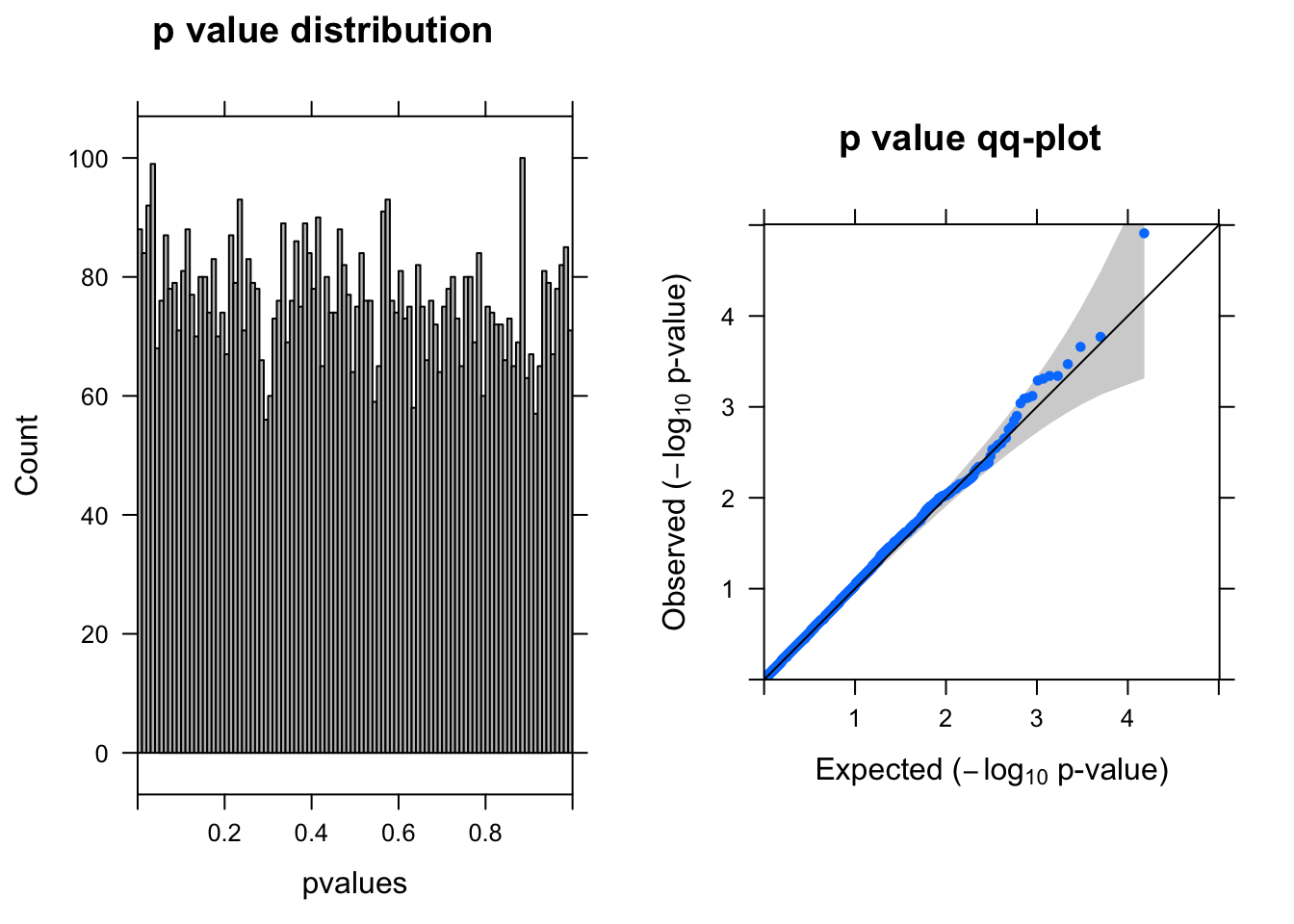
summ_pvalues(lrt$table$PValue)
out <- topTags(lrt, n=Inf, adjust.method = "BH")
outsig <- subset(out$table,FDR <0.1)
print(paste0("There are ",dim(outsig)[1], " genes passed FDR <0.1 cutoff"))
print(knitr::kable(signif(as.matrix(head(out$table[order(out$table$PValue),])),digit=2)))
return(out)
}Run edgeR–No filtering
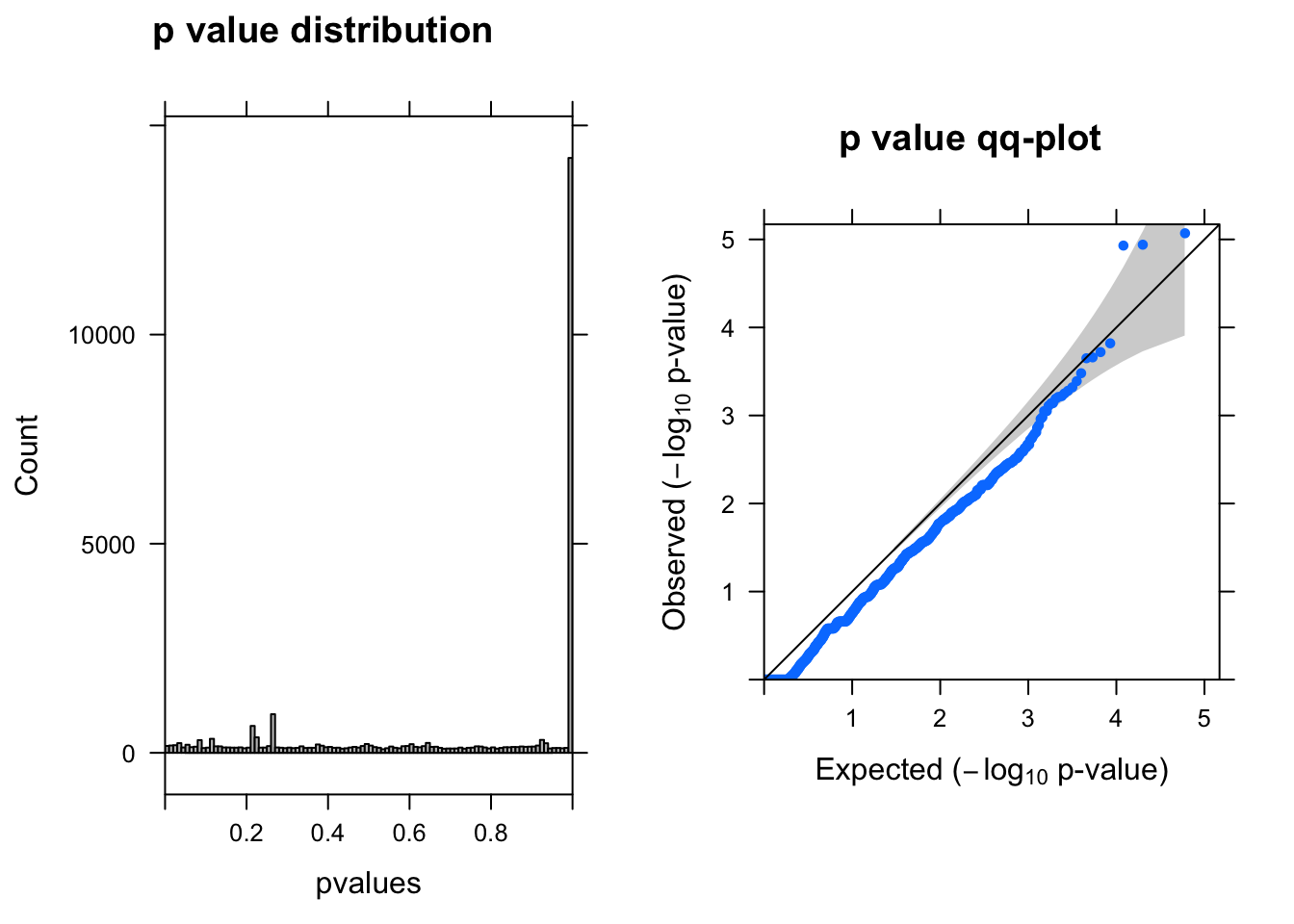
y <- DGEList(counts= countall,group=coldata$condition)
res <- run_edgeR(y)
[1] "There are 0 genes passed FDR <0.1 cutoff"
logFC logCPM LR PValue FDR
------------------- ------ ------- --- -------- -----
ENSG00000175899.14 -1.50 6.9 20 8.5e-06 0.12
ENSG00000176956.12 -2.60 6.6 19 1.1e-05 0.12
ENSG00000100097.11 -2.20 6.6 19 1.2e-05 0.12
ENSG00000100300.17 -1.50 6.4 14 1.5e-04 0.97
ENSG00000119906.11 1.10 6.4 14 1.9e-04 0.97
ENSG00000185900.9 -0.79 6.3 14 2.2e-04 0.97Run edgeR–at least one cell UMI > 0
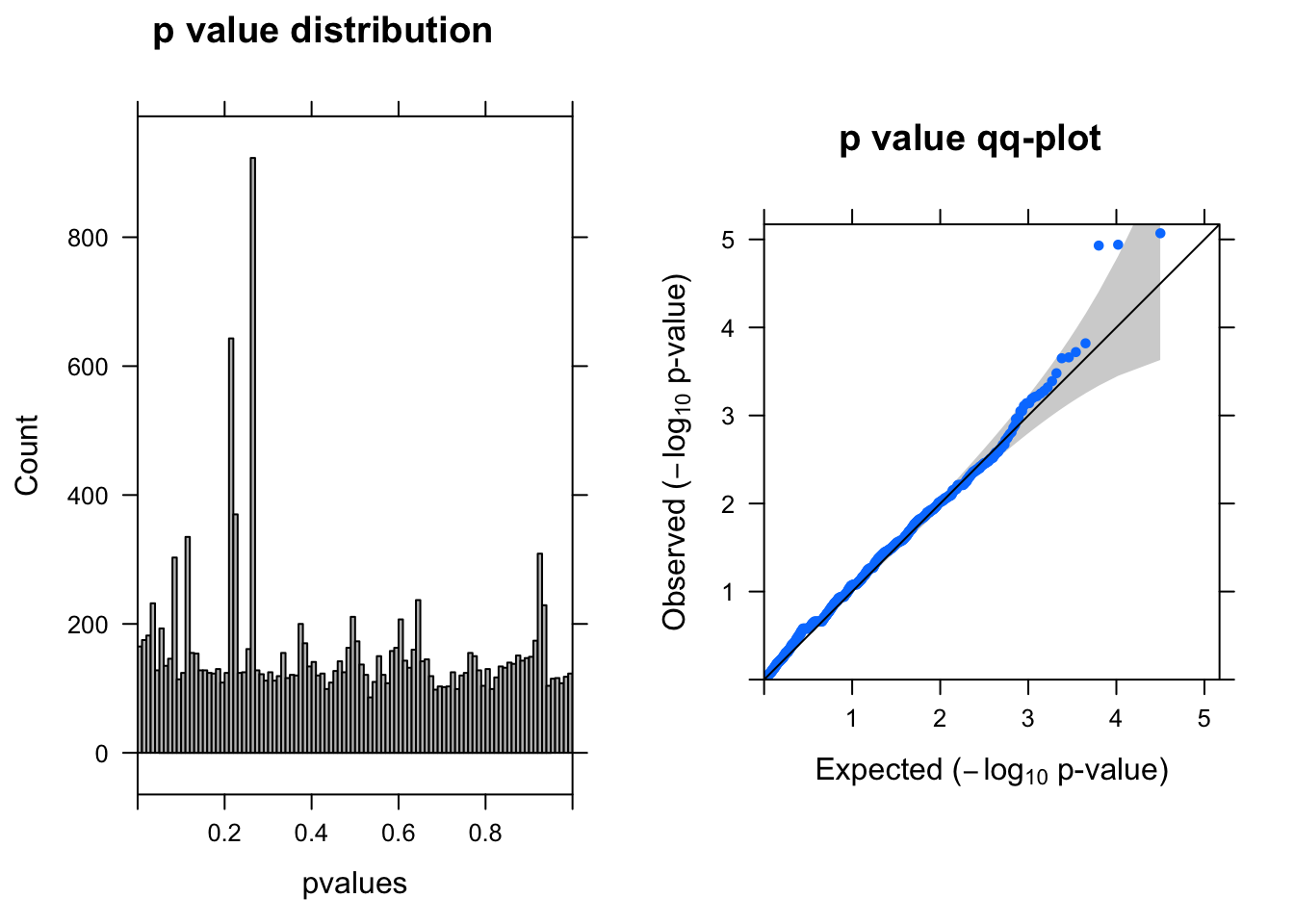
y <- DGEList(counts= countall[totalcount>0,],group=coldata$condition)
res <- run_edgeR(y)
[1] "There are 3 genes passed FDR <0.1 cutoff"
logFC logCPM LR PValue FDR
------------------- ------ ------- --- -------- ------
ENSG00000175899.14 -1.50 6.9 20 8.5e-06 0.062
ENSG00000176956.12 -2.60 6.6 19 1.1e-05 0.062
ENSG00000100097.11 -2.20 6.6 19 1.2e-05 0.062
ENSG00000100300.17 -1.50 6.4 14 1.5e-04 0.510
ENSG00000119906.11 1.10 6.4 14 1.9e-04 0.510
ENSG00000185900.9 -0.79 6.3 14 2.2e-04 0.510Run edgeR–3% cells with UMI > 0
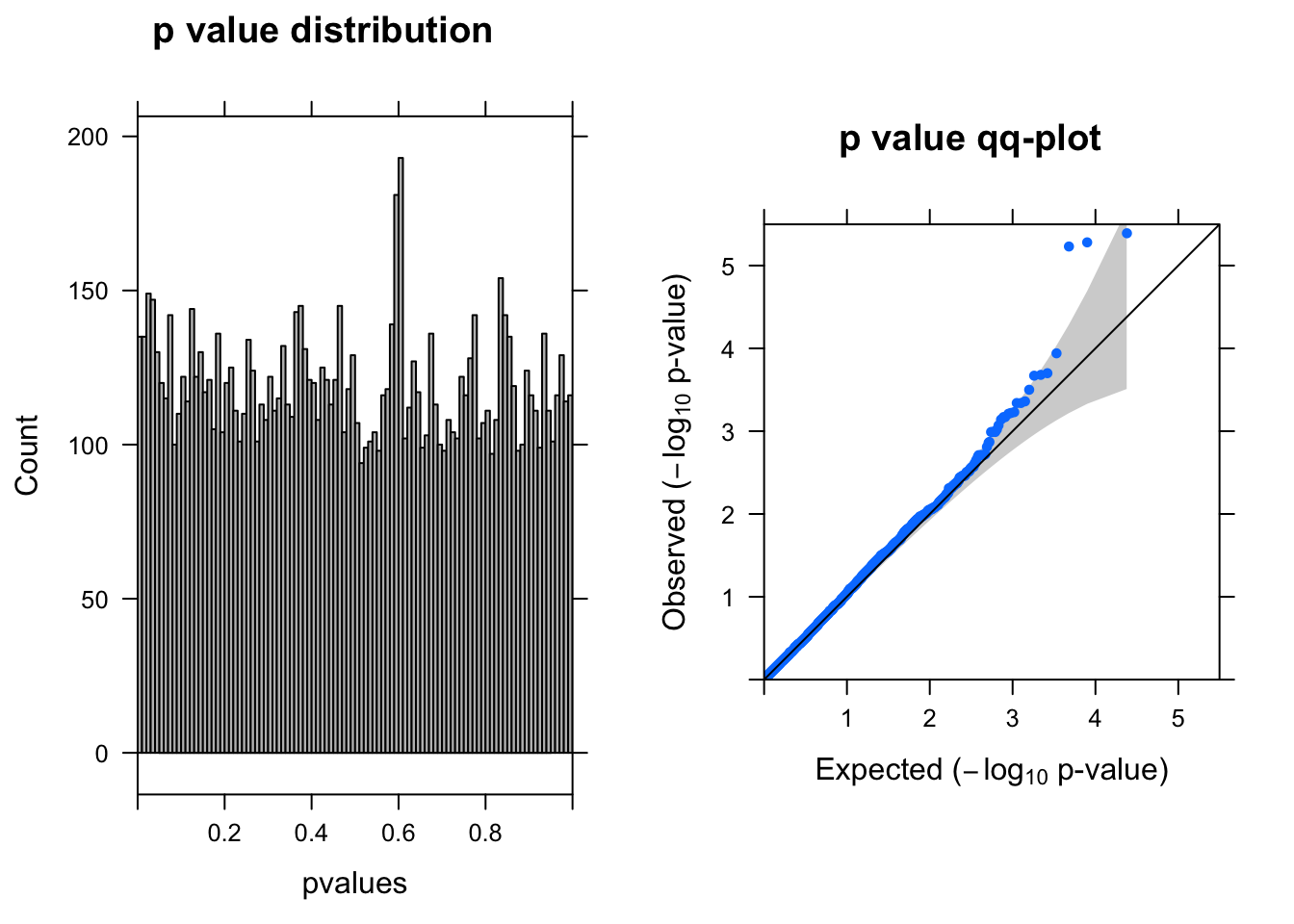
y <- DGEList(counts= countall[cellpercent > 0.03,],group=coldata$condition)
res <- run_edgeR(y)
[1] "There are 3 genes passed FDR <0.1 cutoff"
logFC logCPM LR PValue FDR
------------------- ------ ------- --- -------- ------
ENSG00000176956.12 -2.70 6.6 21 4.1e-06 0.023
ENSG00000100097.11 -2.30 6.6 21 5.3e-06 0.023
ENSG00000175899.14 -1.50 6.9 21 5.9e-06 0.023
ENSG00000100300.17 -1.50 6.4 15 1.1e-04 0.340
ENSG00000219626.8 -1.00 6.5 14 2.0e-04 0.360
ENSG00000185900.9 -0.79 6.3 14 2.1e-04 0.360Run edgeR–10% cells with UMI > 0
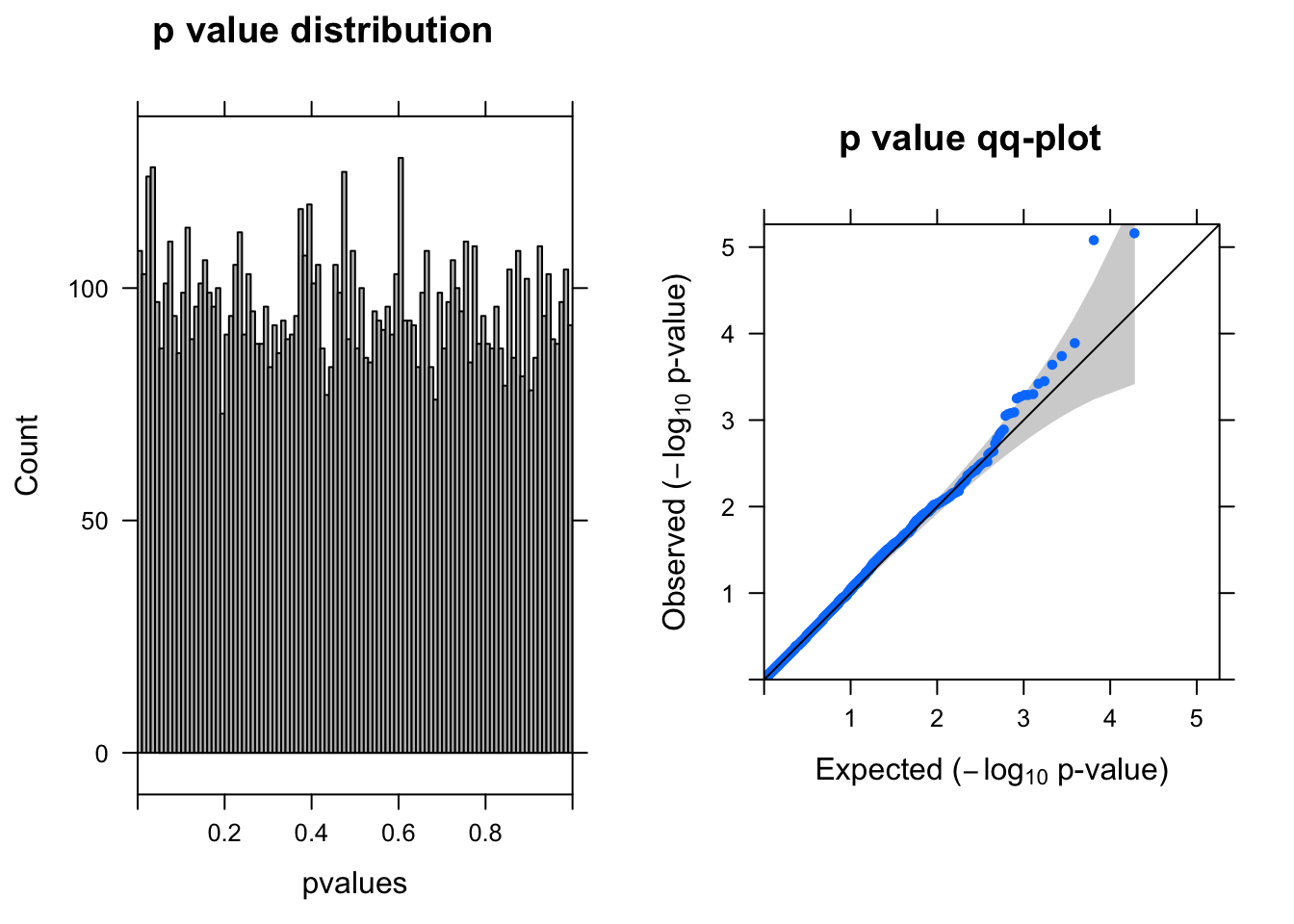
y <- DGEList(counts= countall[cellpercent > 0.1,],group=coldata$condition)
res <- run_edgeR(y)
[1] "There are 2 genes passed FDR <0.1 cutoff"
logFC logCPM LR PValue FDR
------------------- ------ ------- --- -------- -----
ENSG00000175899.14 -1.50 6.9 20 7.0e-06 0.04
ENSG00000100097.11 -2.20 6.6 20 8.4e-06 0.04
ENSG00000100300.17 -1.50 6.4 15 1.3e-04 0.42
ENSG00000119906.11 1.10 6.5 14 1.8e-04 0.44
ENSG00000219626.8 -0.98 6.5 14 2.3e-04 0.44
ENSG00000078061.12 -0.83 6.6 13 3.5e-04 0.46Run edgeR–20% cells with UMI > 0
y <- DGEList(counts= countall[cellpercent > 0.2,],group=coldata$condition)
res <- run_edgeR(y)
[1] "There are 1 genes passed FDR <0.1 cutoff"
logFC logCPM LR PValue FDR
------------------- ------ ------- --- -------- ------
ENSG00000175899.14 -1.50 6.9 19 1.2e-05 0.093
ENSG00000119906.11 1.10 6.5 14 1.7e-04 0.490
ENSG00000219626.8 -0.99 6.5 14 2.2e-04 0.490
ENSG00000078061.12 -0.82 6.6 13 3.4e-04 0.490
ENSG00000131669.9 0.73 6.9 12 4.5e-04 0.490
ENSG00000141219.15 0.95 6.4 12 4.6e-04 0.490Parameters used
- We used data processed after QC step here.
- targeted locus, choose VPS45.
Session information
sessionInfo()R version 3.5.1 (2018-07-02)
Platform: x86_64-apple-darwin14.5.0 (64-bit)
Running under: OS X El Capitan 10.11.6
Matrix products: default
BLAS: /System/Library/Frameworks/Accelerate.framework/Versions/A/Frameworks/vecLib.framework/Versions/A/libBLAS.dylib
LAPACK: /System/Library/Frameworks/Accelerate.framework/Versions/A/Frameworks/vecLib.framework/Versions/A/libLAPACK.dylib
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
attached base packages:
[1] grid stats graphics grDevices utils datasets methods
[8] base
other attached packages:
[1] gridExtra_2.3 lattice_0.20-35 edgeR_3.22.5 limma_3.36.5
[5] Matrix_1.2-14 dplyr_0.7.6
loaded via a namespace (and not attached):
[1] Rcpp_1.0.0 compiler_3.5.1 pillar_1.3.0
[4] git2r_0.23.0 highr_0.7 workflowr_1.1.1
[7] bindr_0.1.1 R.methodsS3_1.7.1 R.utils_2.7.0
[10] tools_3.5.1 digest_0.6.18 evaluate_0.12
[13] tibble_1.4.2 gtable_0.2.0 pkgconfig_2.0.2
[16] rlang_0.3.0.1 yaml_2.2.0 bindrcpp_0.2.2
[19] stringr_1.3.1 knitr_1.20 locfit_1.5-9.1
[22] rprojroot_1.3-2 tidyselect_0.2.4 glue_1.3.0
[25] R6_2.3.0 rmarkdown_1.10 purrr_0.2.5
[28] magrittr_1.5 whisker_0.3-2 backports_1.1.2
[31] htmltools_0.3.6 splines_3.5.1 assertthat_0.2.0
[34] stringi_1.2.4 crayon_1.3.4 R.oo_1.22.0 This reproducible R Markdown analysis was created with workflowr 1.1.1