INTRODUCTION TO REACT NATIVE
esafirm



Esa Firman
Frequently ASKED QUESTION
Does it run on a WebView?
No.
Does it compile to Native Code?
No.
So, is React Native truly native?
Yes and No.
Can it make our development process faster?
Probably.
SO What EXACTLY REACT NATIVE IS?
Learn once Write Everywhere
THE TAGLINE
A FRAMEWORK FOR CREATING native & cross-platform apps WITH REACT
In this case Android & IOS
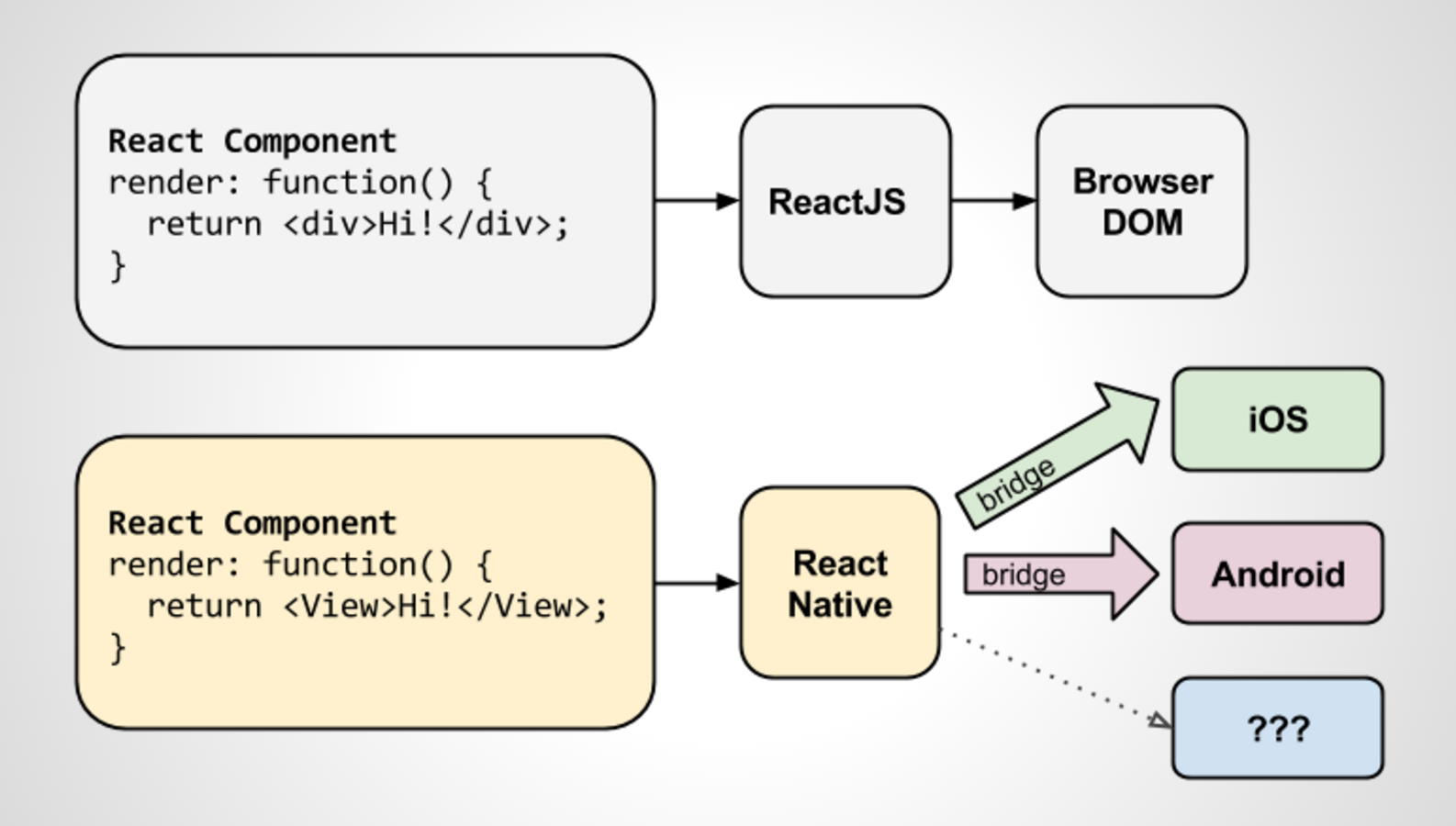
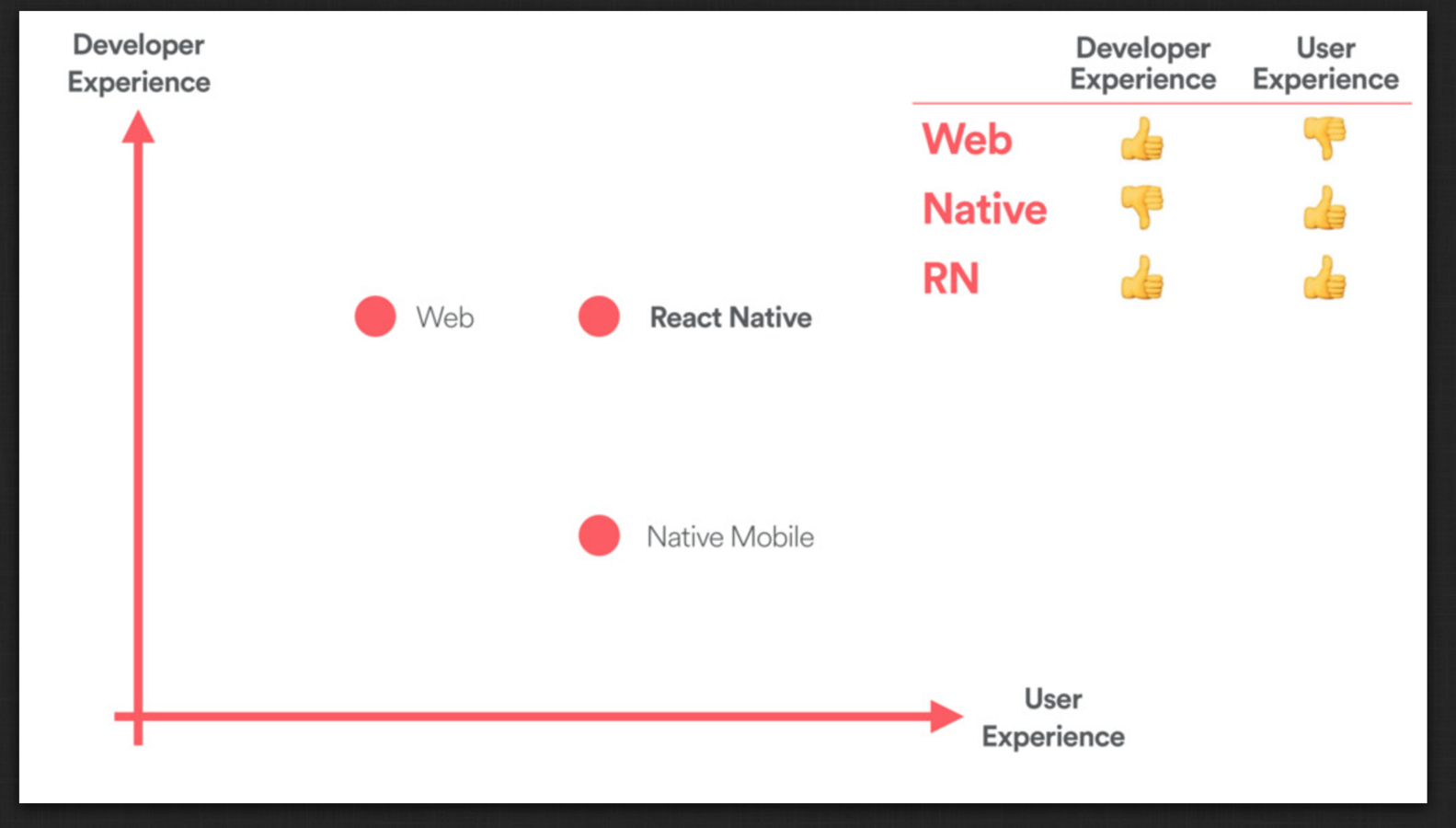
https://speakerdeck.com/hswolff/going-native-with-react-native
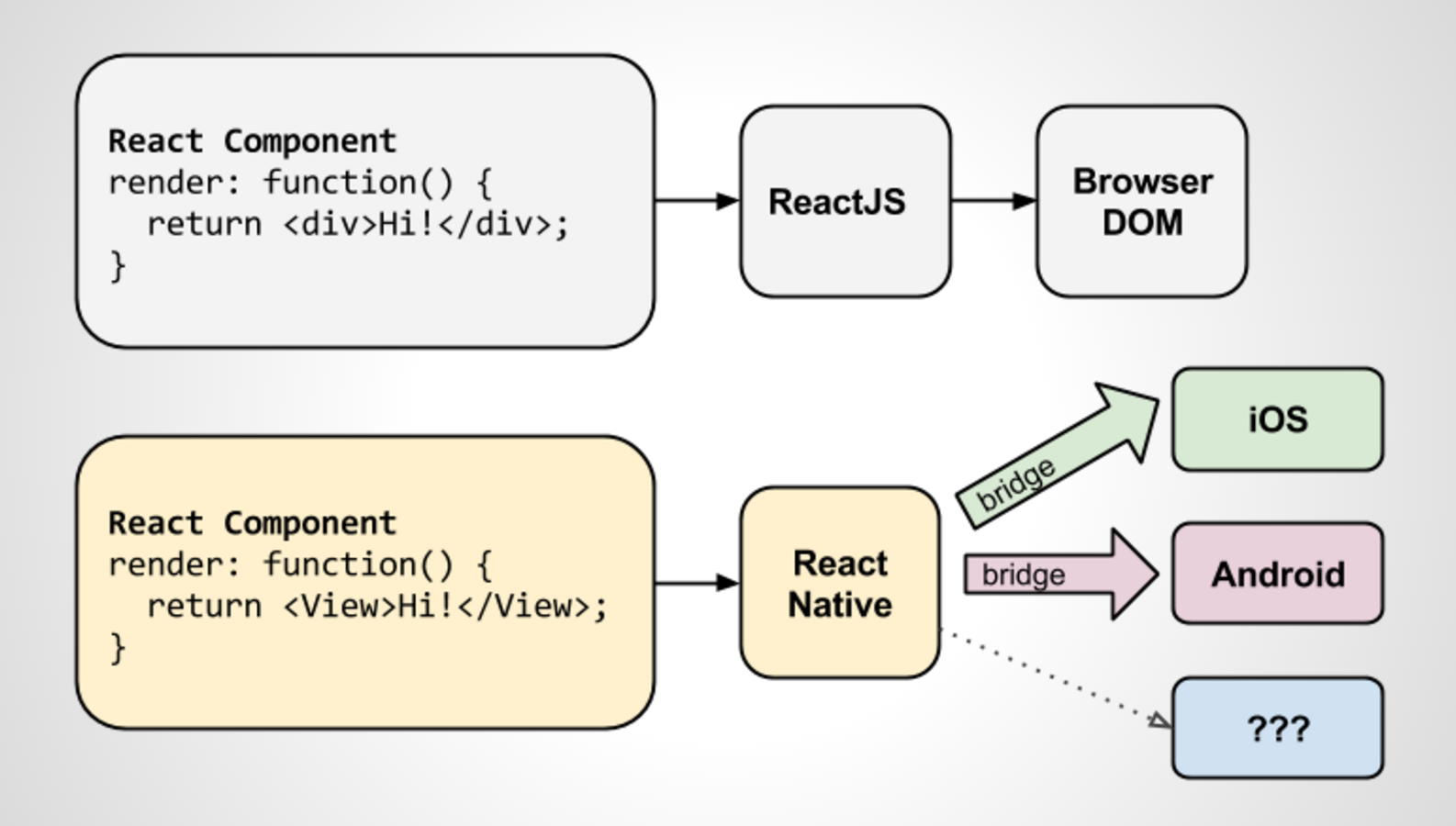
React Native is built on top of React
REACT NATIVE IS ESSENTIALLY
REACT FOR NATIVE APPs


Text
Text
From React Native Overview, Bonnie Eisenman
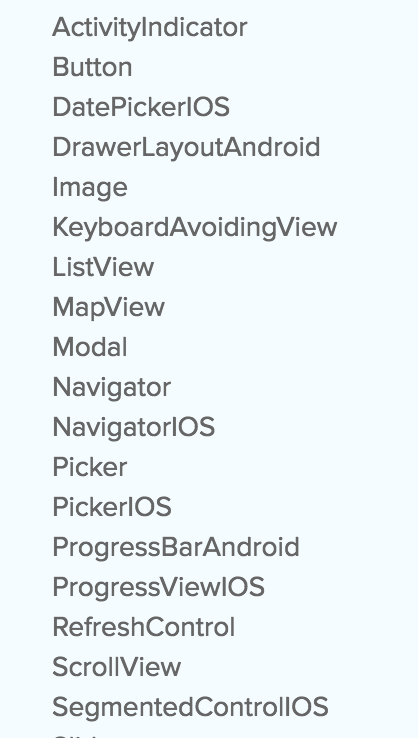
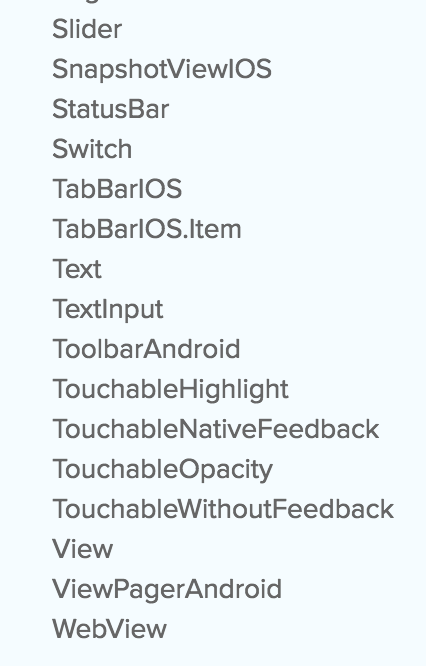
Components



Text
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text
} from 'react-native';
export default class RnIntro extends React.Component {
render() {
return (
<Text>Hello World</Text>
);
}
}
const styles = StyleSheet.create({
title: {
fontSize: 20,
textAlign: 'center'
}
});
AppRegistry.registerComponent('rnintro', () => rnintro);
DeMO TIME

REACT NATIVE PROS
Hot Reloading
Shared Code
Community Support
Lots of 3rd party libraries
Extendable & Interoperable with Native Code!
OTA Update!
REACT NATIVE Cons
APK size
Best practices
Need more optimization
Simpler tools

References
- React Native Overview
https://www.youtube.com/watch?v=KWEhFWm0SL8 - Bridging in React Native http://tadeuzagallo.com/blog/react-native-bridge/
- React Native @ Airbnb
https://speakerdeck.com/felipecsl/react-native-at-airbnb