Marginal Distribution of \(z\) Scores: Alternative
Lei Sun
2017-05-08
Last updated: 2017-05-09
Code version: 615c317
Introduction
We’ve seen that when generated from the global null, that is, when the cases and controls have no difference, the \(z\) scores’ behavior are what one would expect if simulated from correlated marginally \(N\left(0, 1\right)\) random variables.
But what if the \(z\) scores are not simulated from the global null? Are these \(z\) scores going to behave significantly different from correlated marginally \(N\left(0, 1\right)\) random samples? Let’s take a look at the real data containing true effects.
library(limma)
library(edgeR)
library(qvalue)
library(ashr)
#extract top g genes from G by n matrix X of expression
top_genes_index = function (g, X)
{return(order(rowSums(X), decreasing = TRUE)[1 : g])
}
lcpm = function (r) {
R = colSums(r)
t(log2(((t(r) + 0.5) / (R + 1)) * 10^6))
}
# transform counts to z scores
# these z scores are marginally N(0, 1) under null
counts_to_z = function (counts, condition) {
design = model.matrix(~condition)
dgecounts = calcNormFactors(DGEList(counts = counts, group = condition))
v = voom(dgecounts, design, plot = FALSE)
lim = lmFit(v)
r.ebayes = eBayes(lim)
p = r.ebayes$p.value[, 2]
t = r.ebayes$t[, 2]
z = sign(t) * qnorm(1 - p/2)
return (z)
}Generating non-null \(z\) scores from real data
For convenience and without loss of generality, we are using the liver tissue as an anchor in the simulation, and always choose top expressed genes in livers.
r.liver = read.csv("../data/liver.csv")
r.liver = r.liver[, -(1 : 2)] # remove gene name and description
Y = lcpm(r.liver)
G = 1e4
subset = top_genes_index(G, Y)
r.liver = r.liver[subset, ]Liver vs Heart
tissue = "heart"
r = read.csv(paste0("../data/", tissue, ".csv"))
r = r[, -(1 : 2)] # remove gene name and description
## choose top expressed genes in liver
r = r[subset, ]set.seed(777)
m = 1e3
n = 5
z.list = list()
condition = c(rep(0, n), rep(1, n))
for (i in 1 : m) {
counts = cbind(r.liver[, sample(1 : ncol(r.liver), n)],
r[, sample(1 : ncol(r), n)])
z.list[[i]] = counts_to_z(counts, condition)
}z.mat = matrix(unlist(z.list), nrow = m, byrow = TRUE)
saveRDS(z.mat, "../output/z_5liver_5heart_777.rds")Liver vs Muscle
tissue = "muscle"
r = read.csv(paste0("../data/", tissue, ".csv"))
r = r[, -(1 : 2)] # remove gene name and description
## choose top expressed genes in liver
r = r[subset, ]set.seed(777)
m = 1e3
n = 5
z.list = list()
condition = c(rep(0, n), rep(1, n))
for (i in 1 : m) {
counts = cbind(r.liver[, sample(1 : ncol(r.liver), n)],
r[, sample(1 : ncol(r), n)])
z.list[[i]] = counts_to_z(counts, condition)
}z.mat = matrix(unlist(z.list), nrow = m, byrow = TRUE)
saveRDS(z.mat, "../output/z_5liver_5muscle_777.rds")Liver vs Heart
z.heart = readRDS("../output/z_5liver_5heart_777.rds")
n = ncol(z.heart)
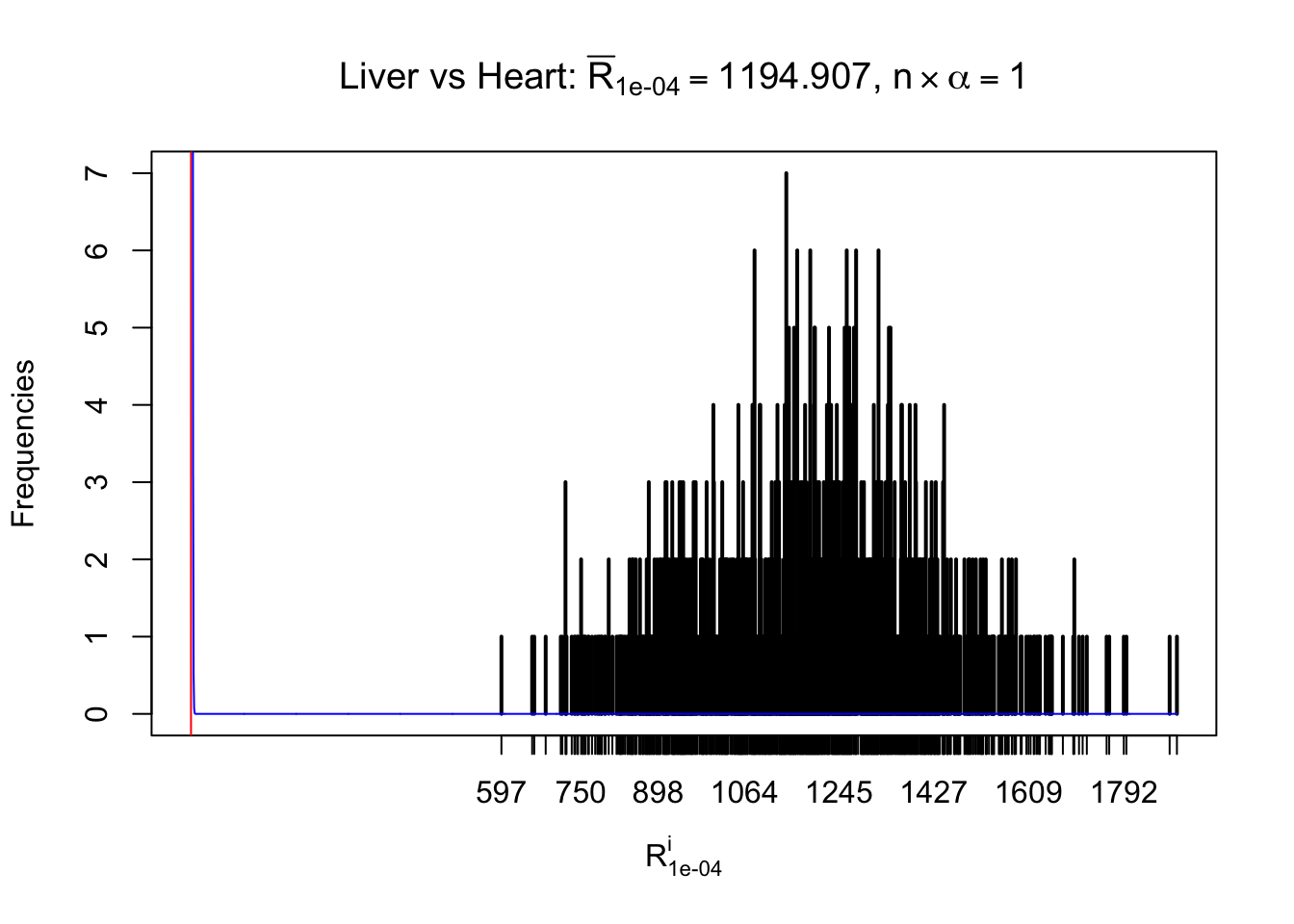
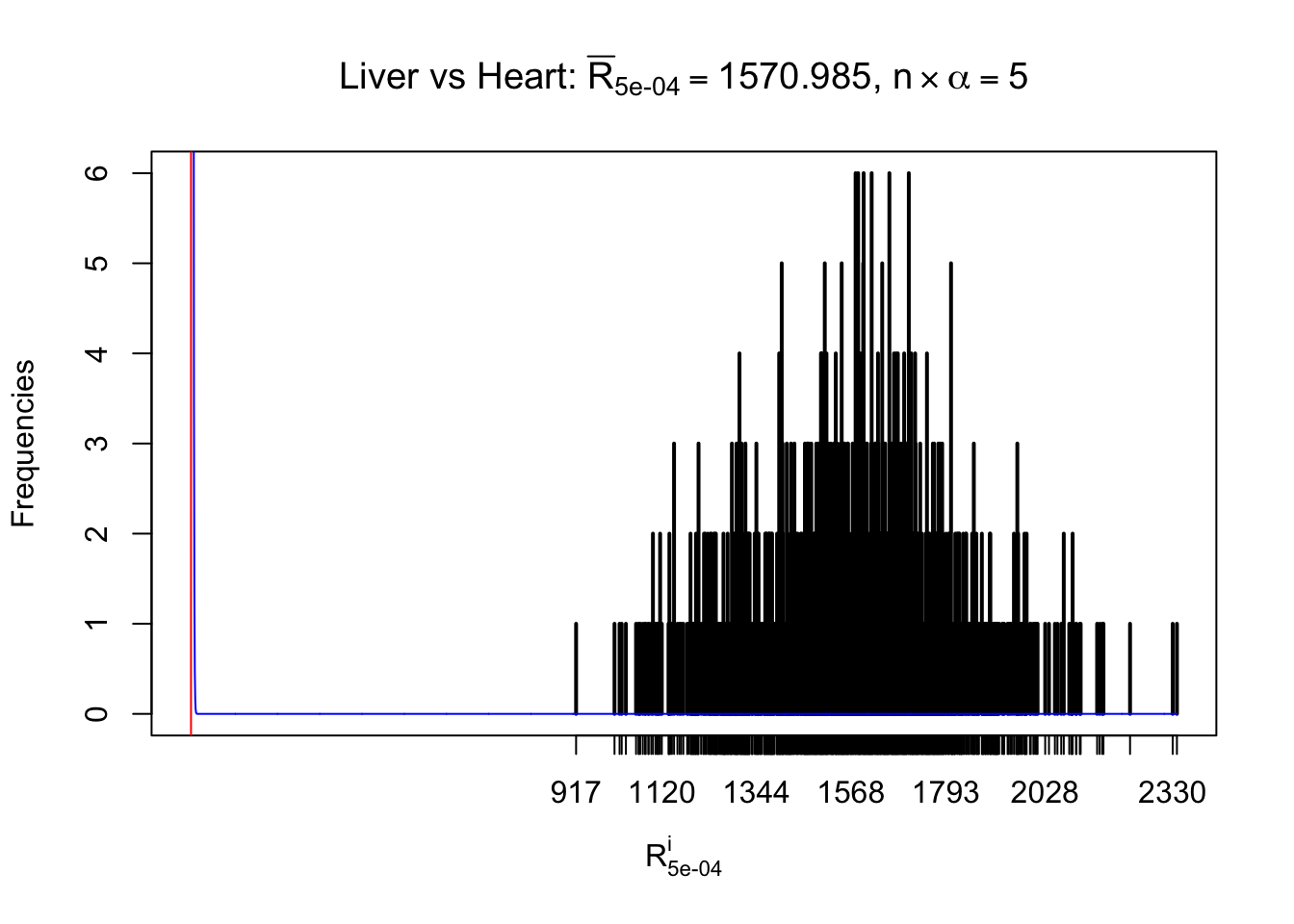
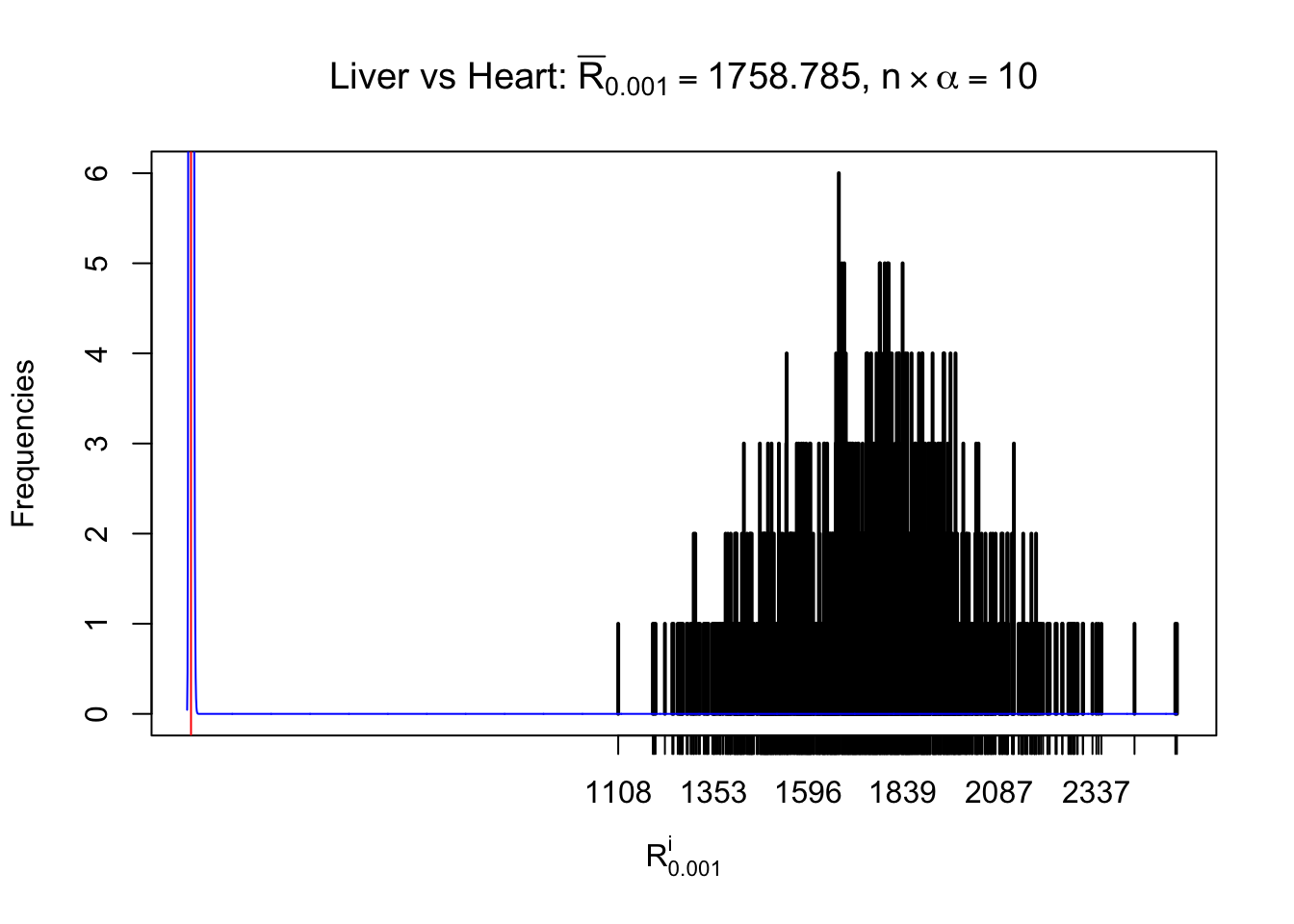
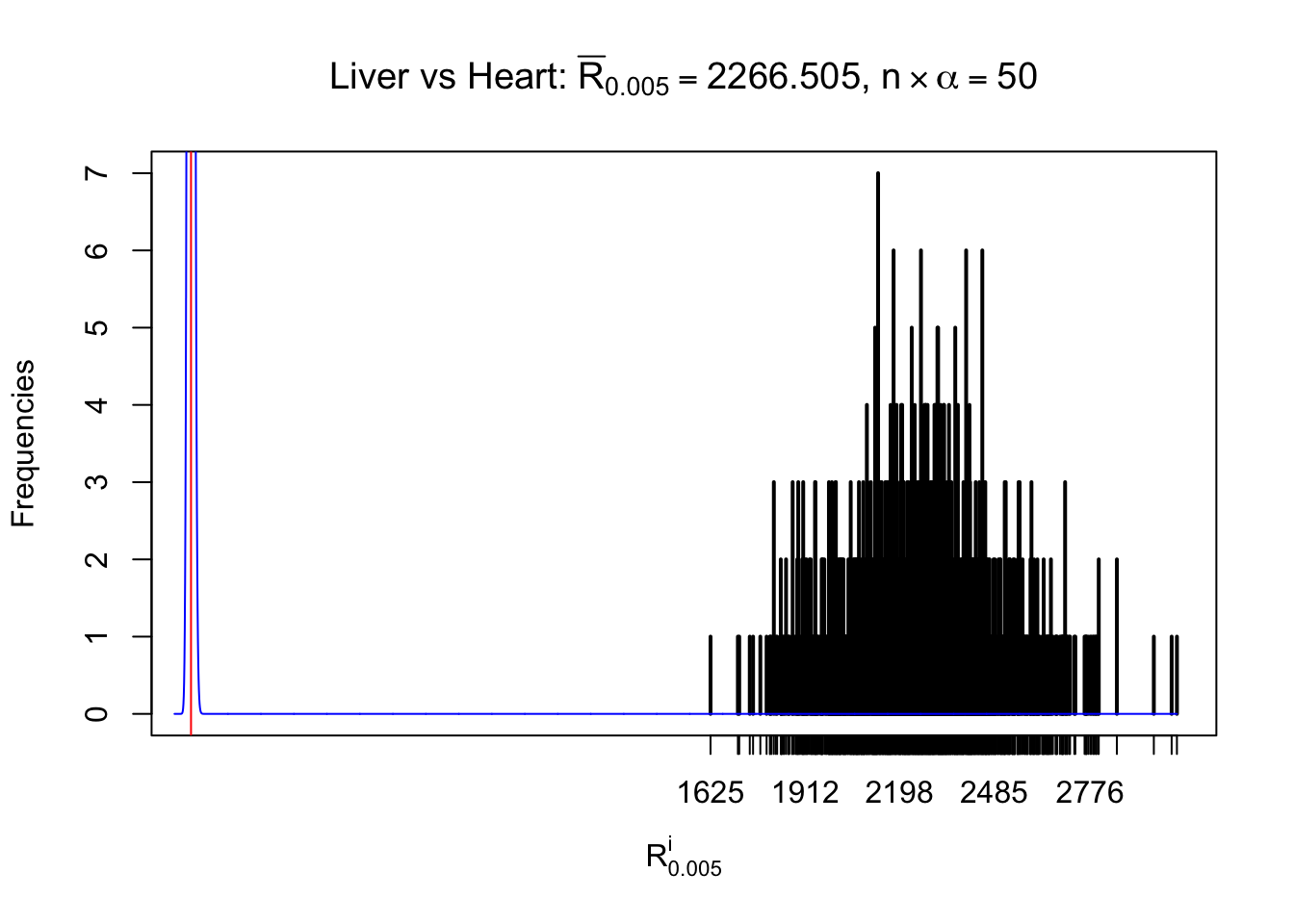
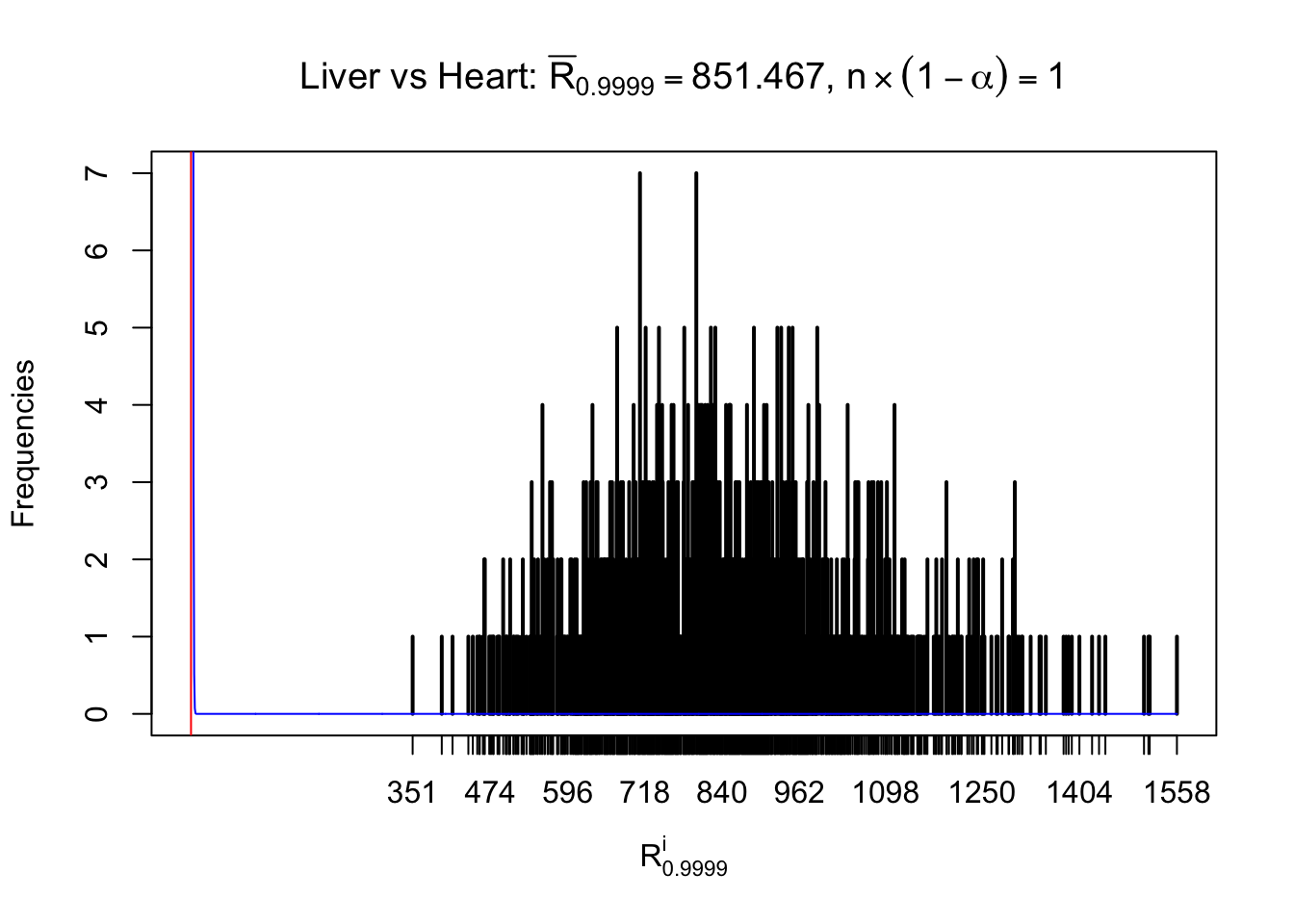
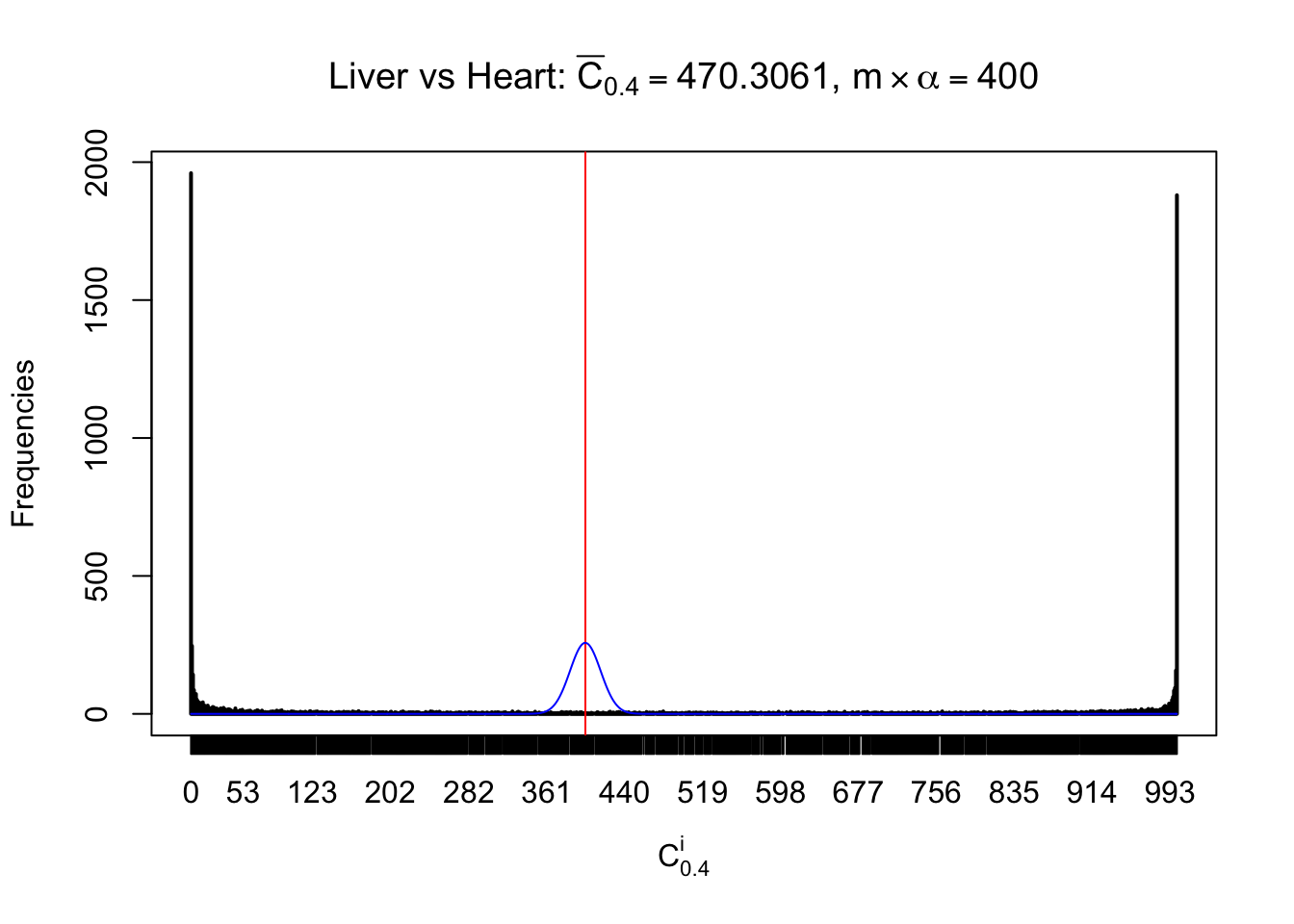
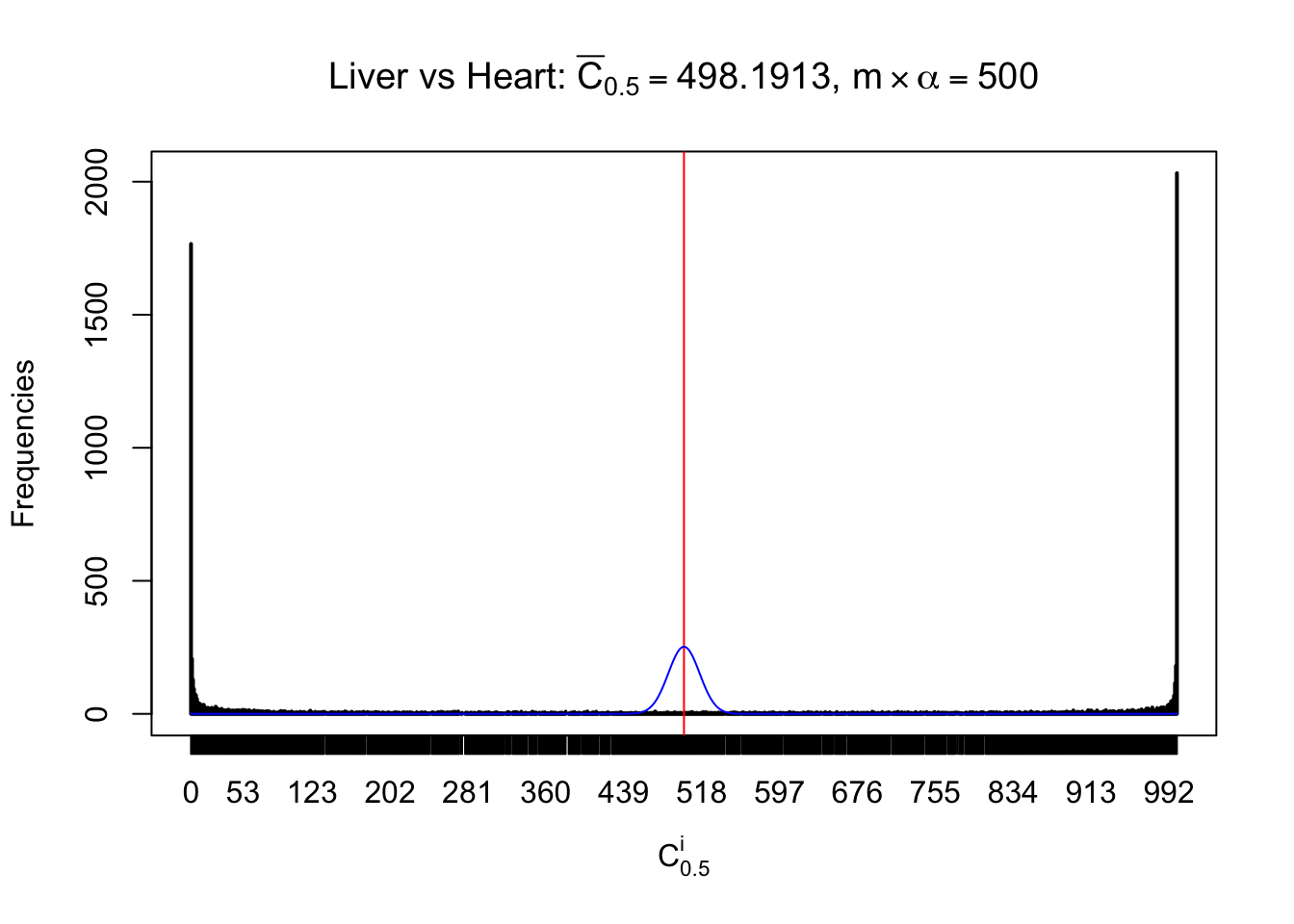
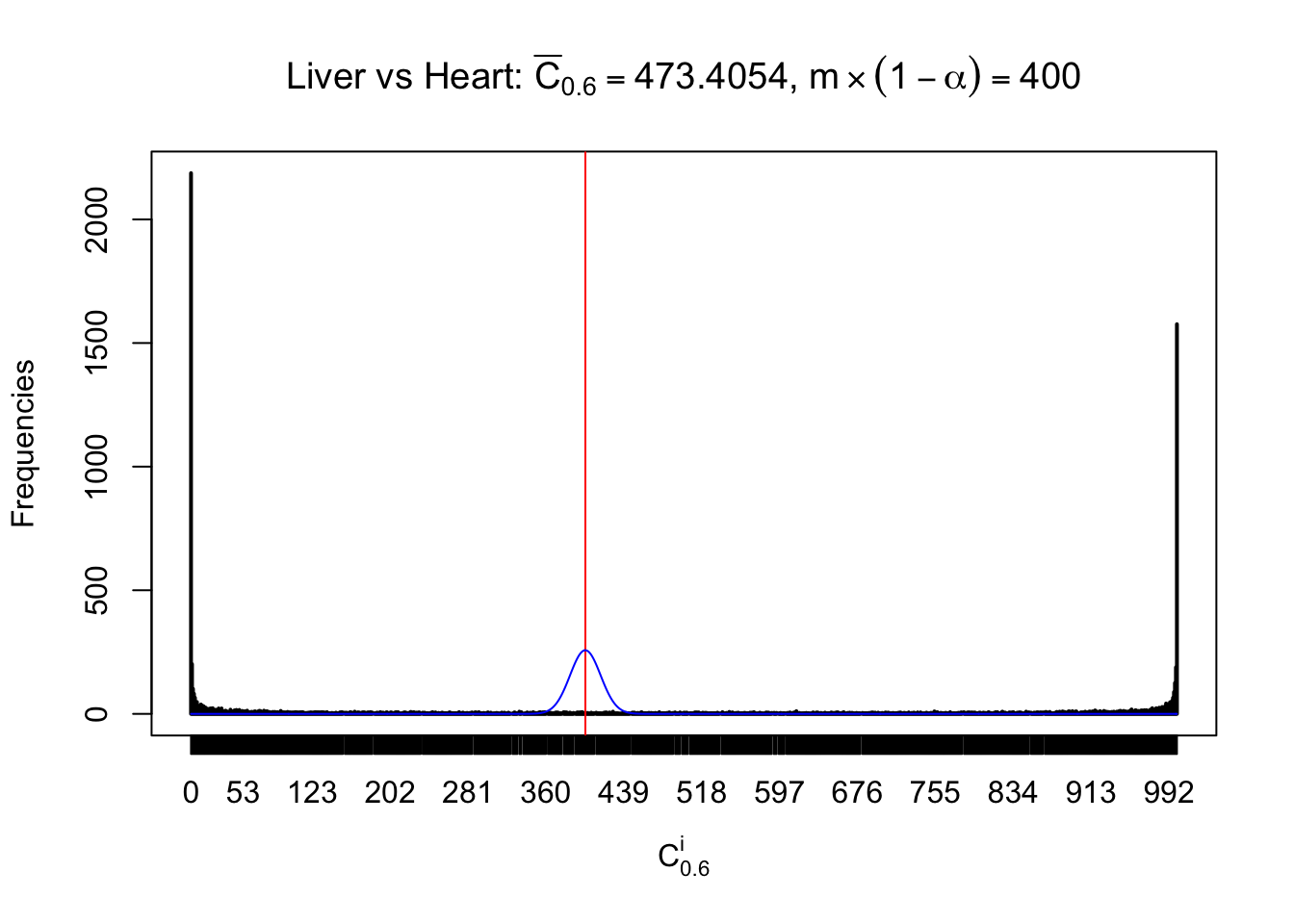
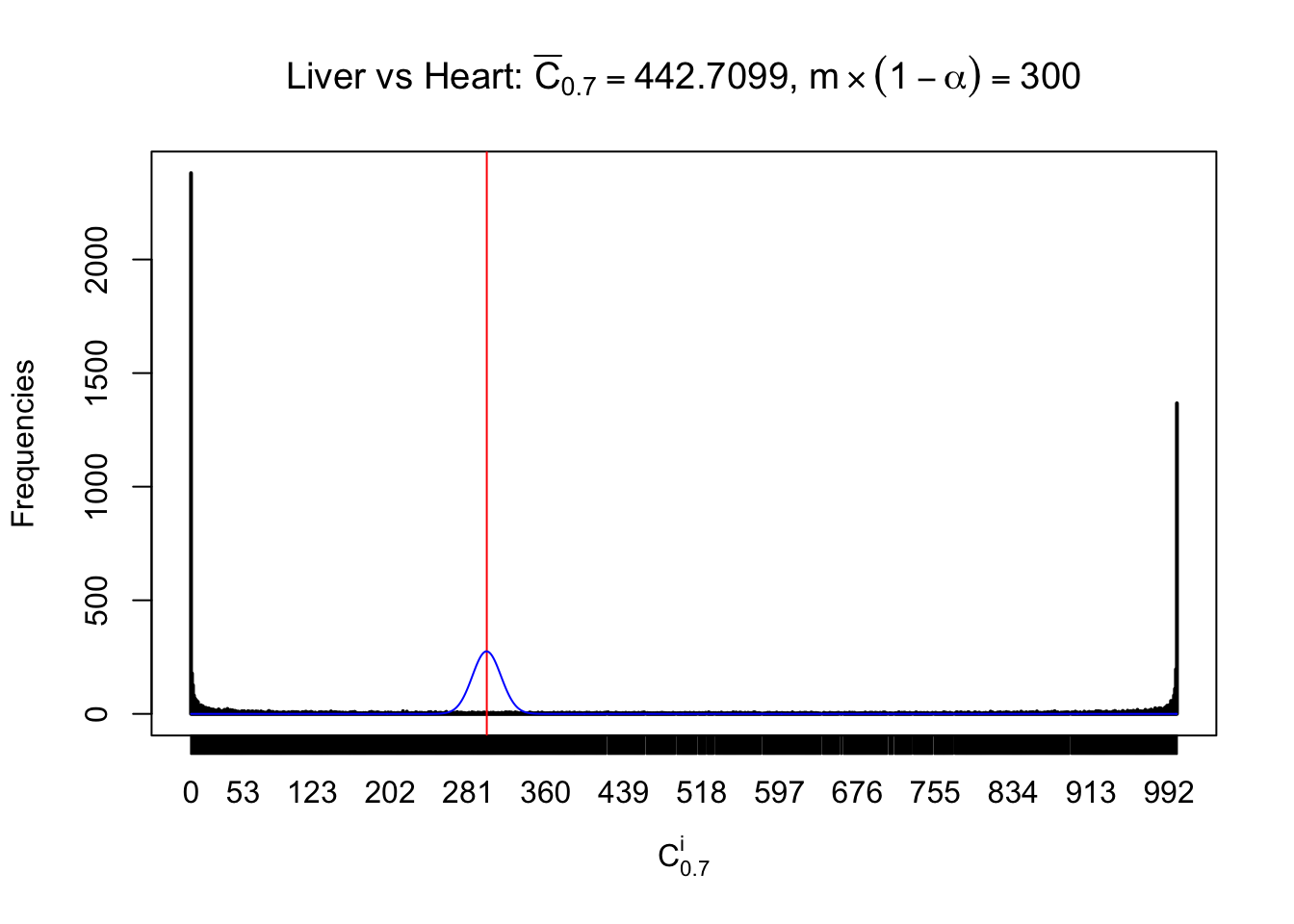
m = nrow(z.heart)Row-wise





















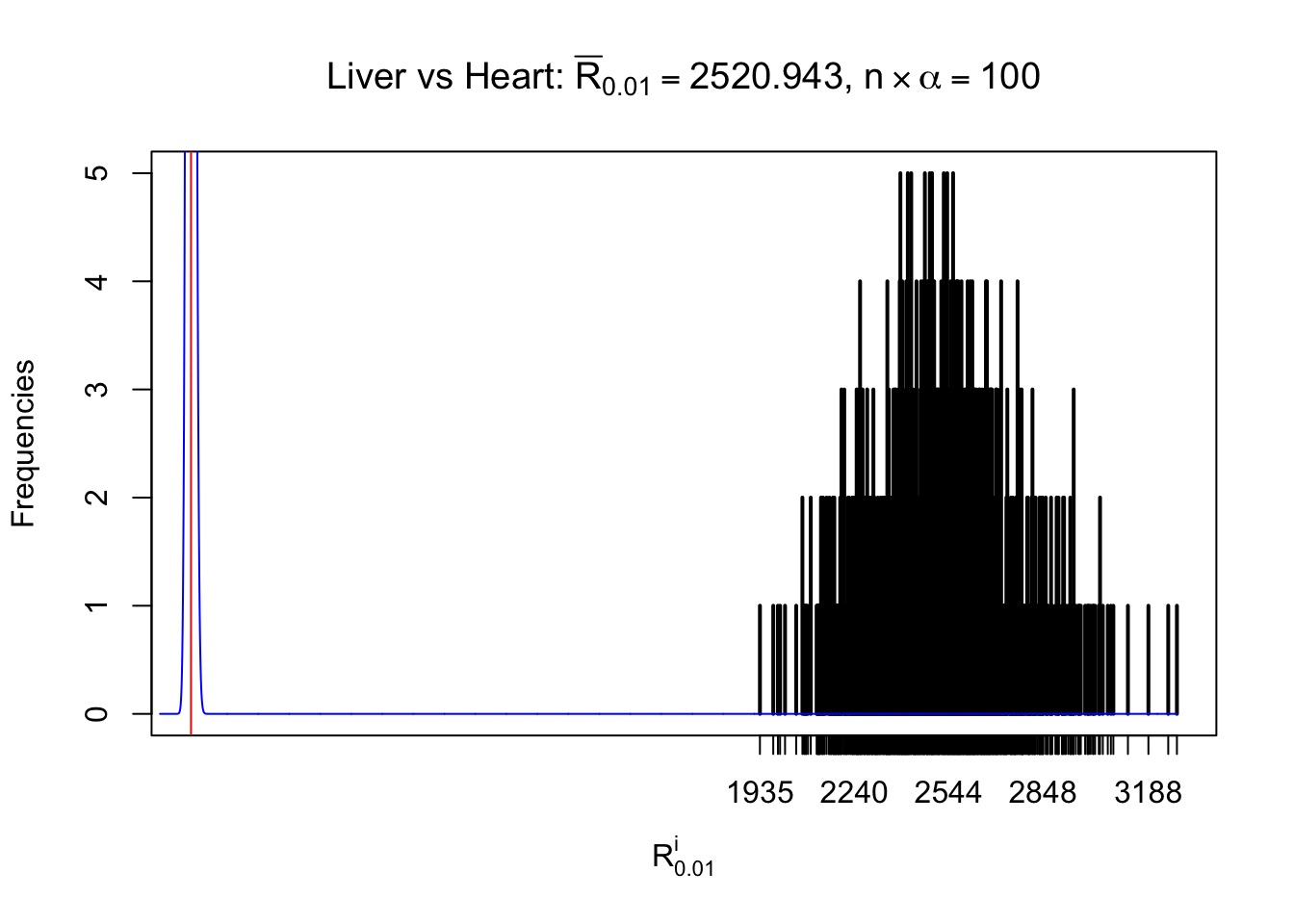
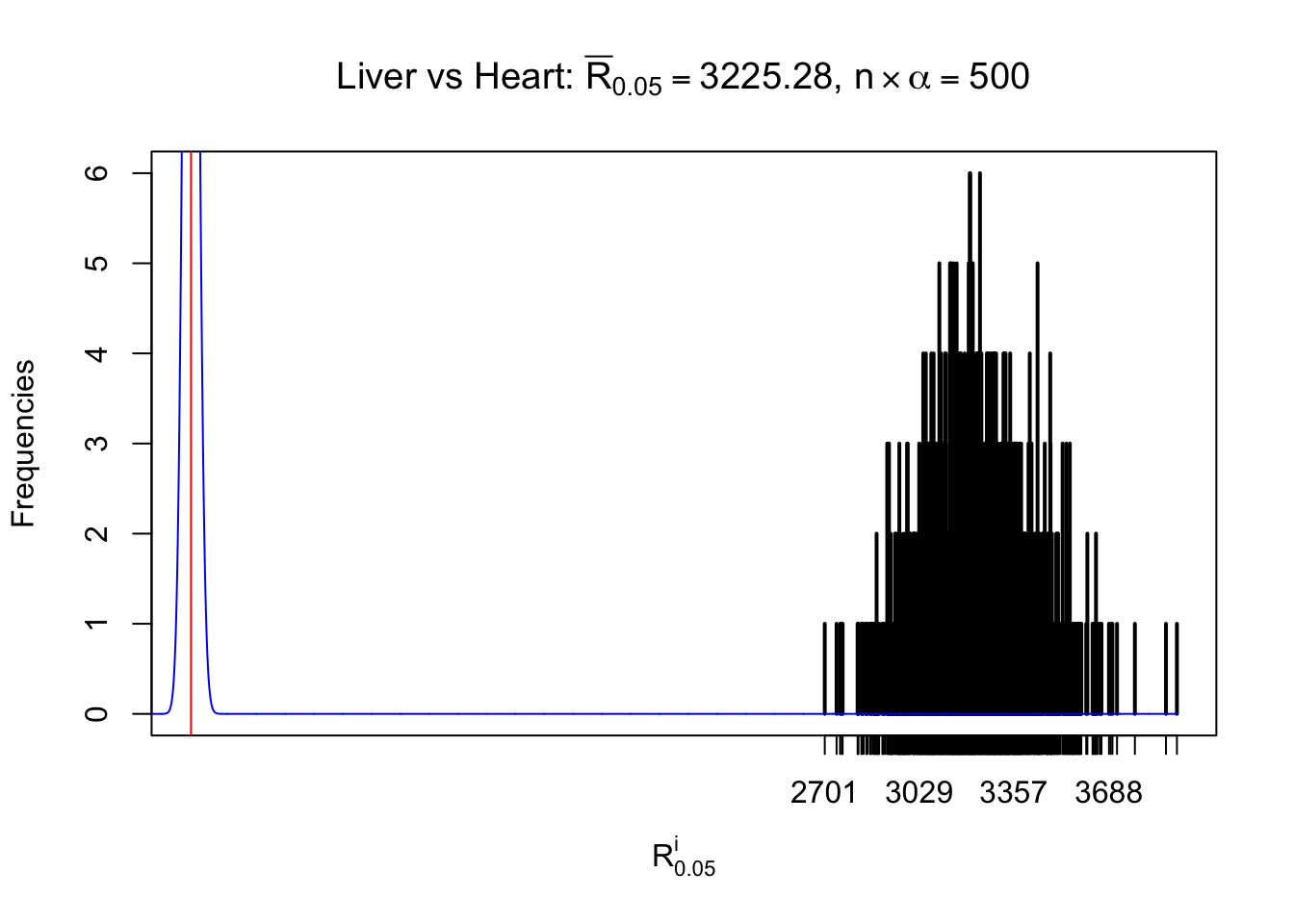
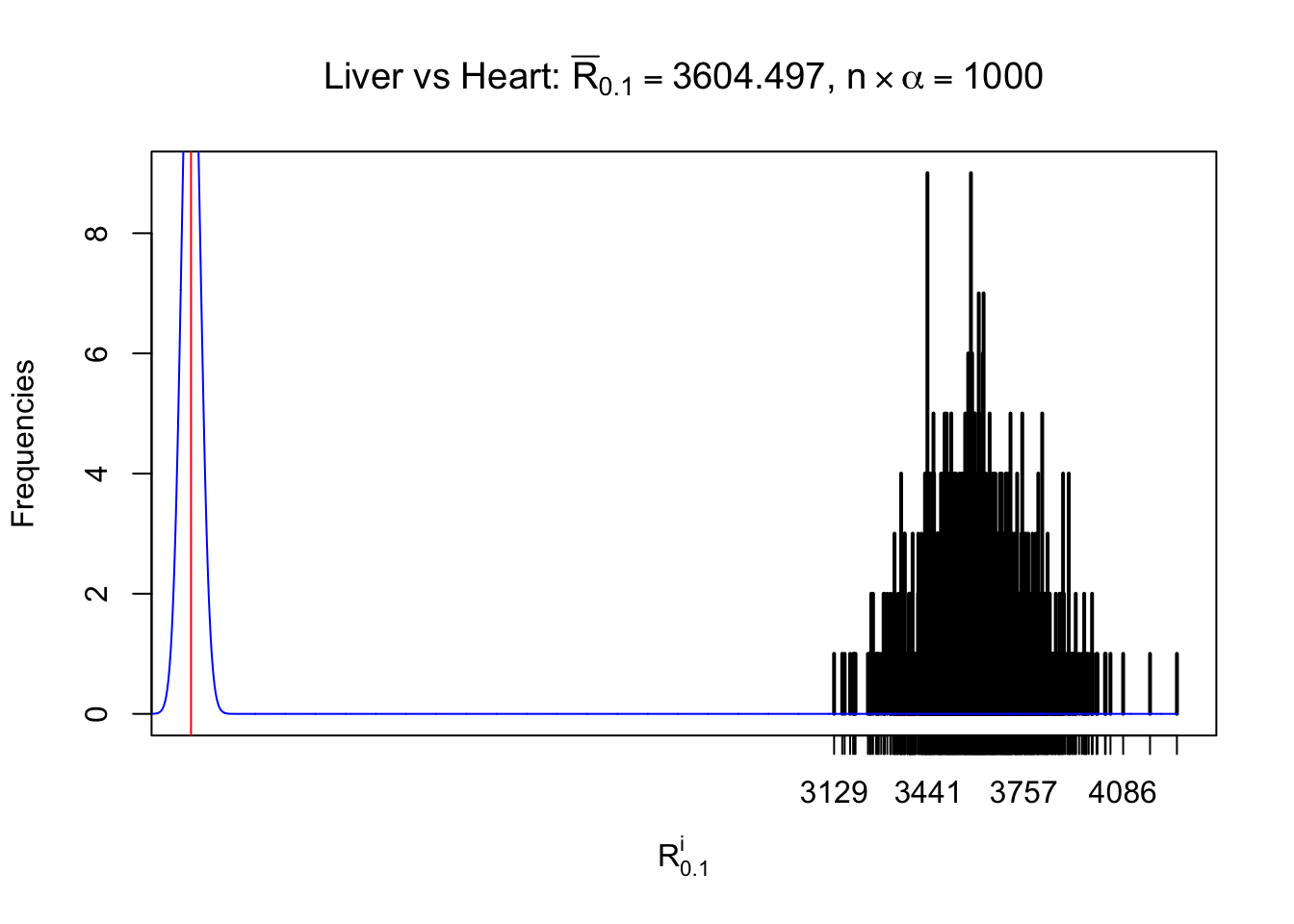
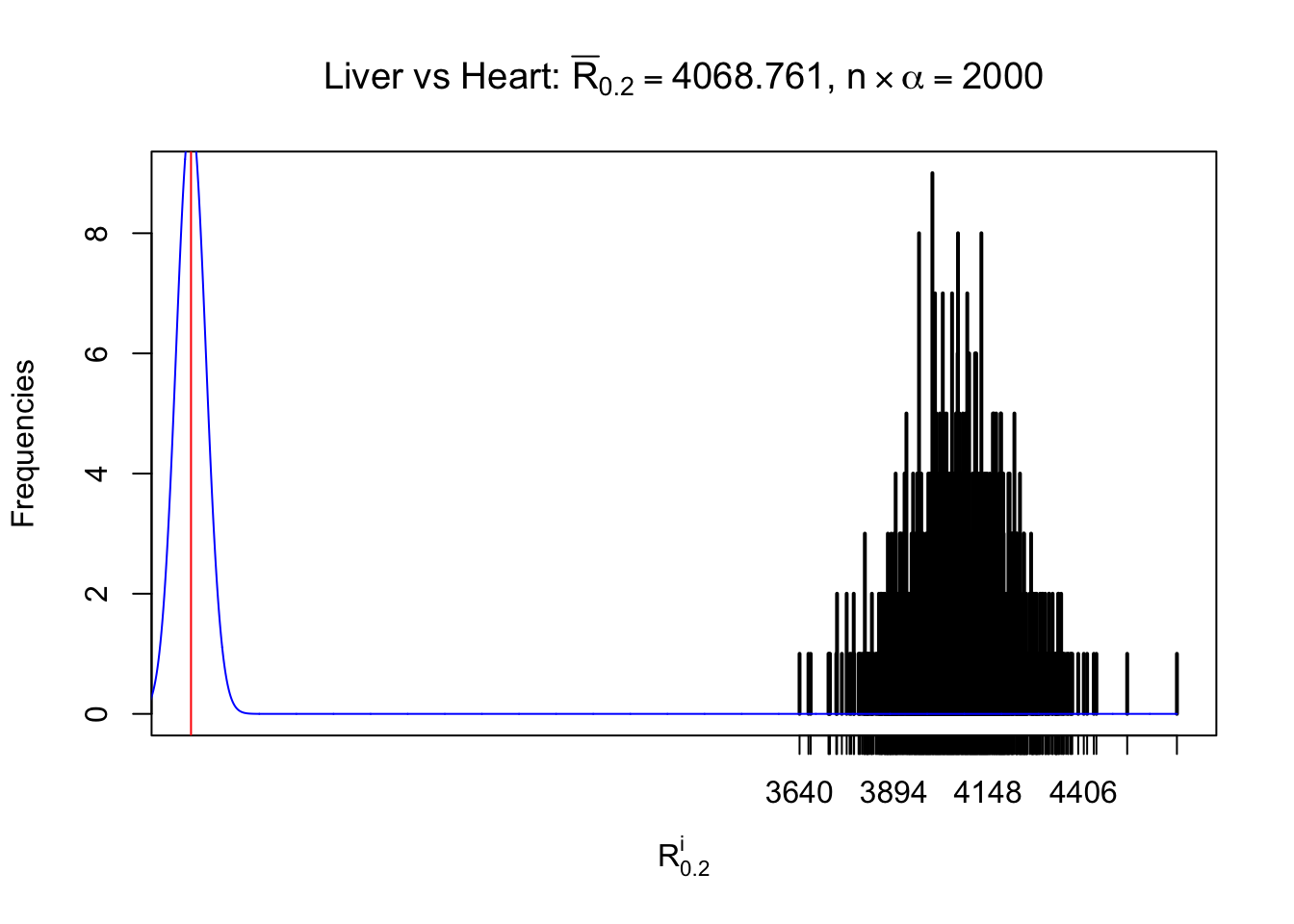
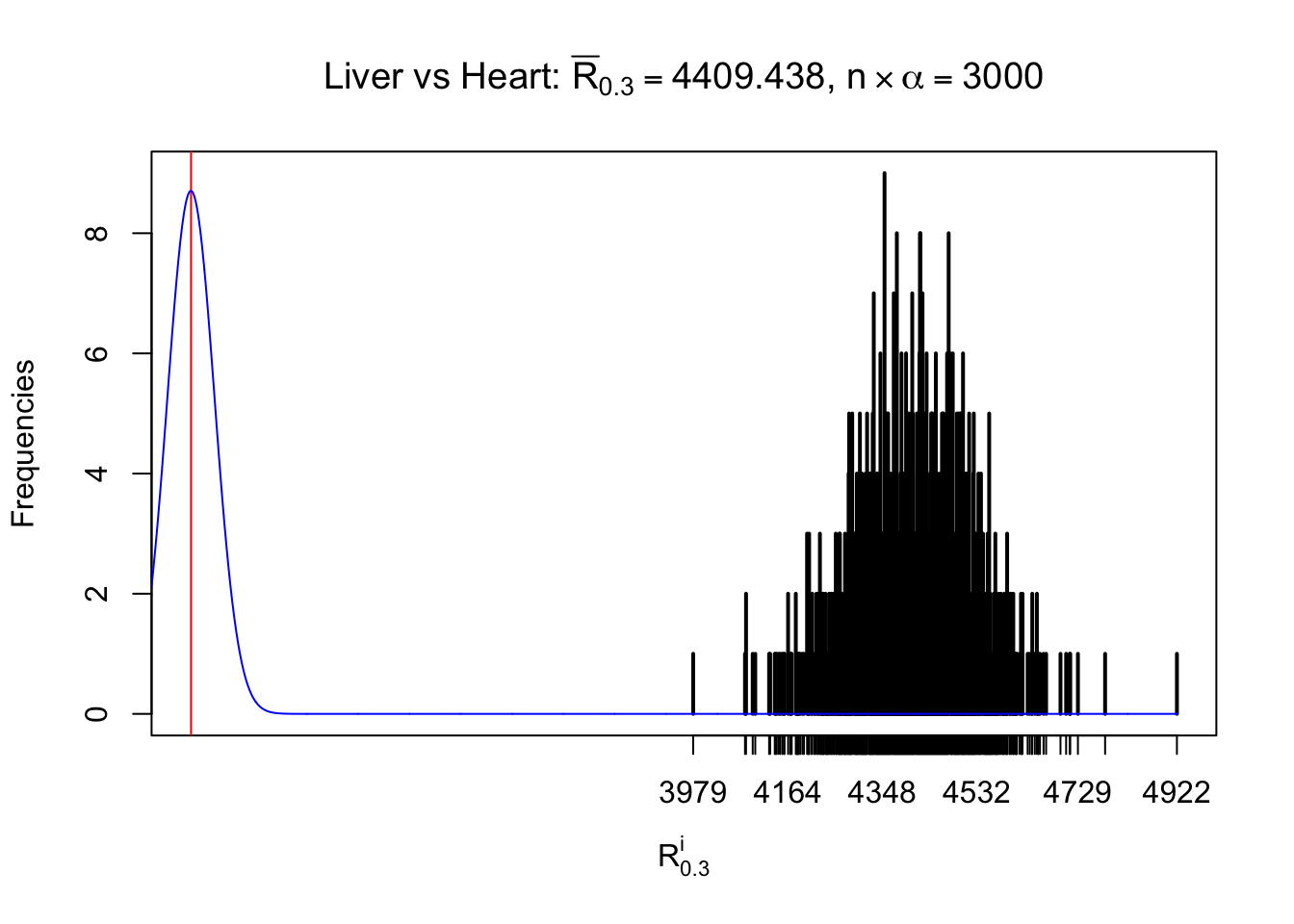
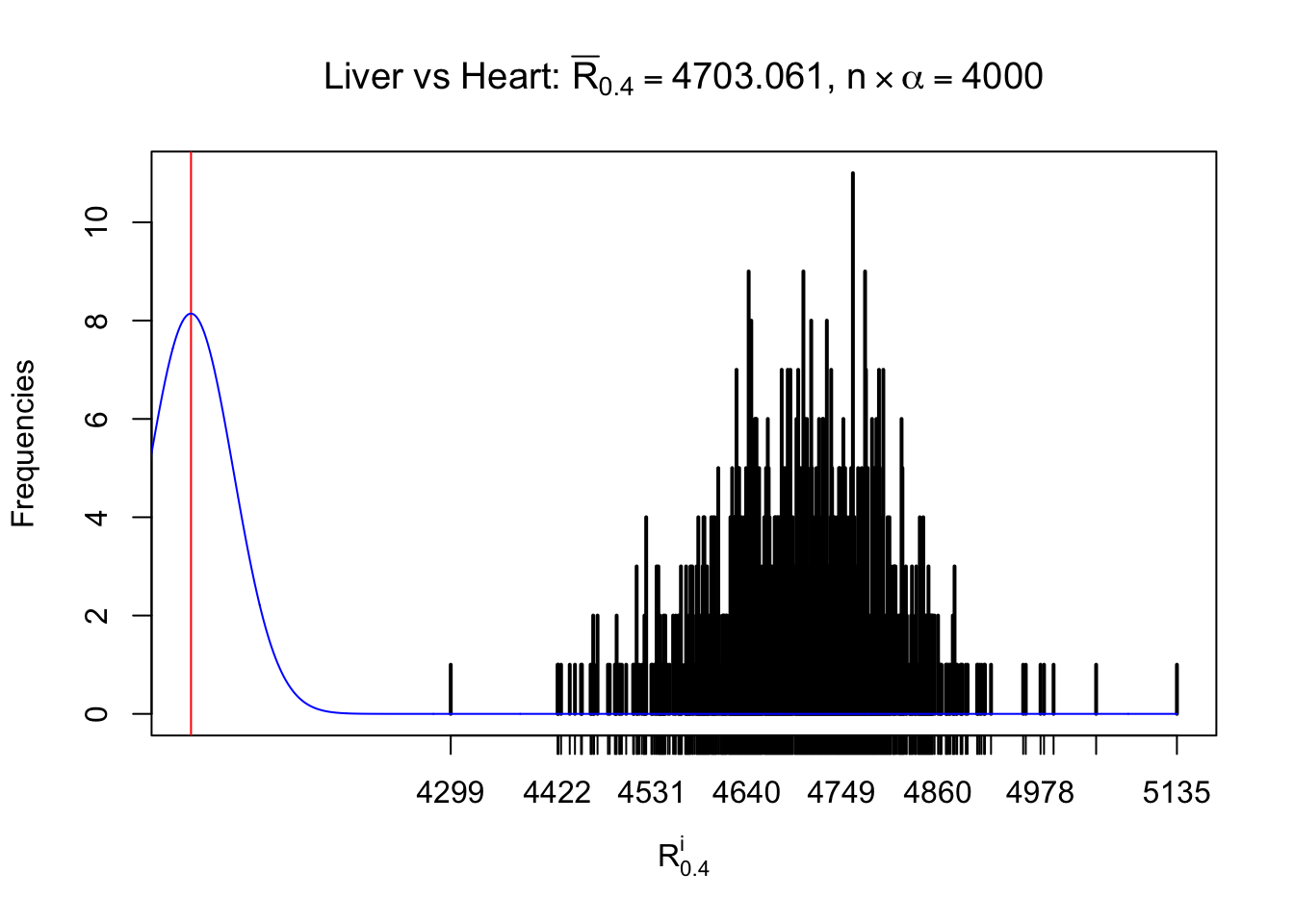
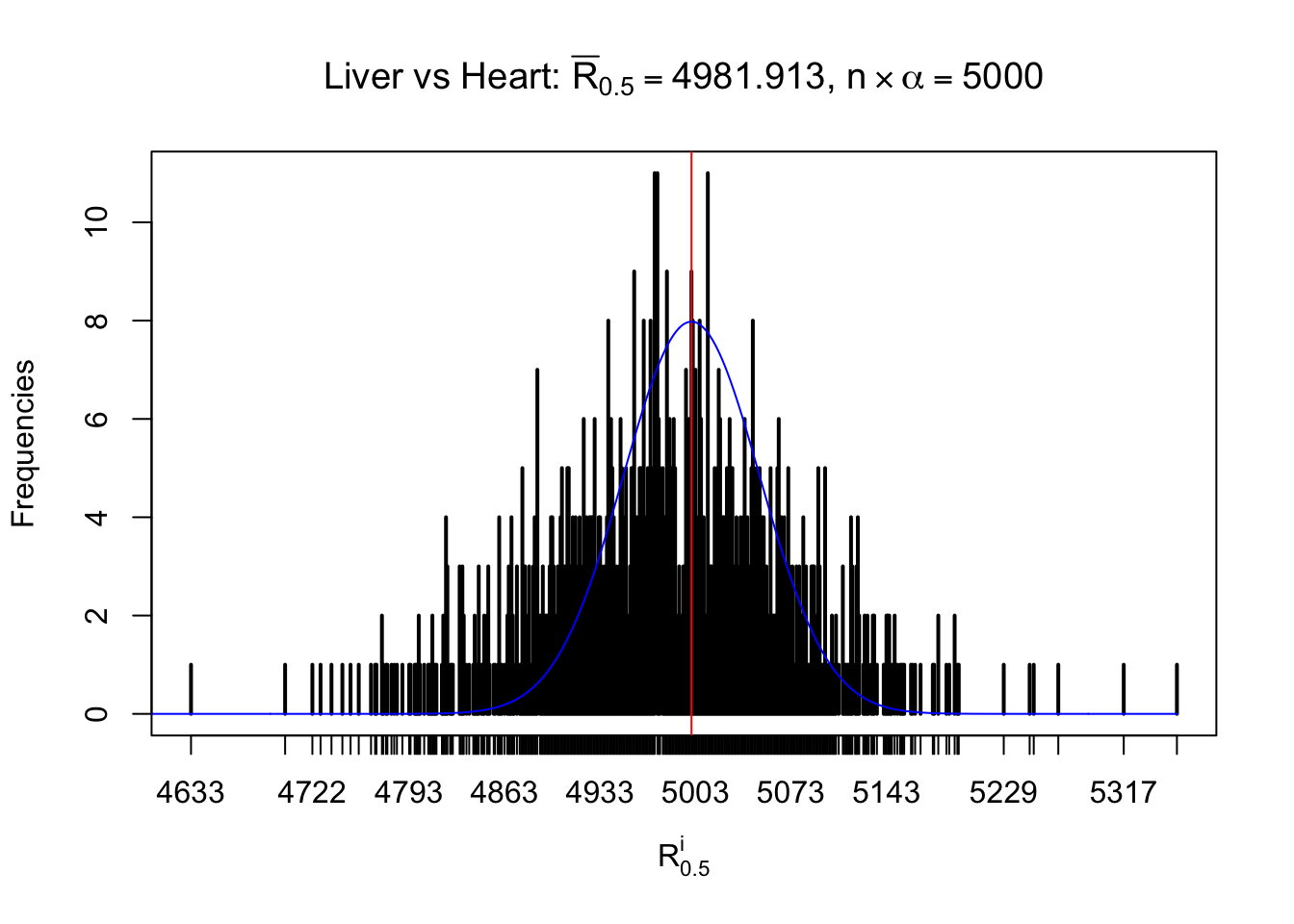
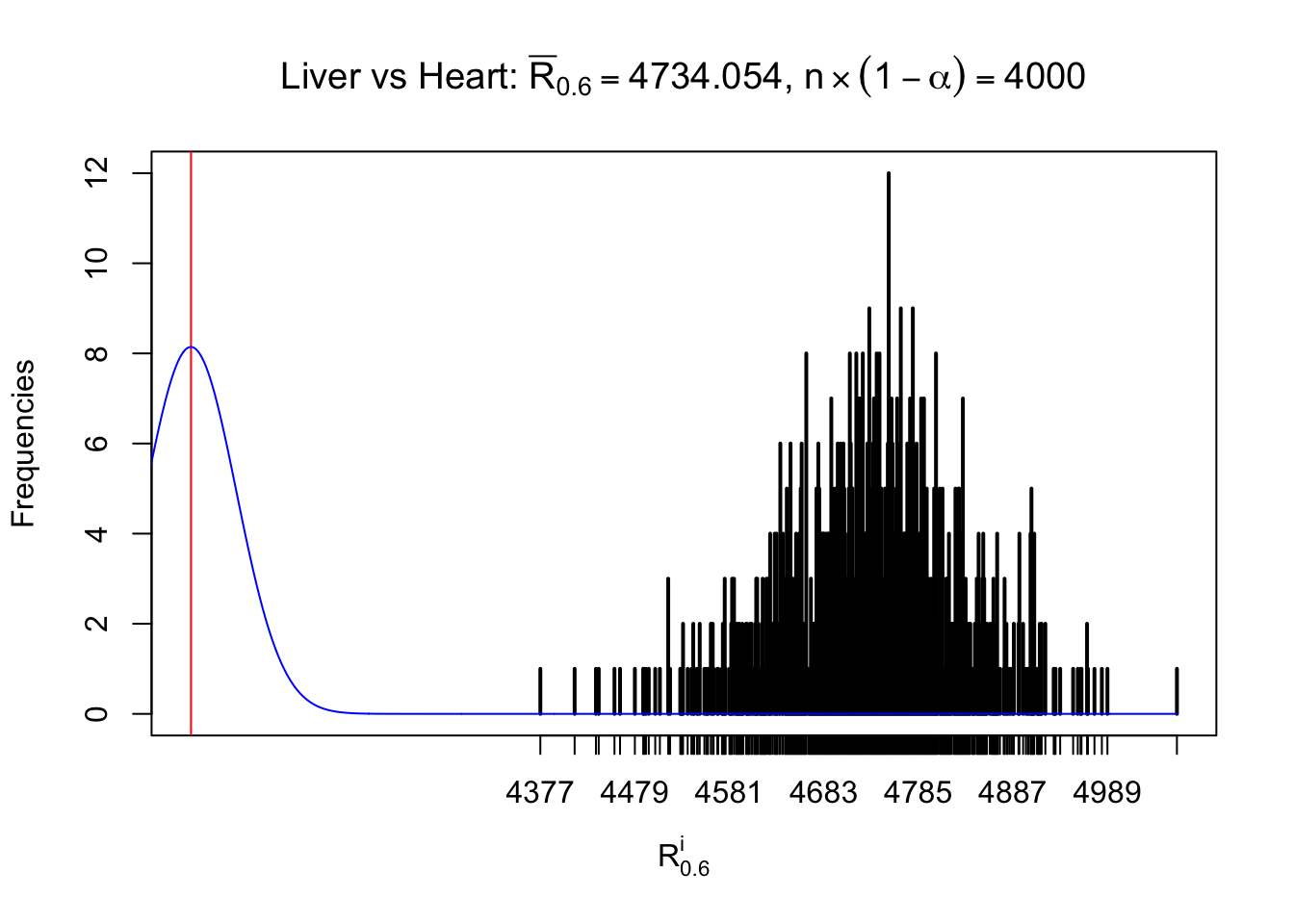
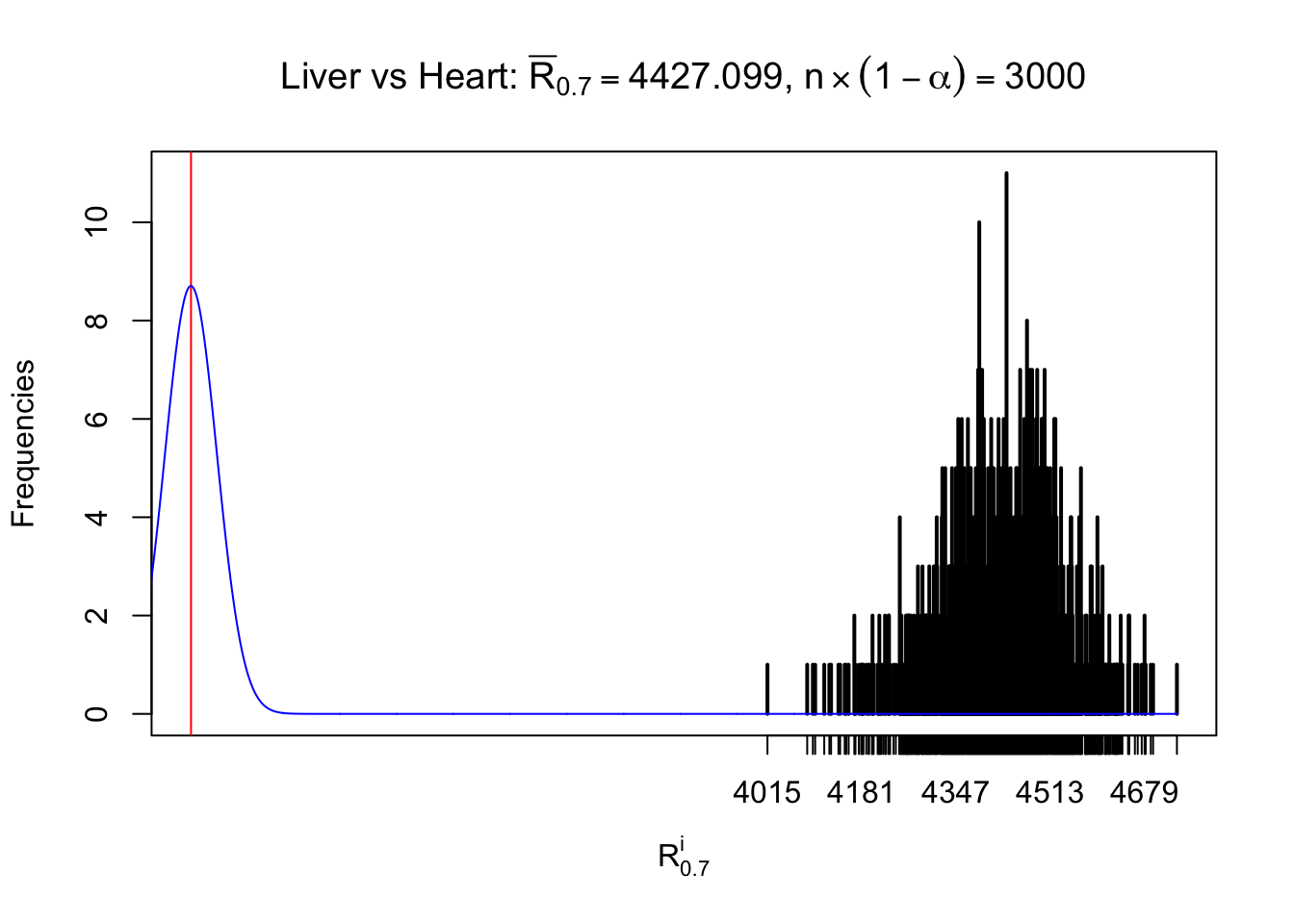
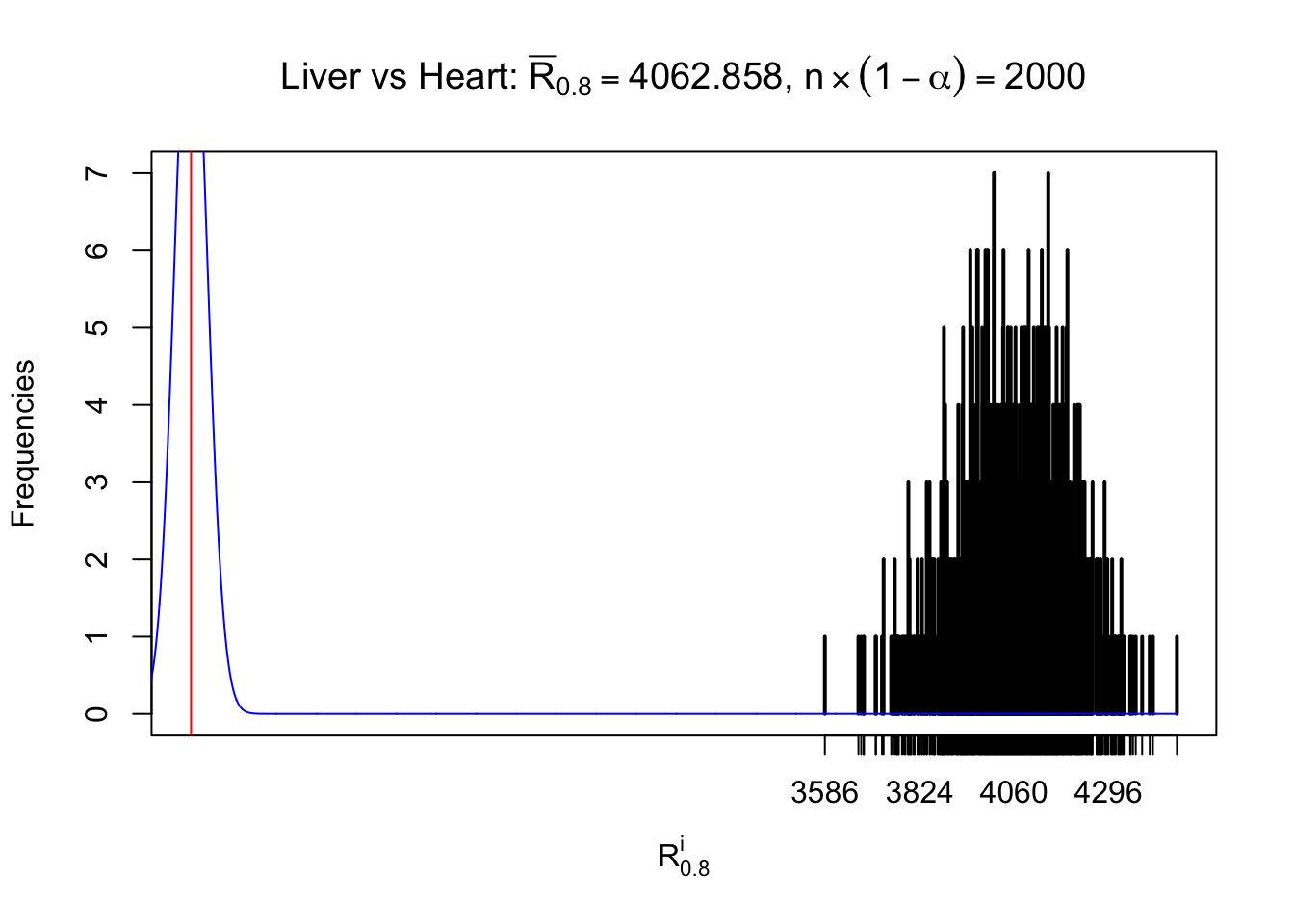
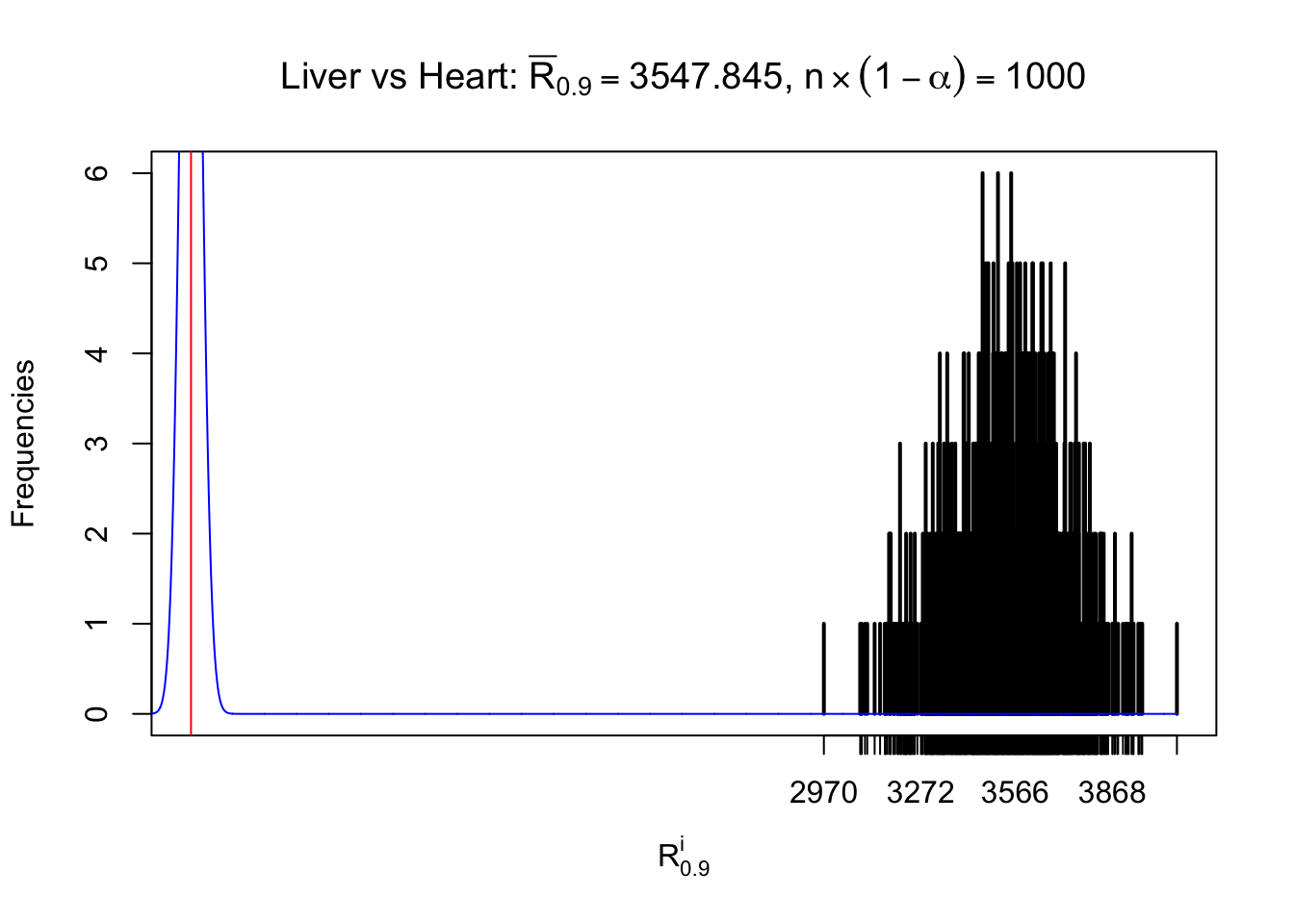
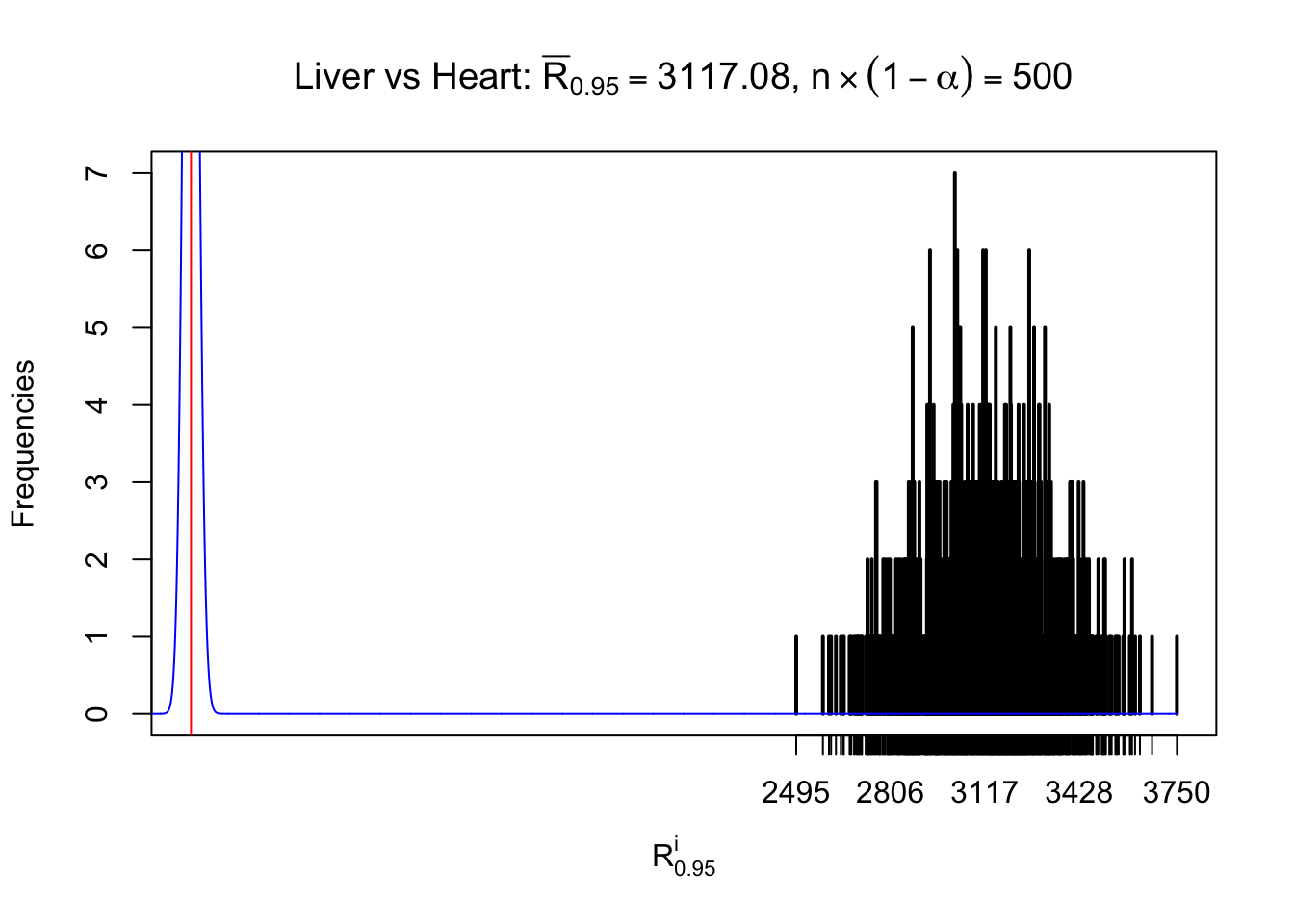
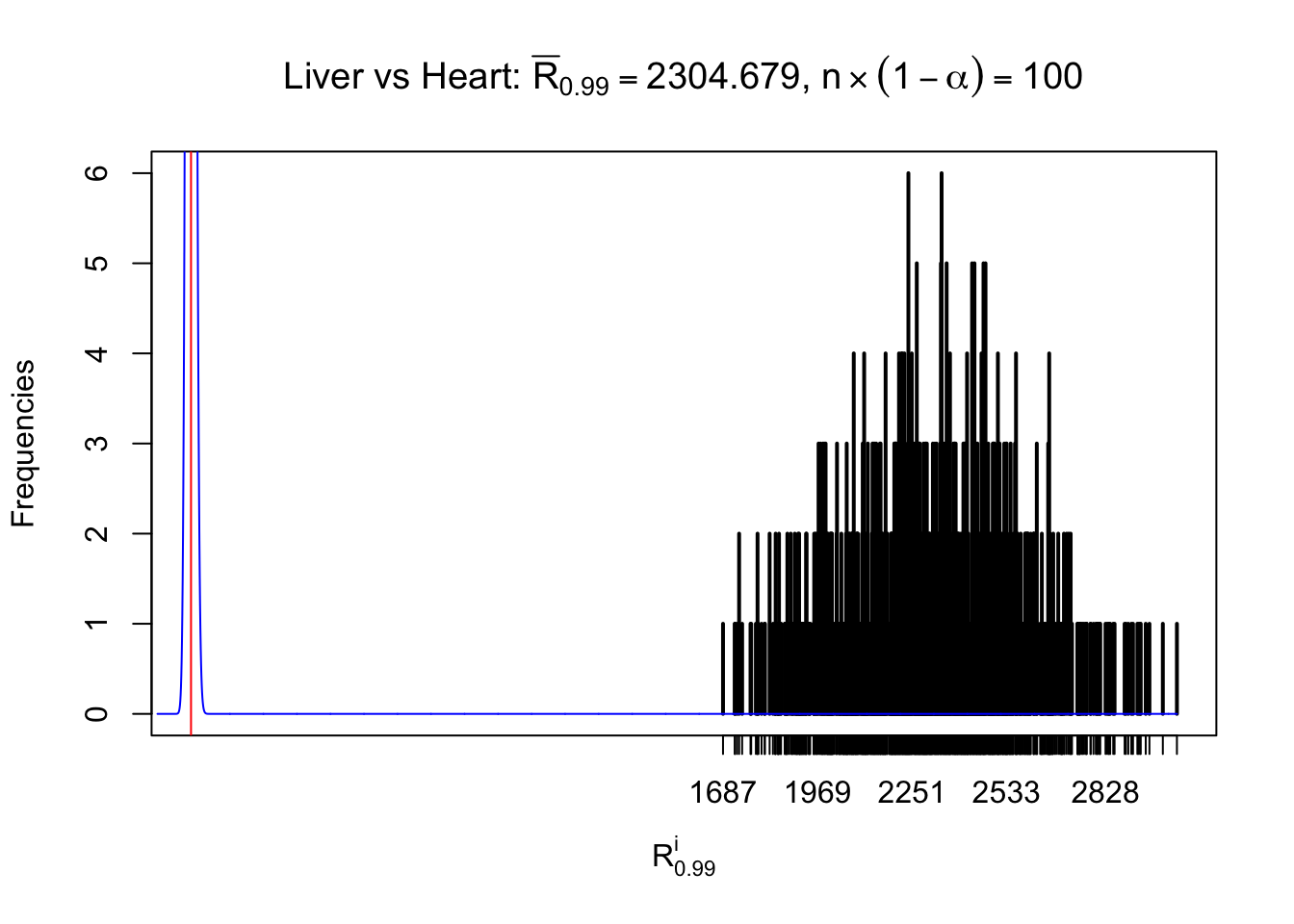
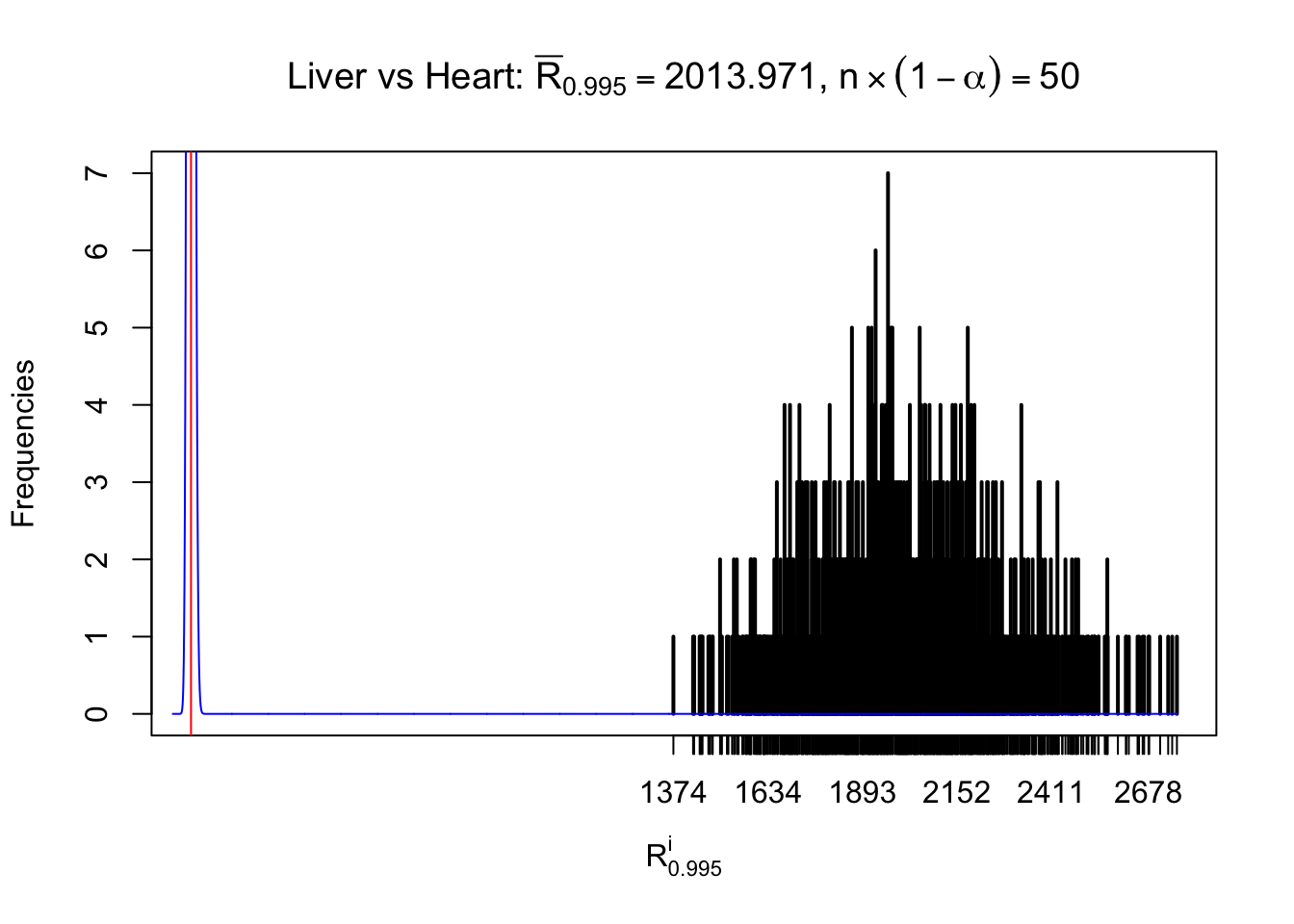
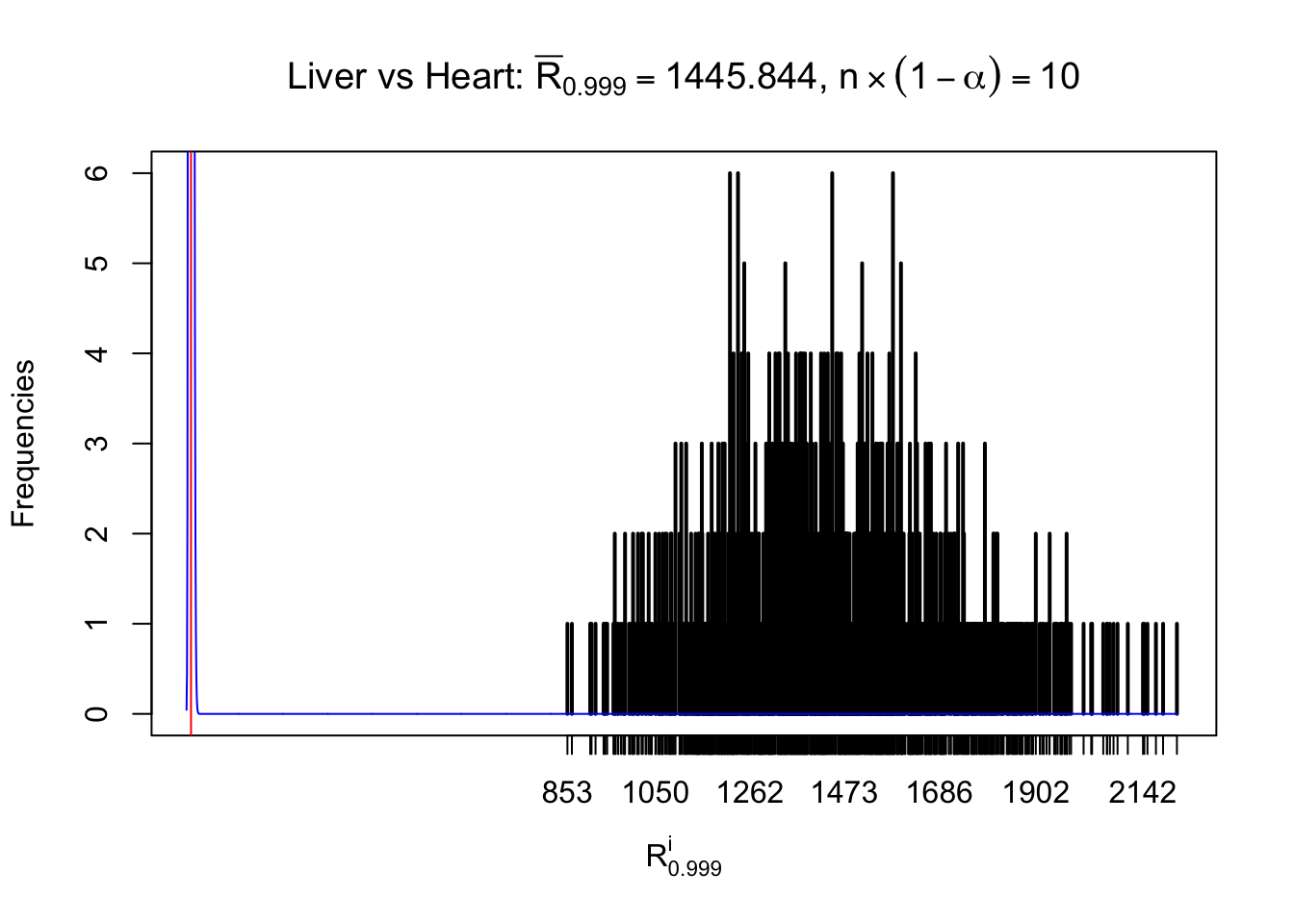
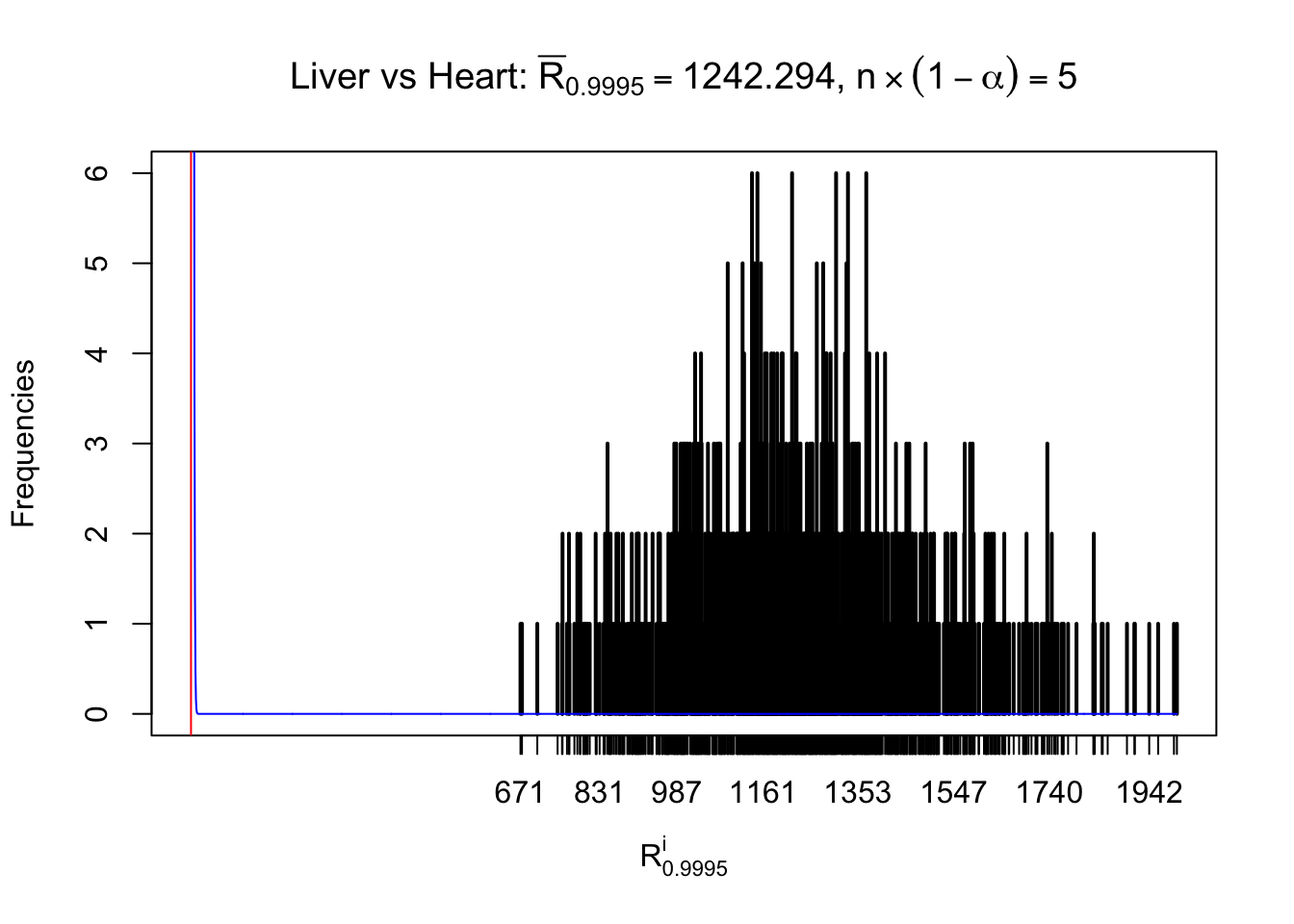
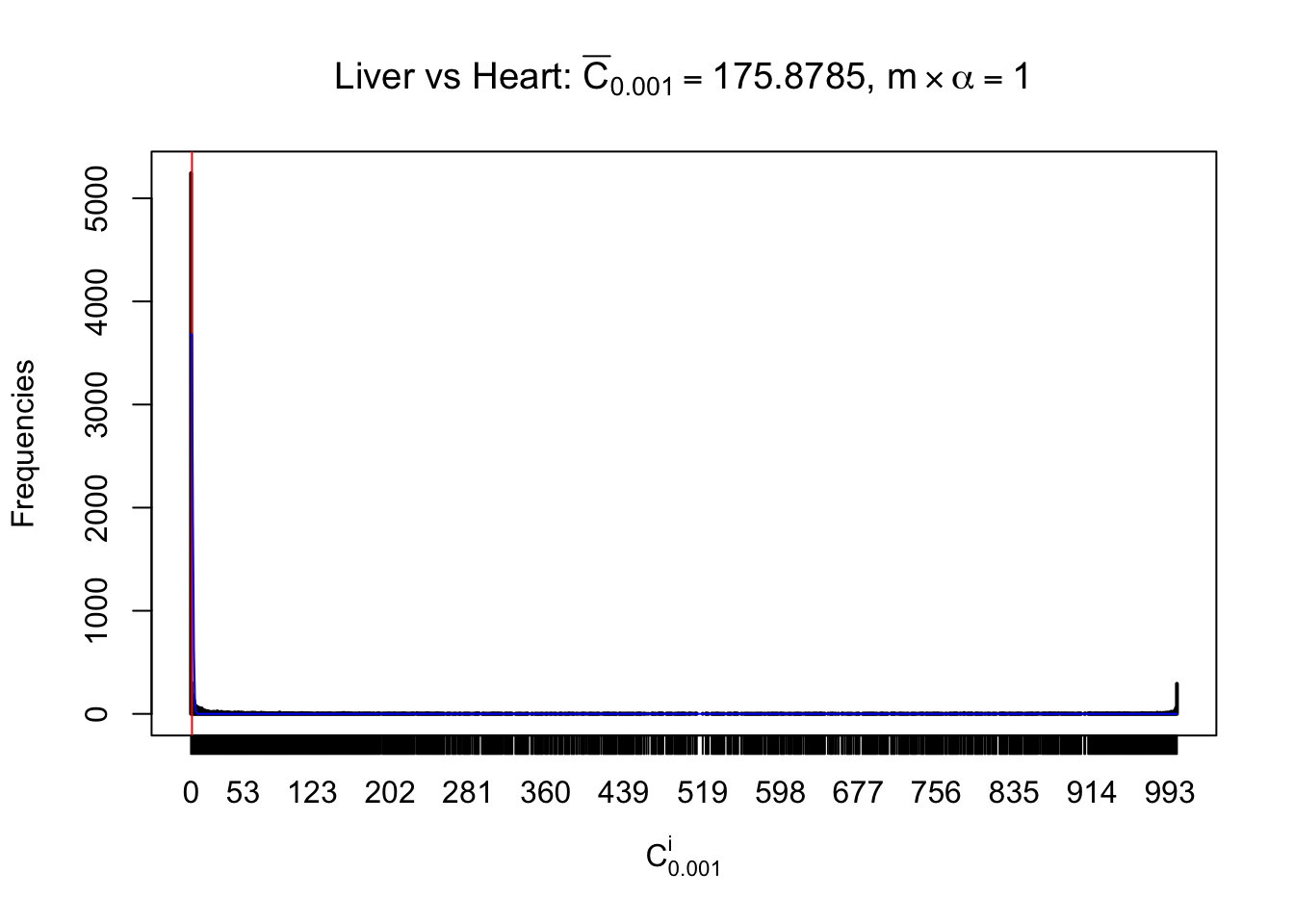
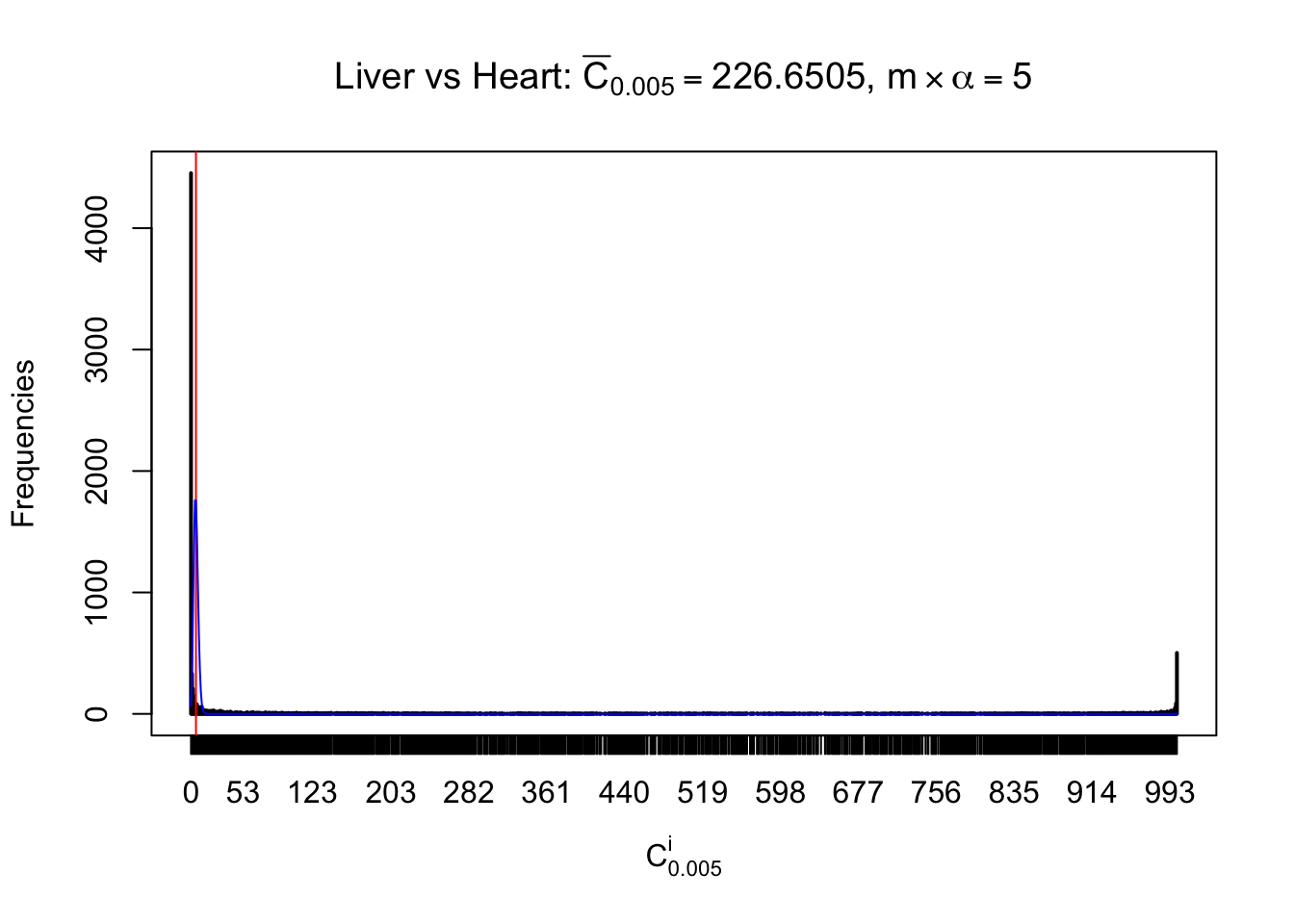
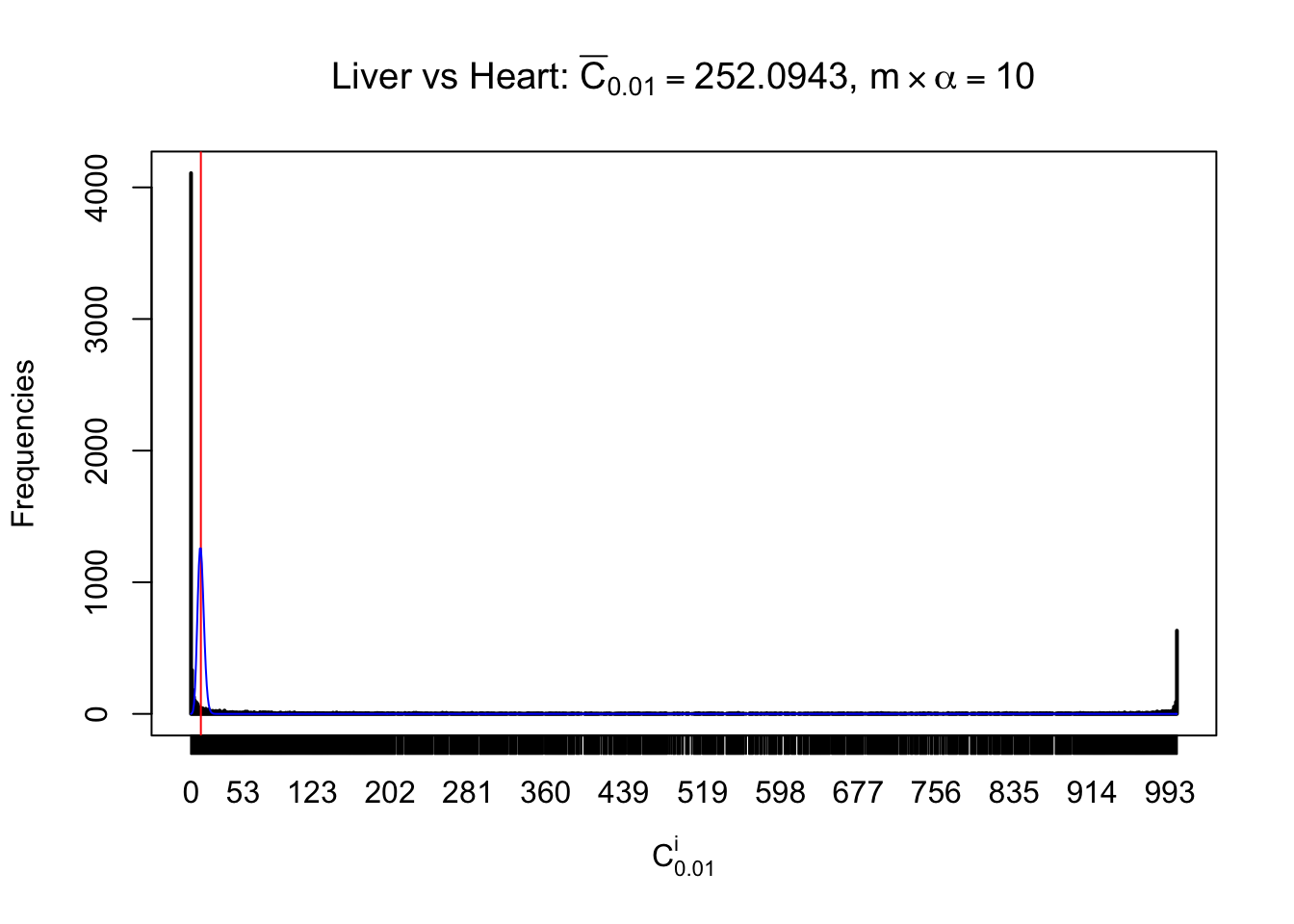
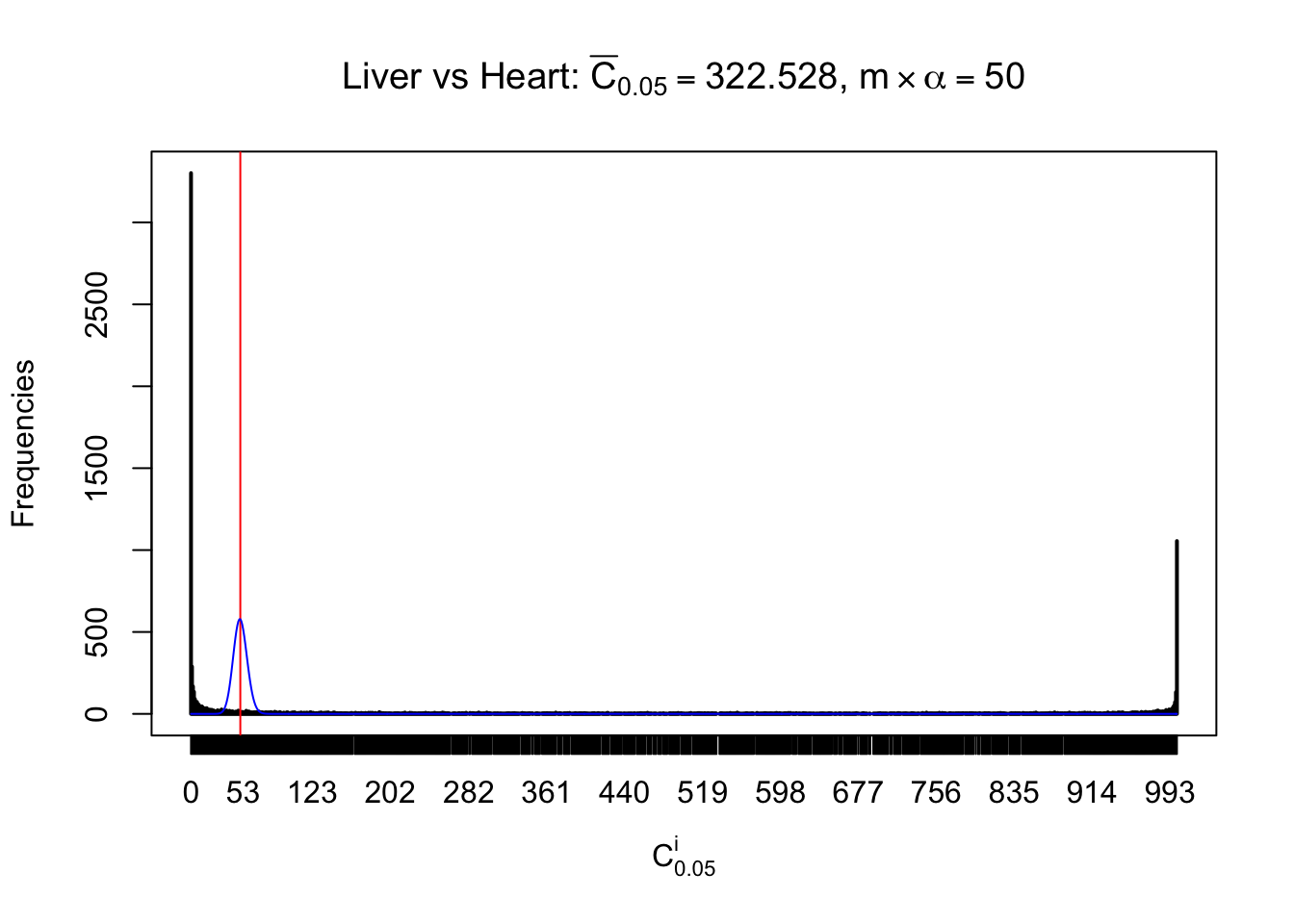
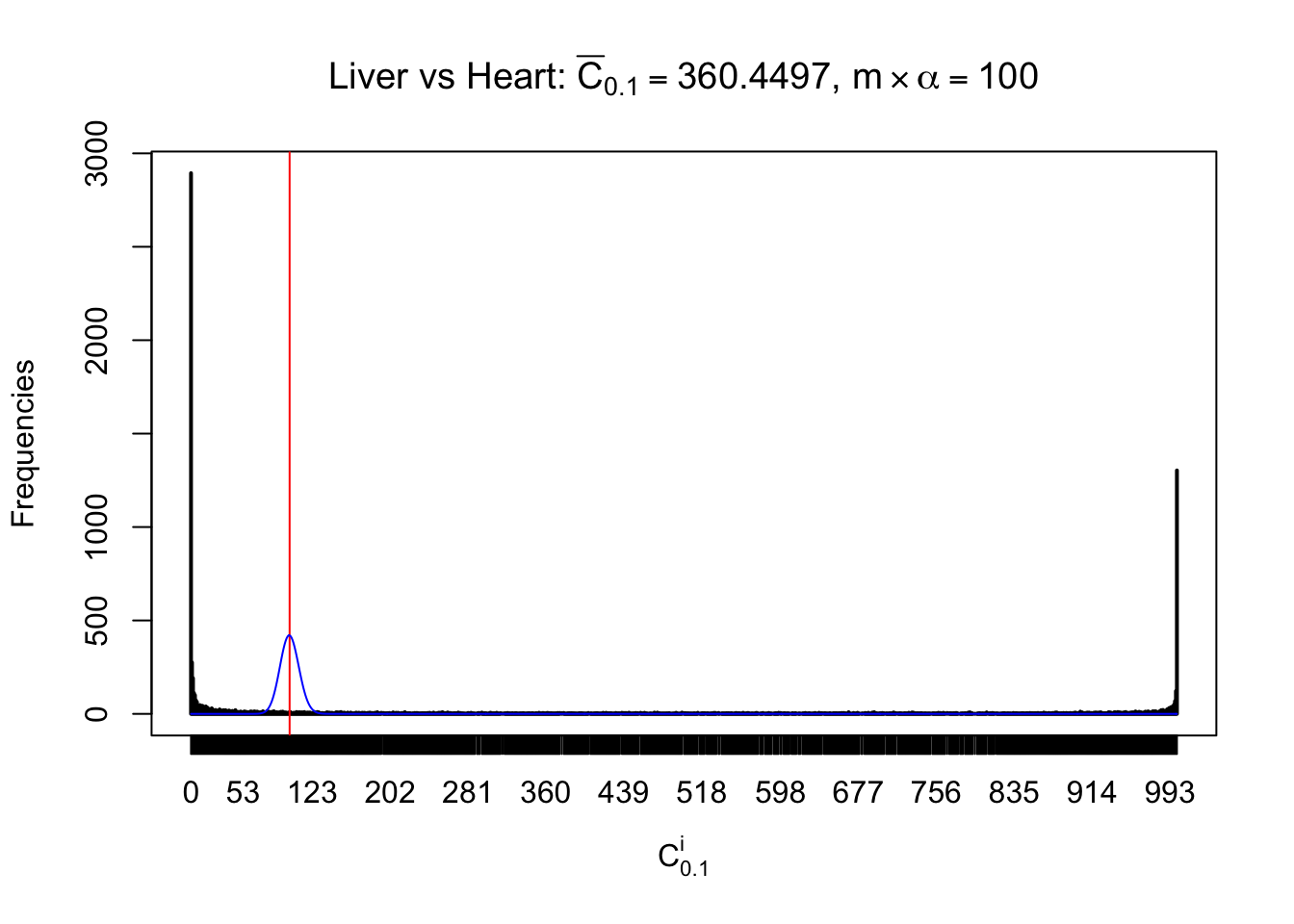
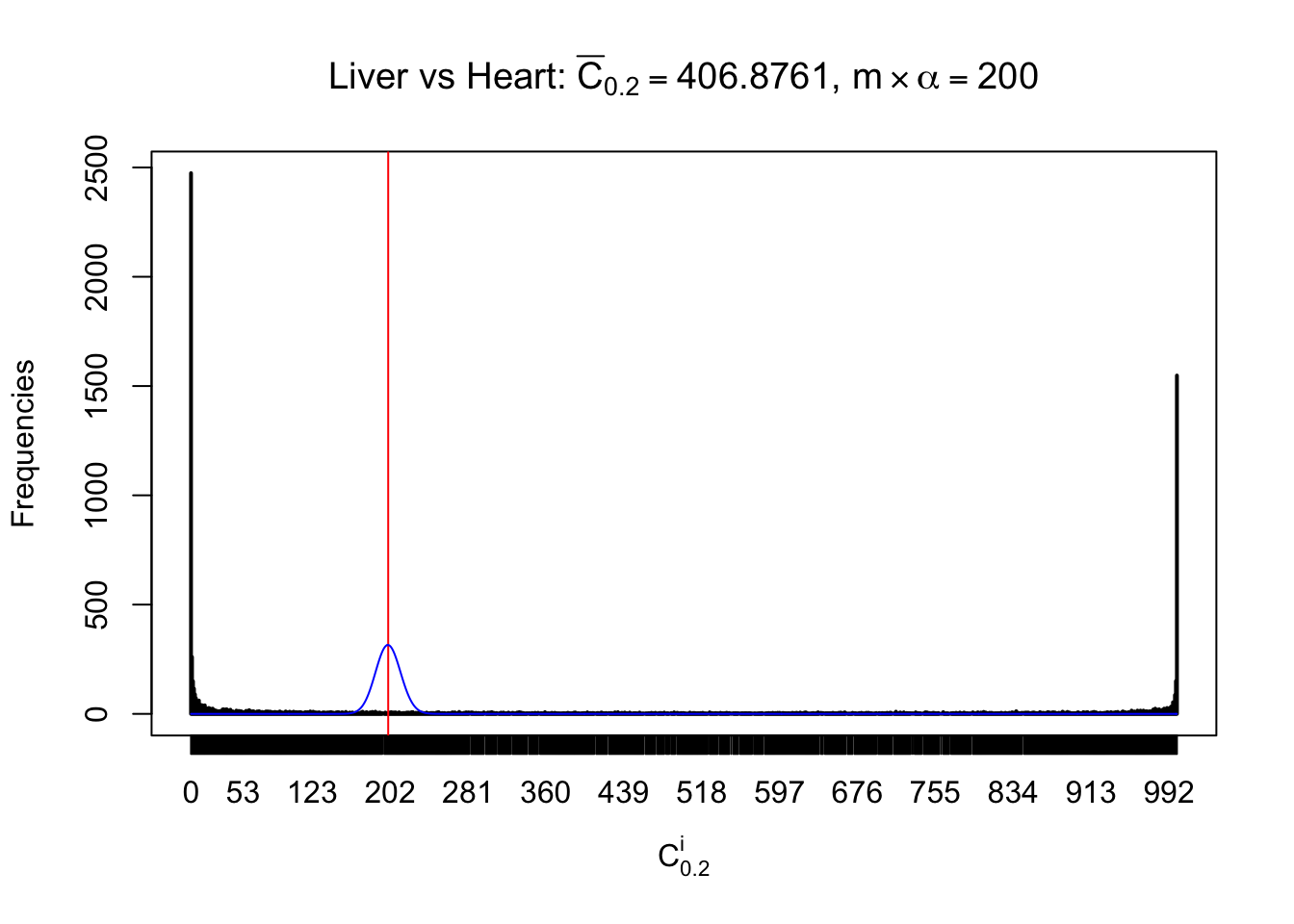
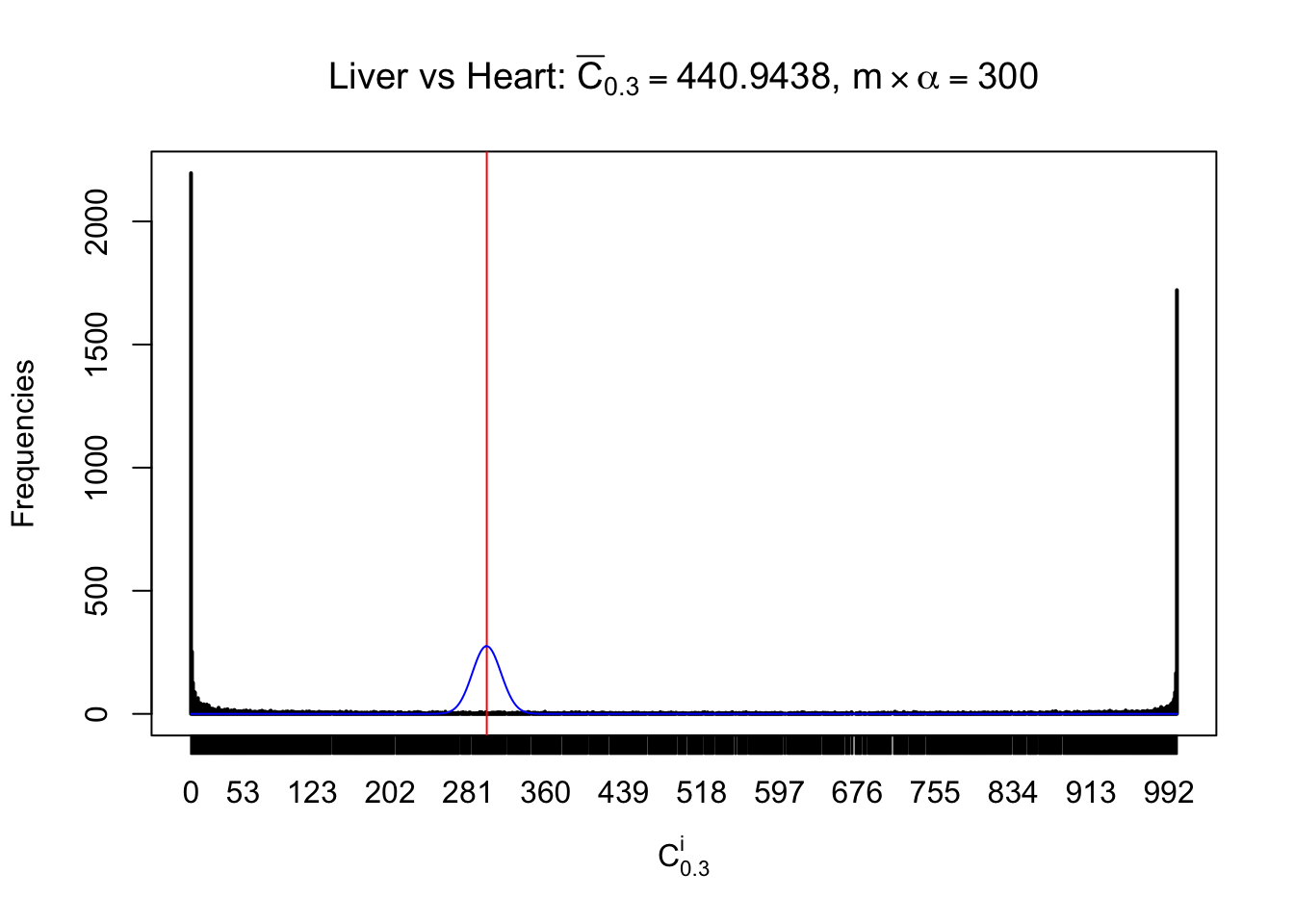
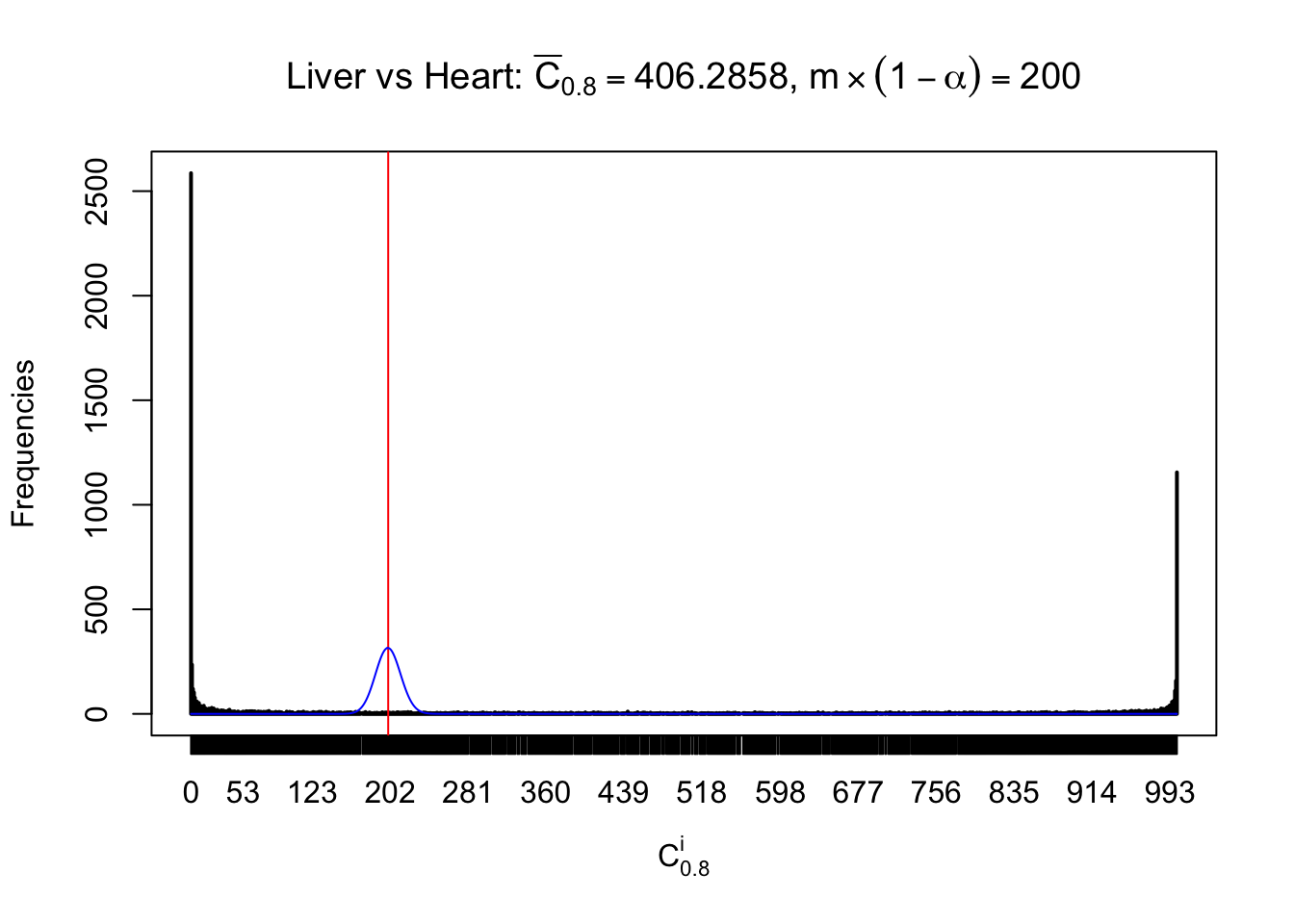
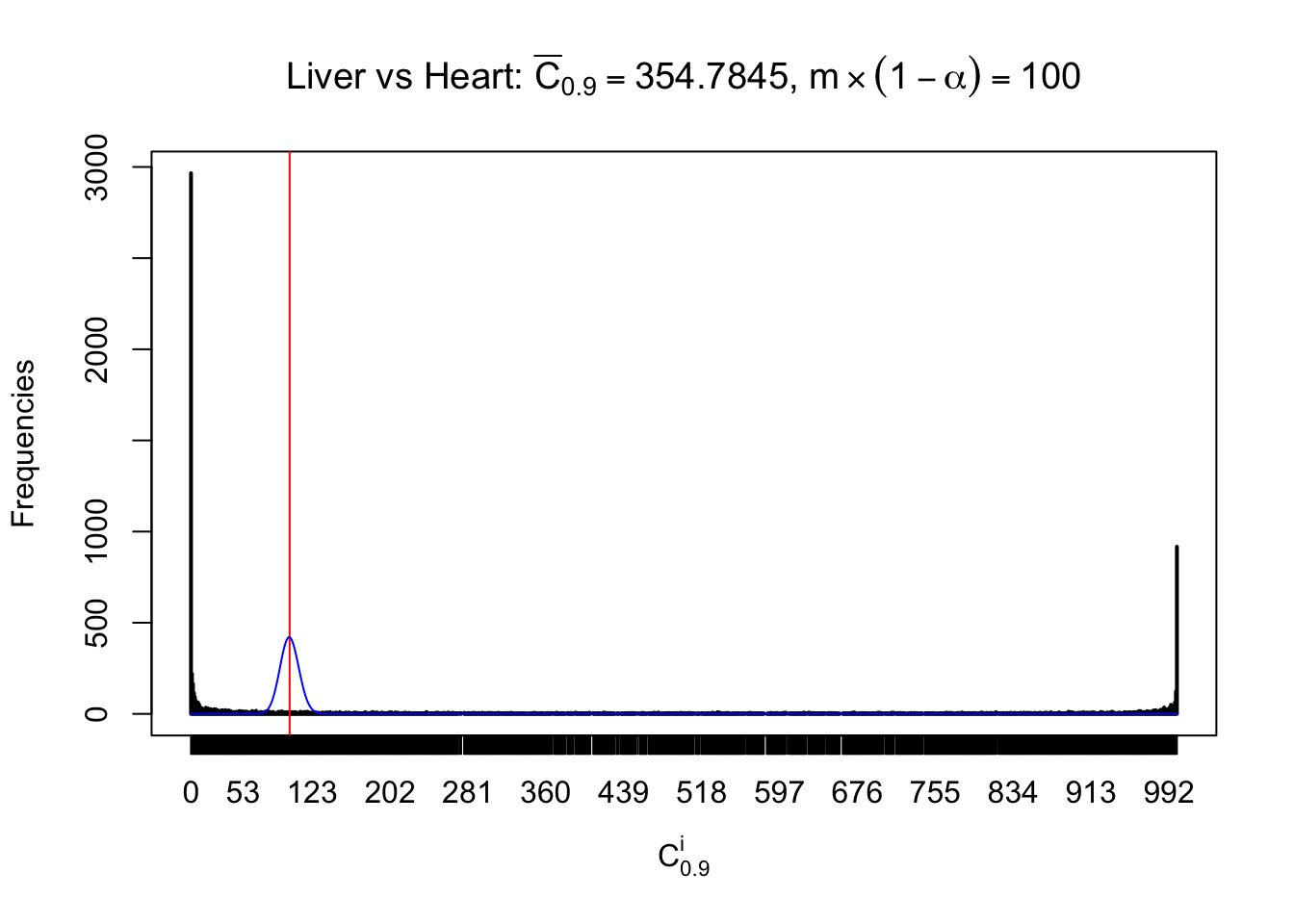
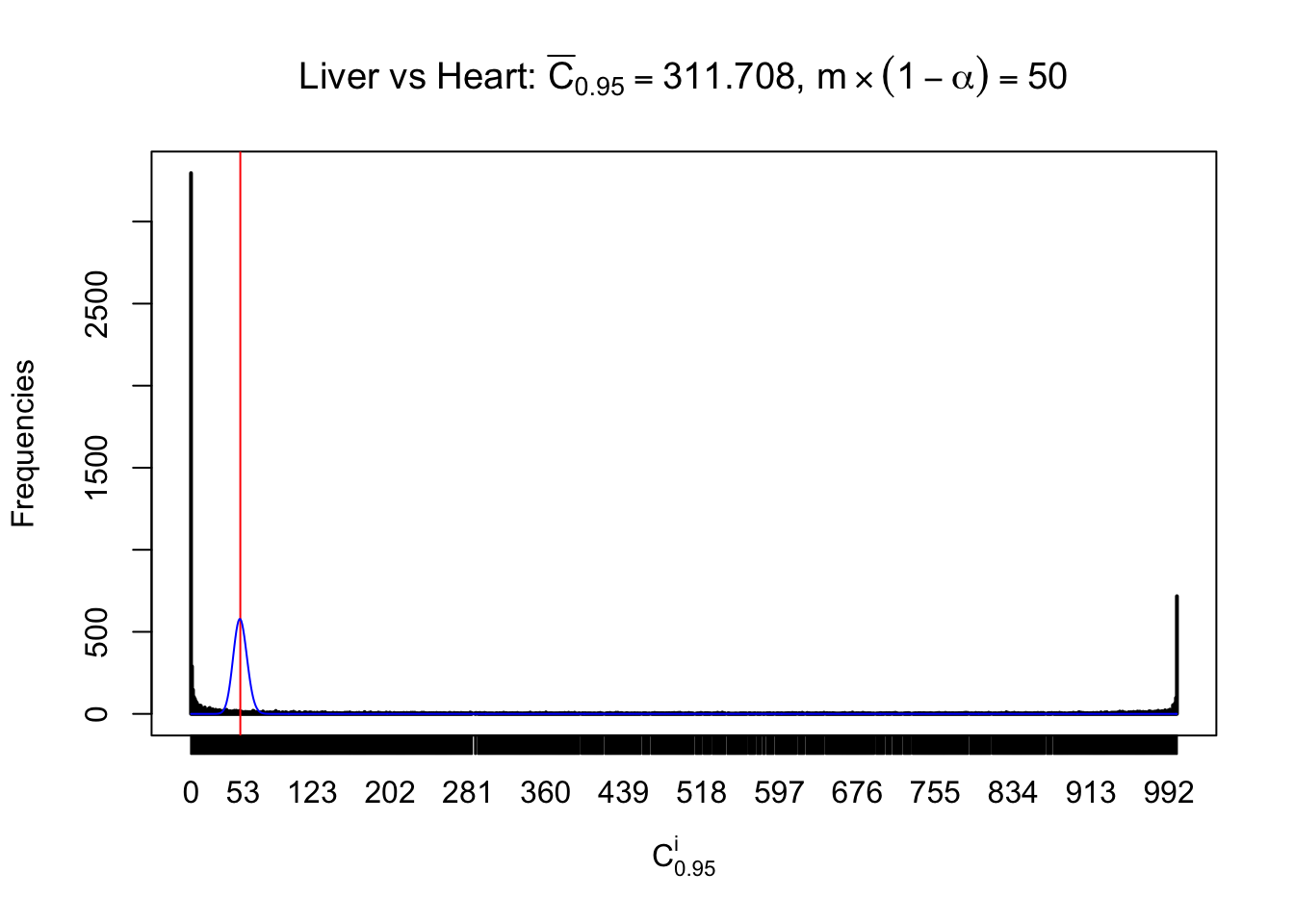
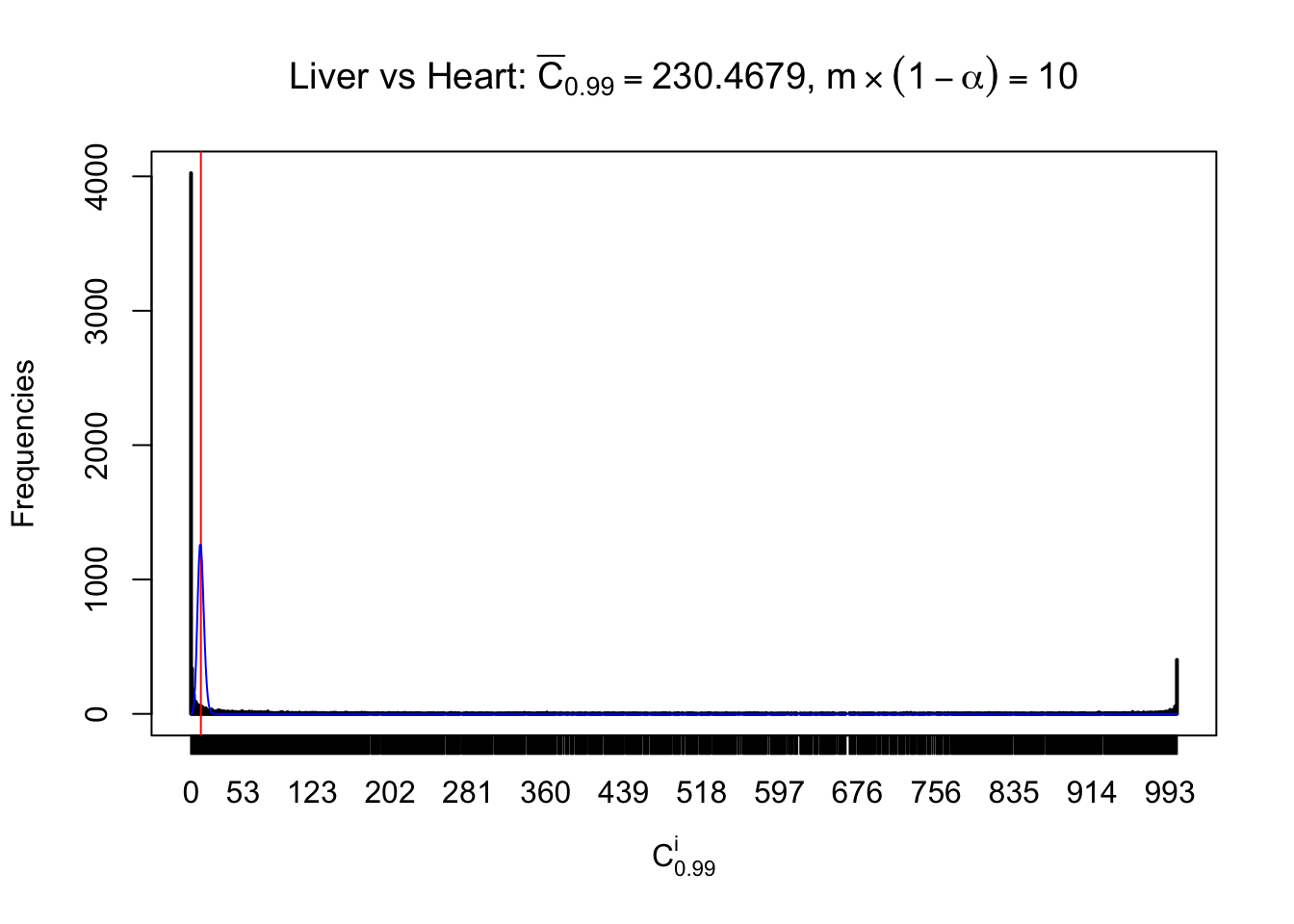
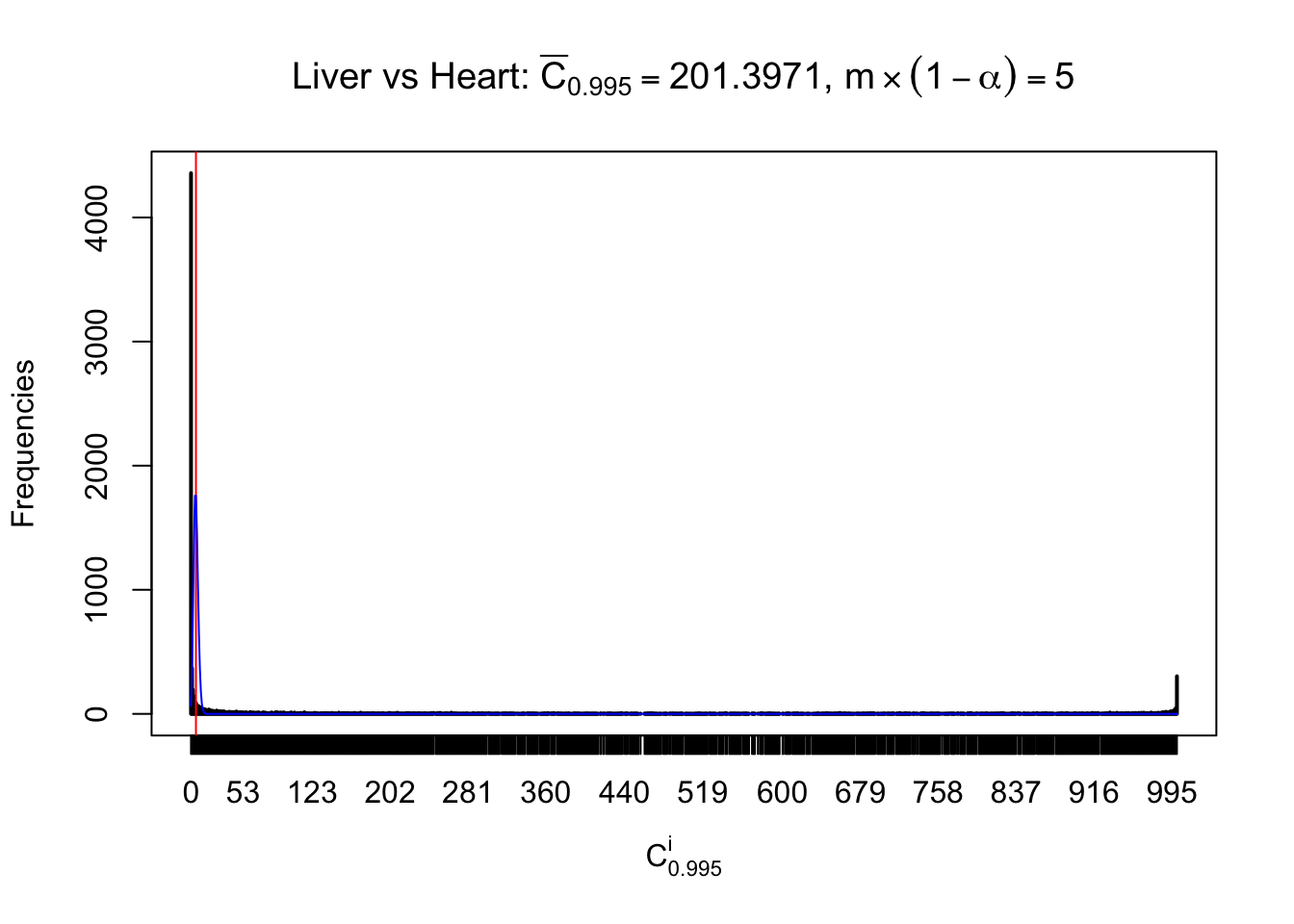
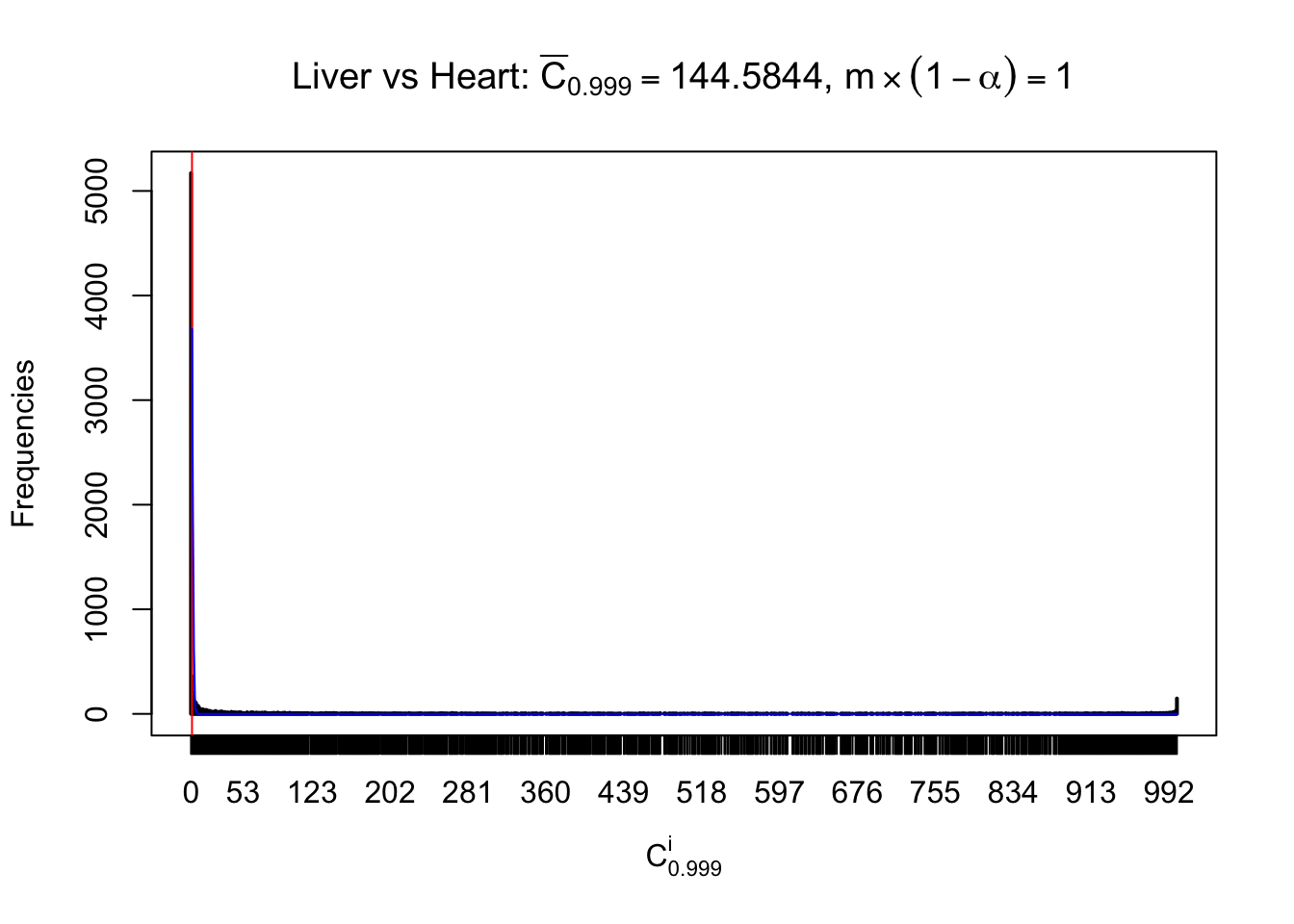
Column-wise

















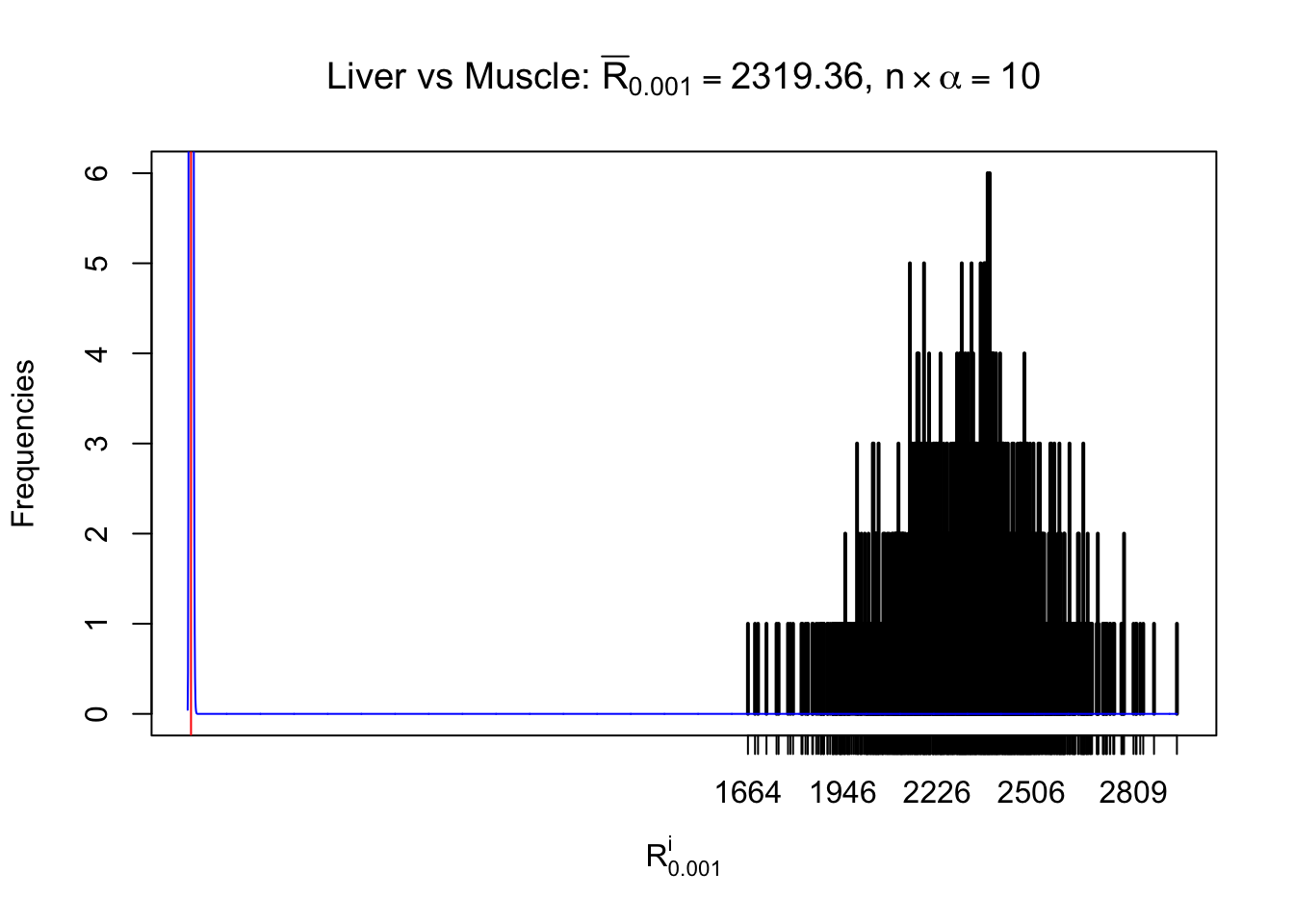
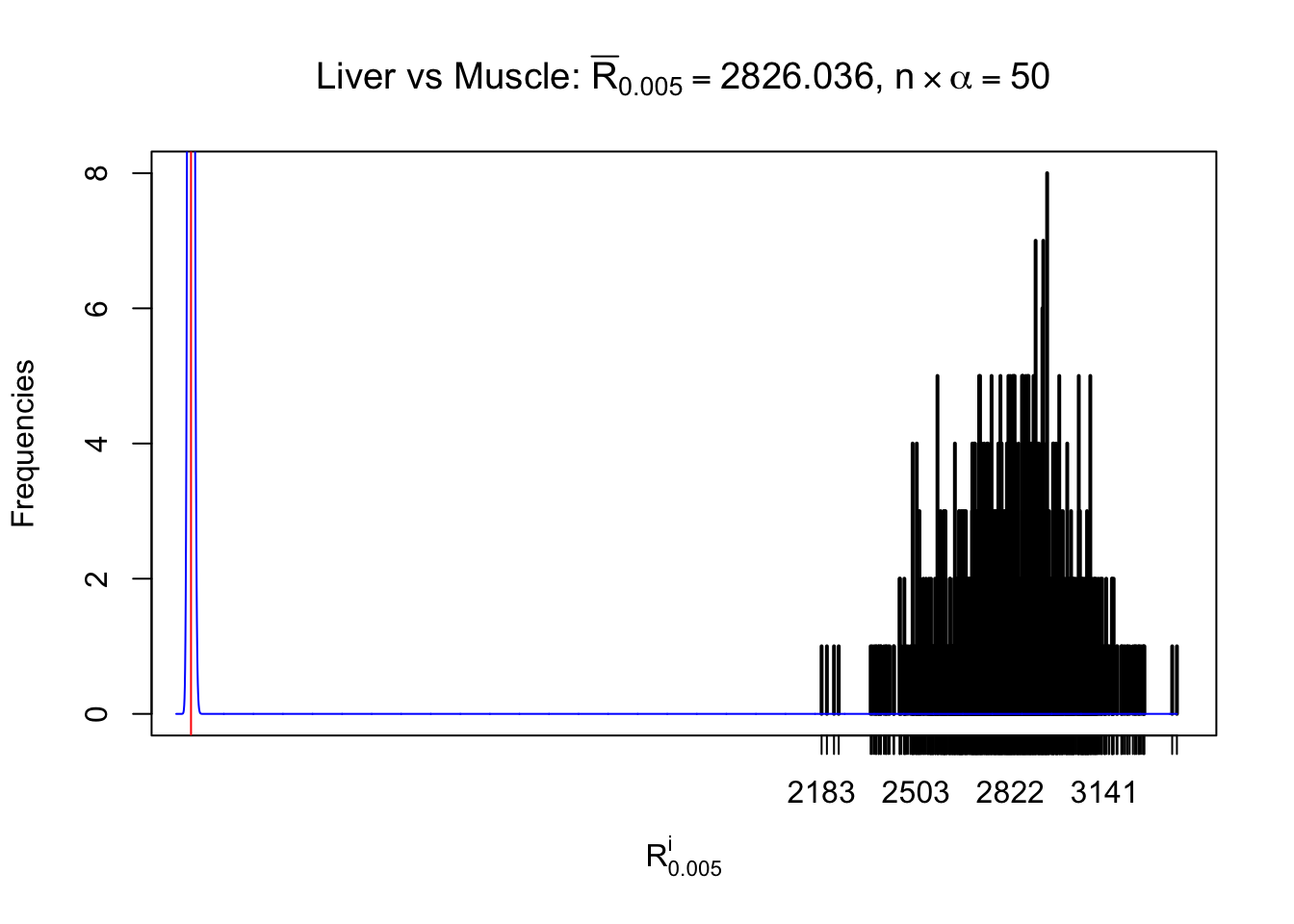
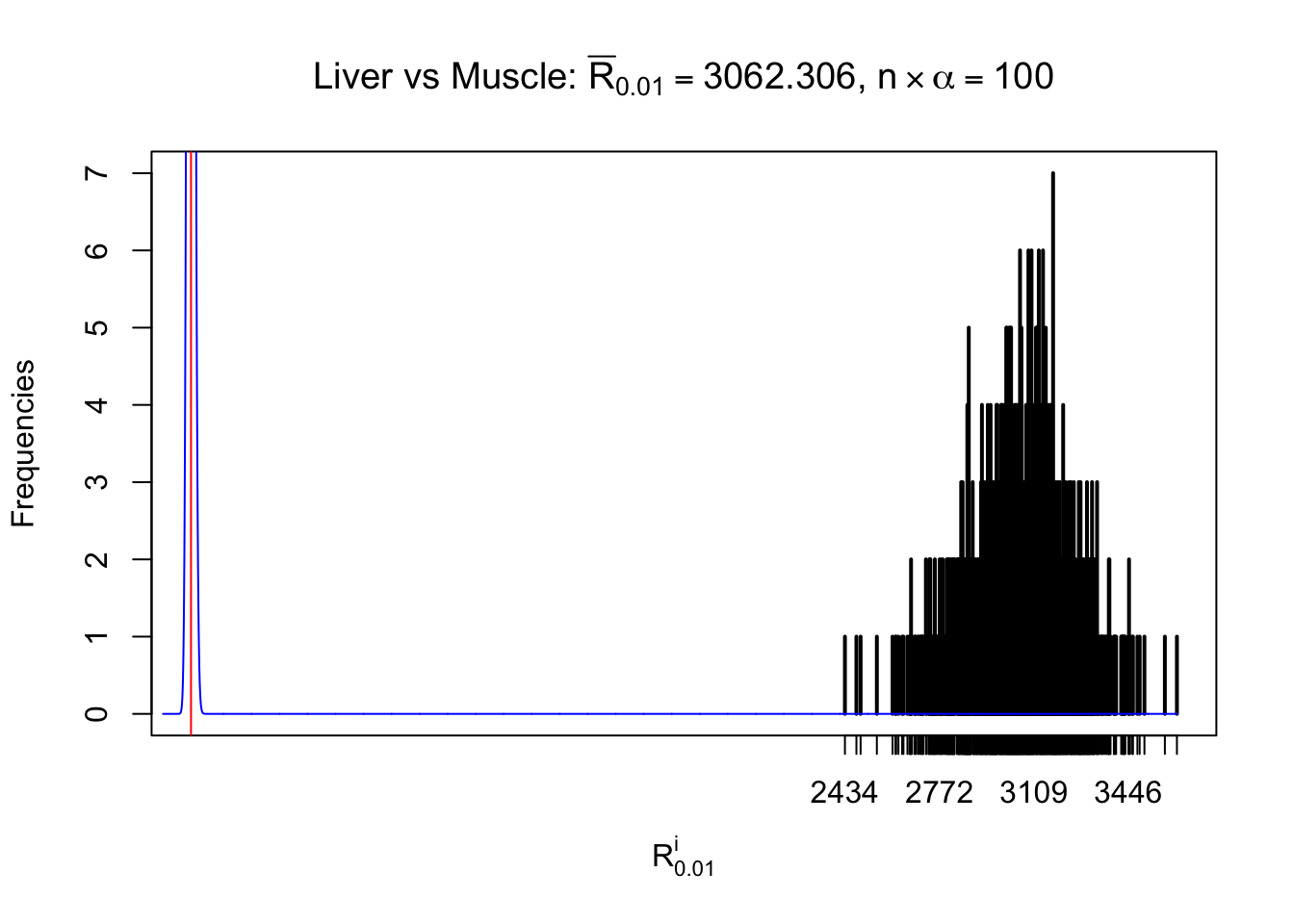
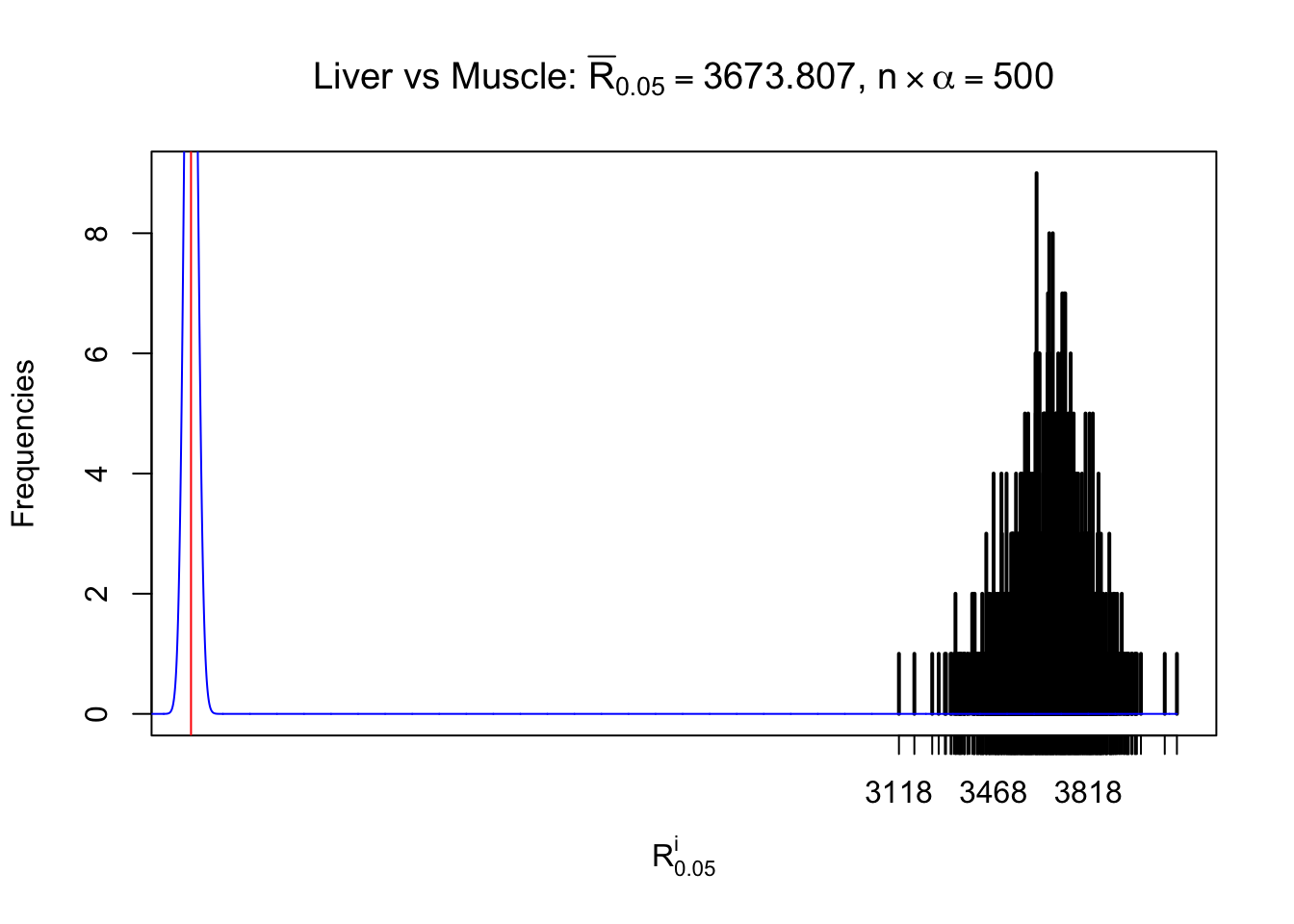
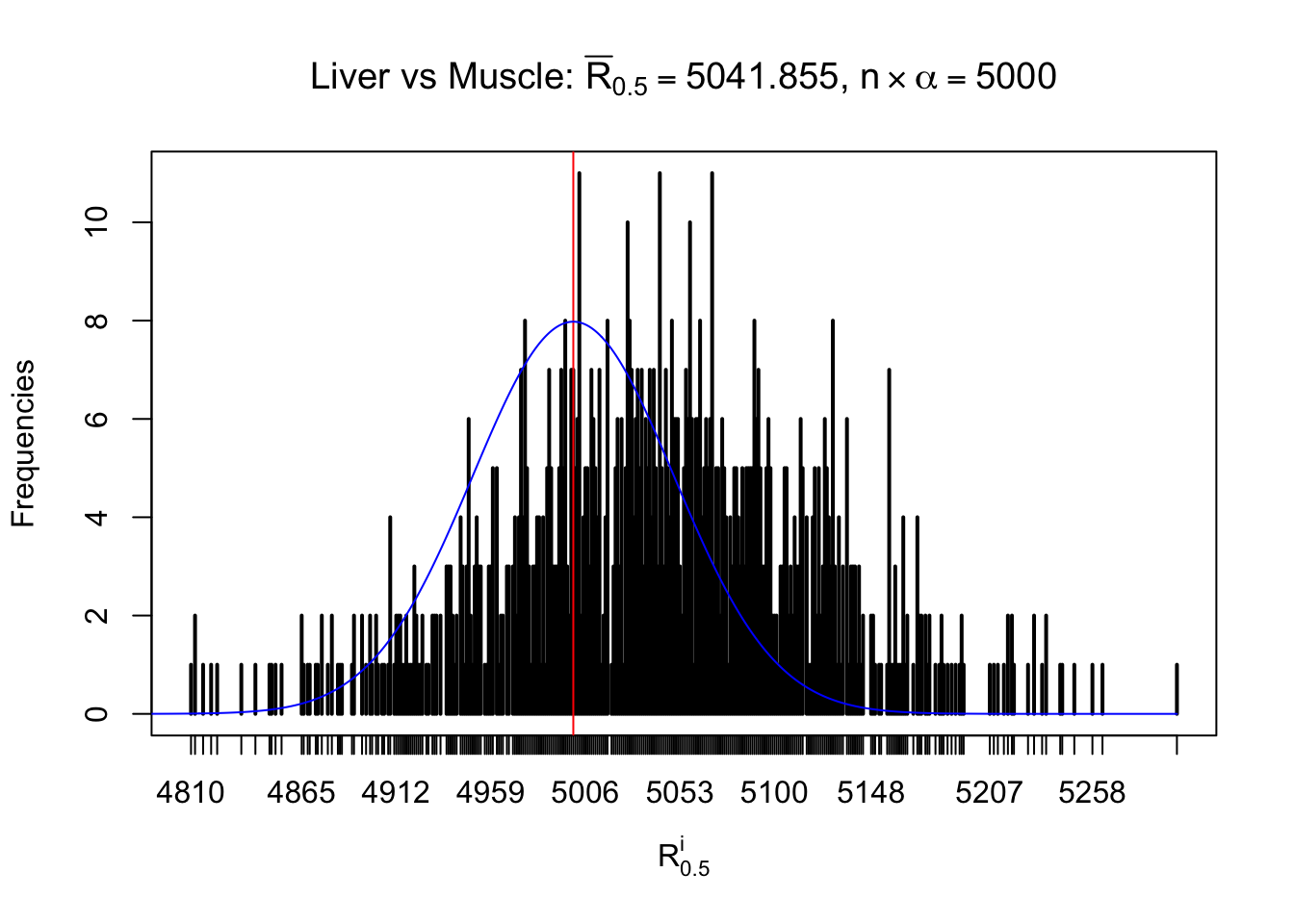
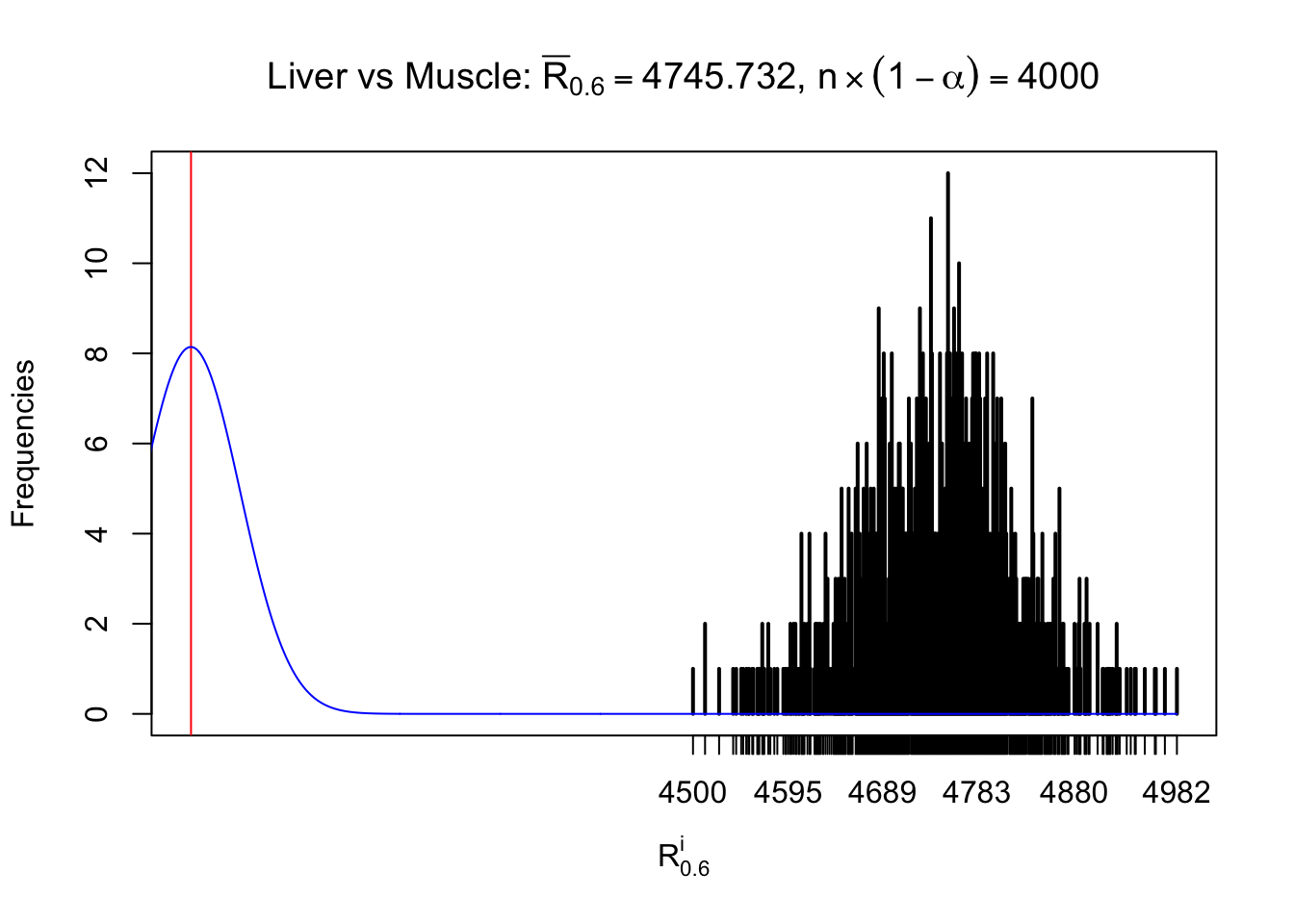
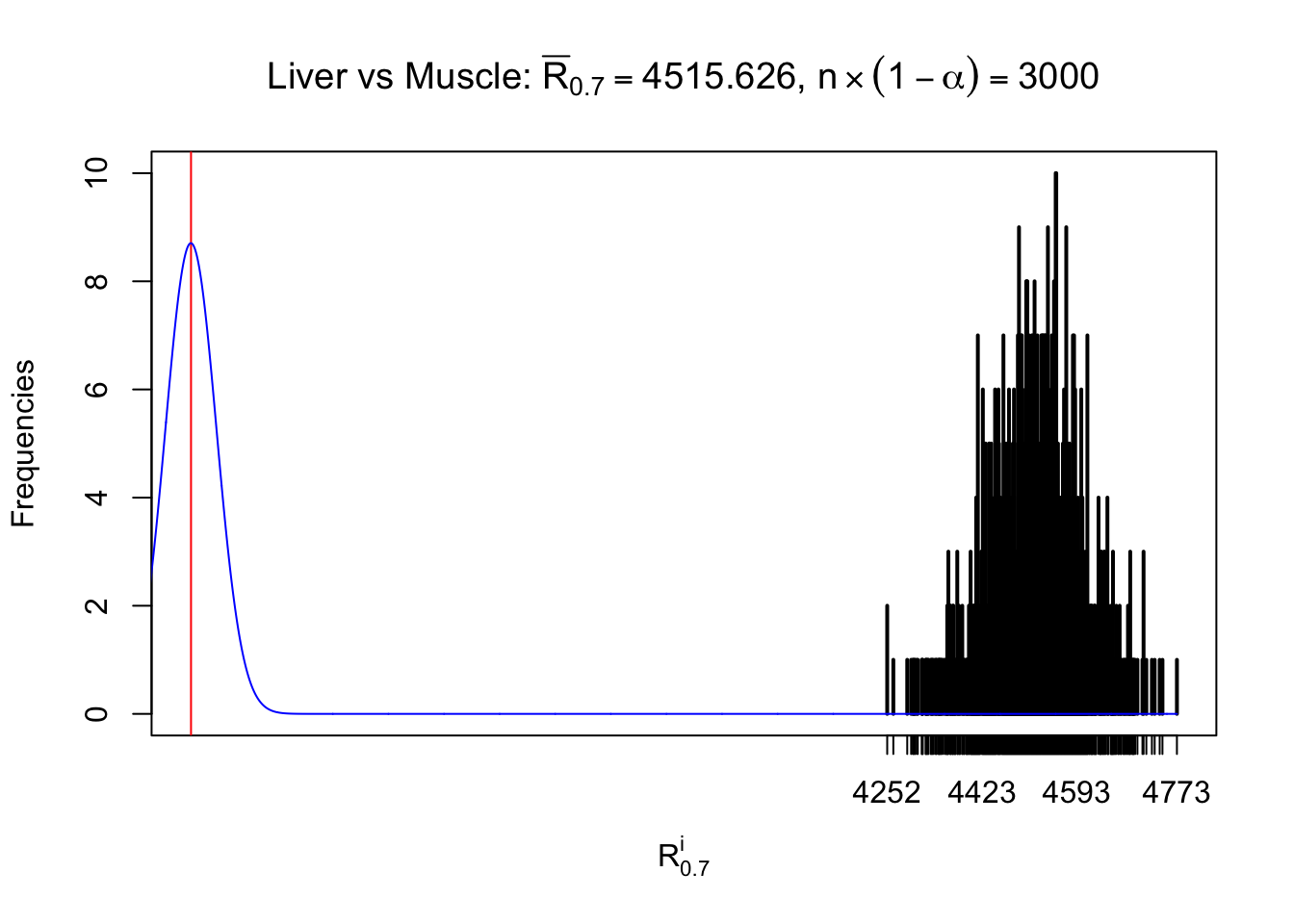
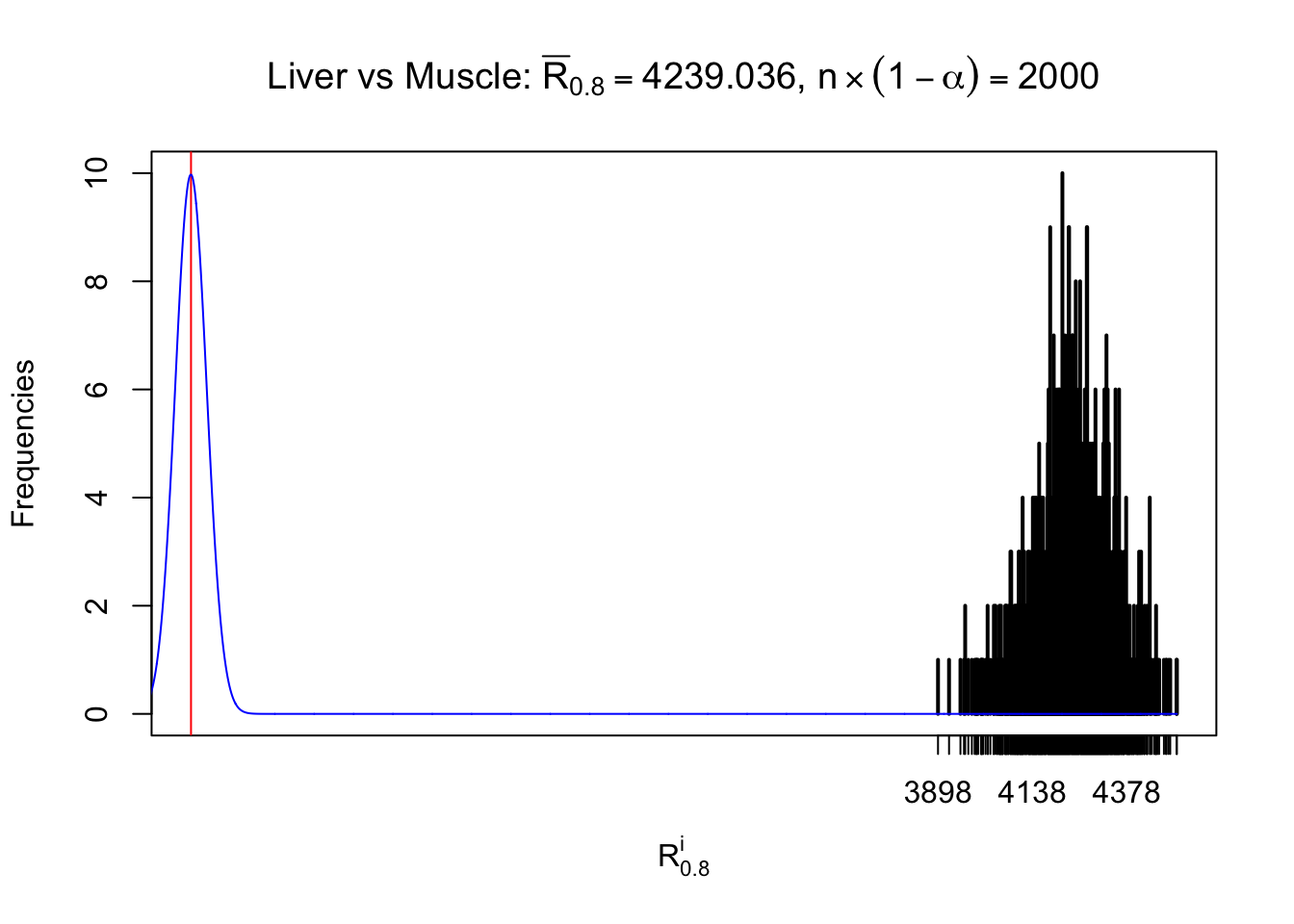
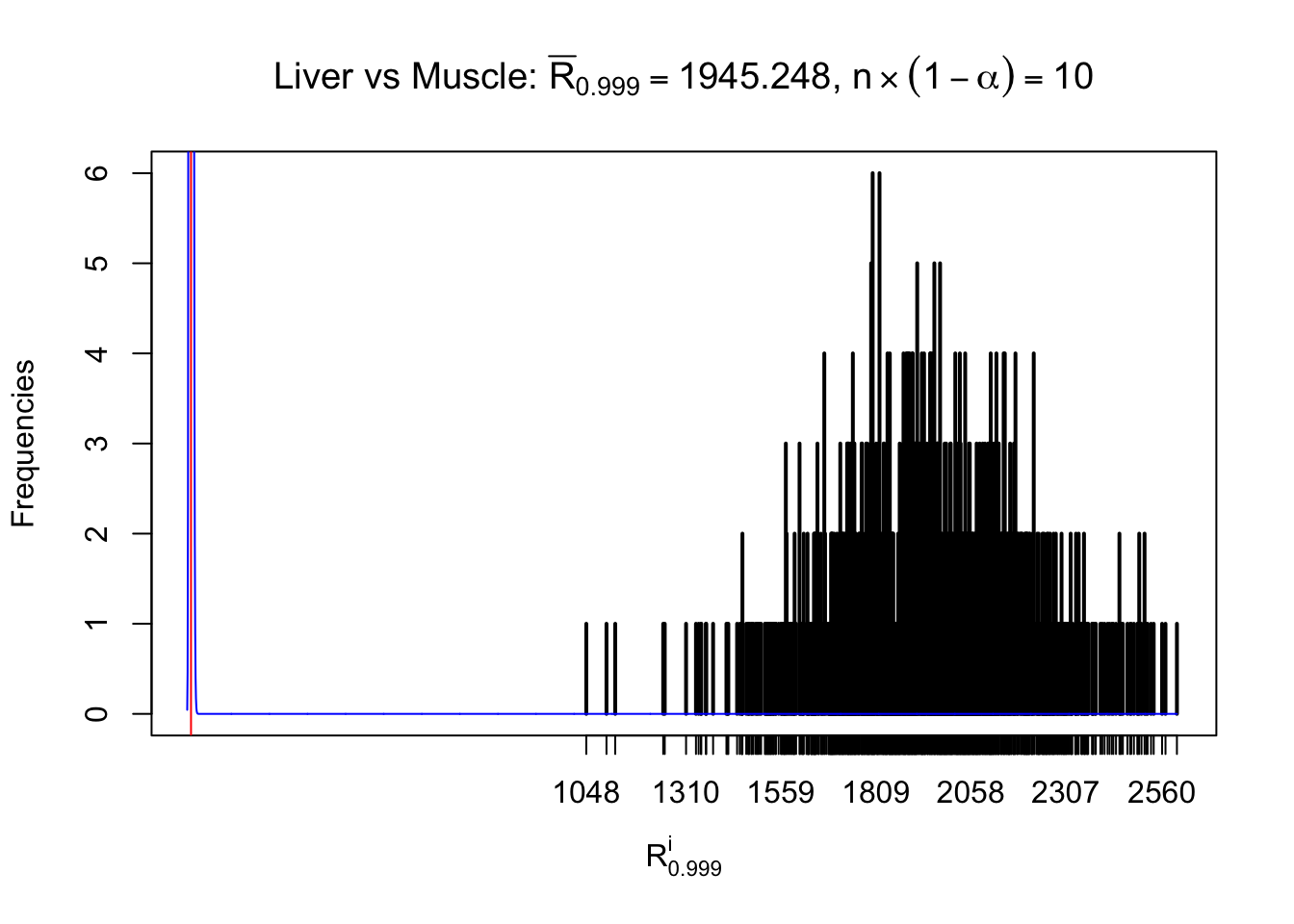
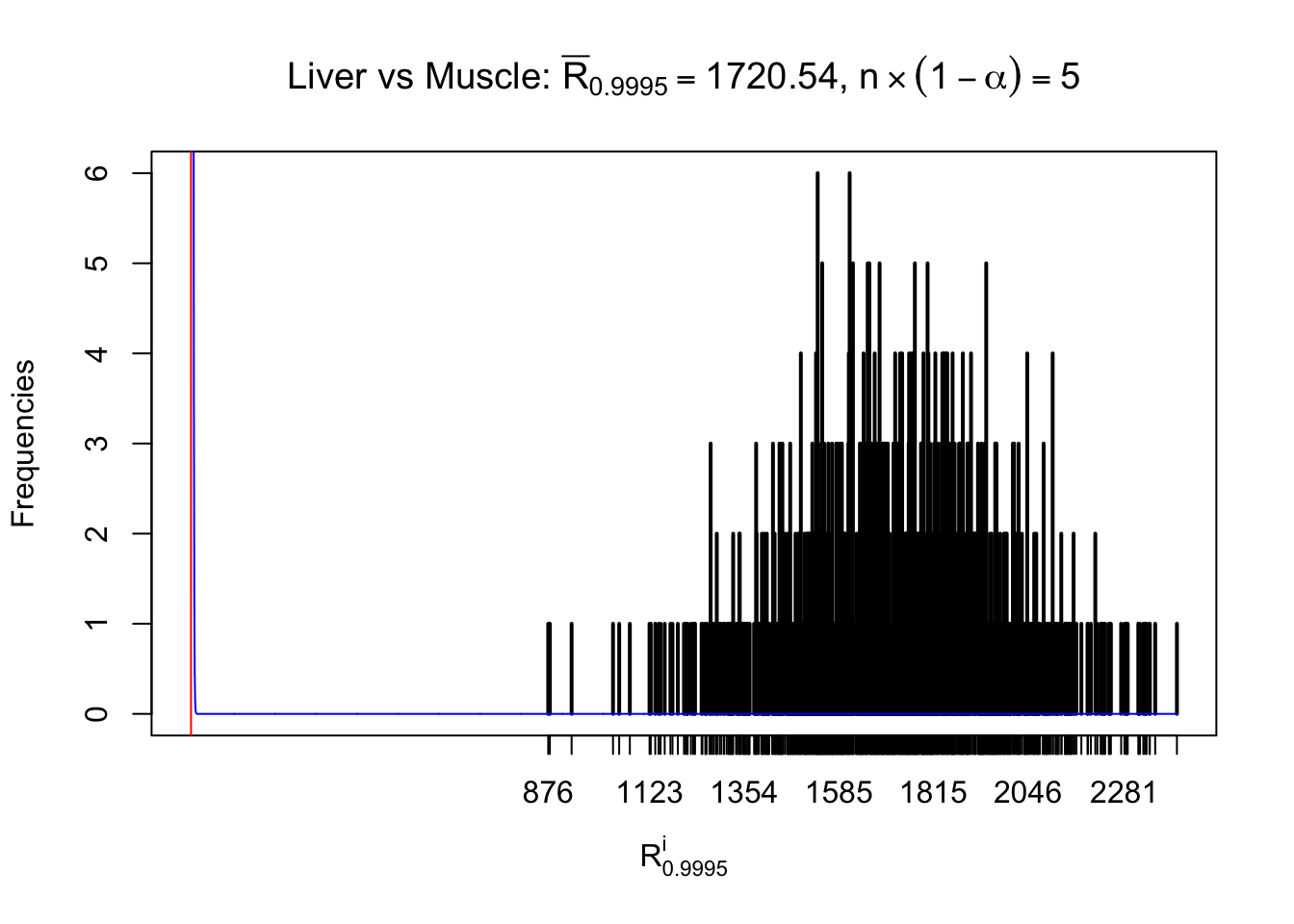
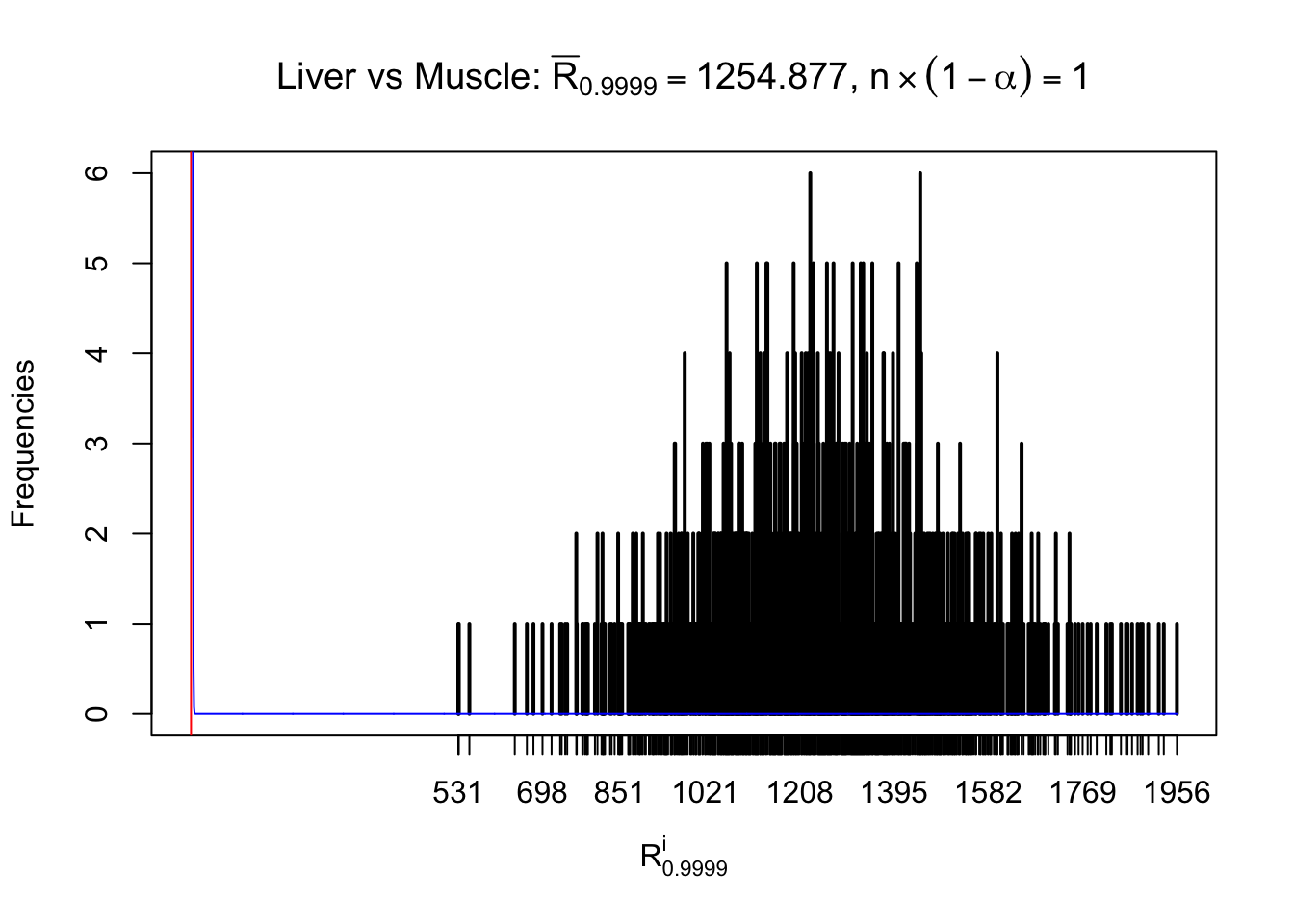
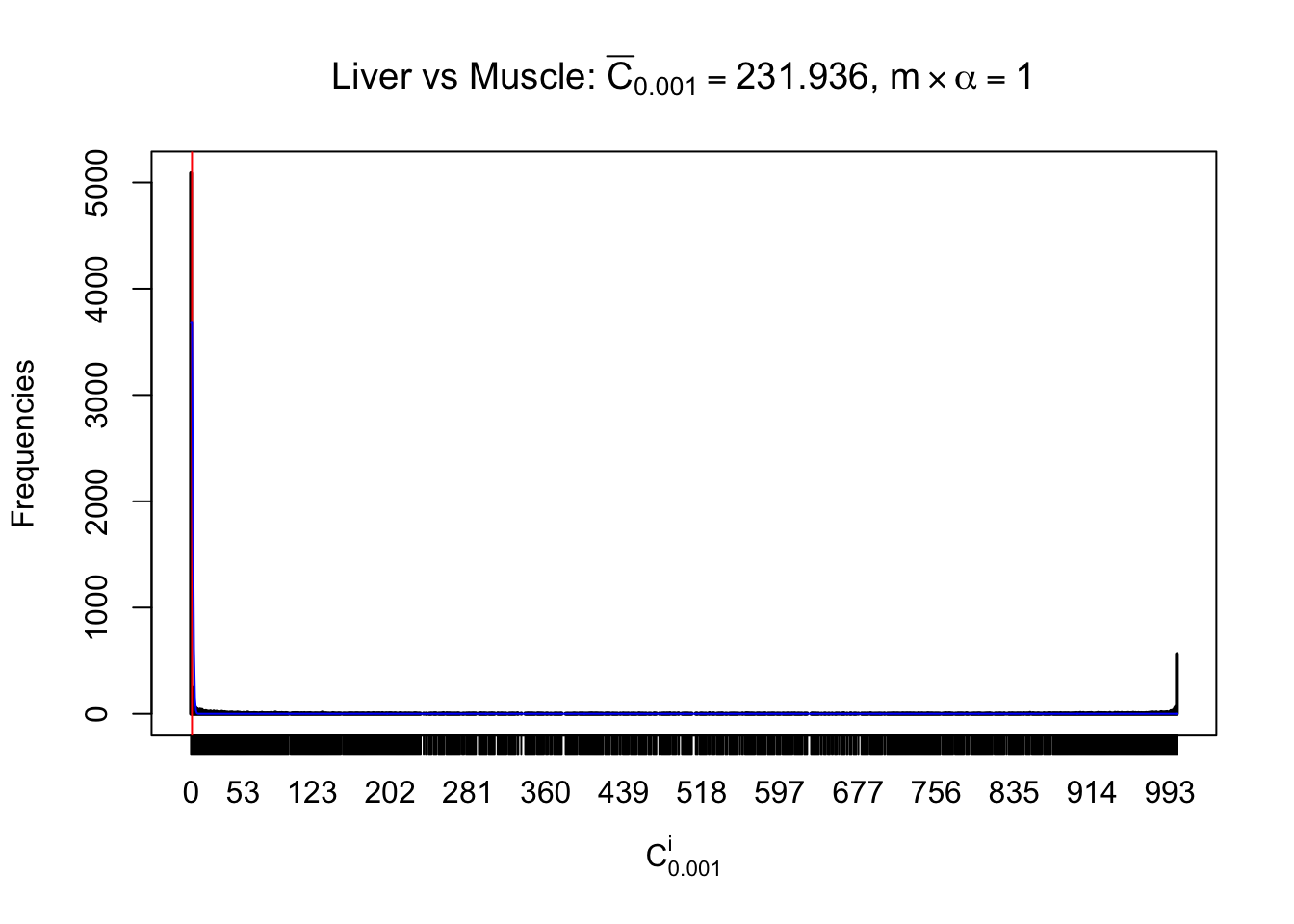
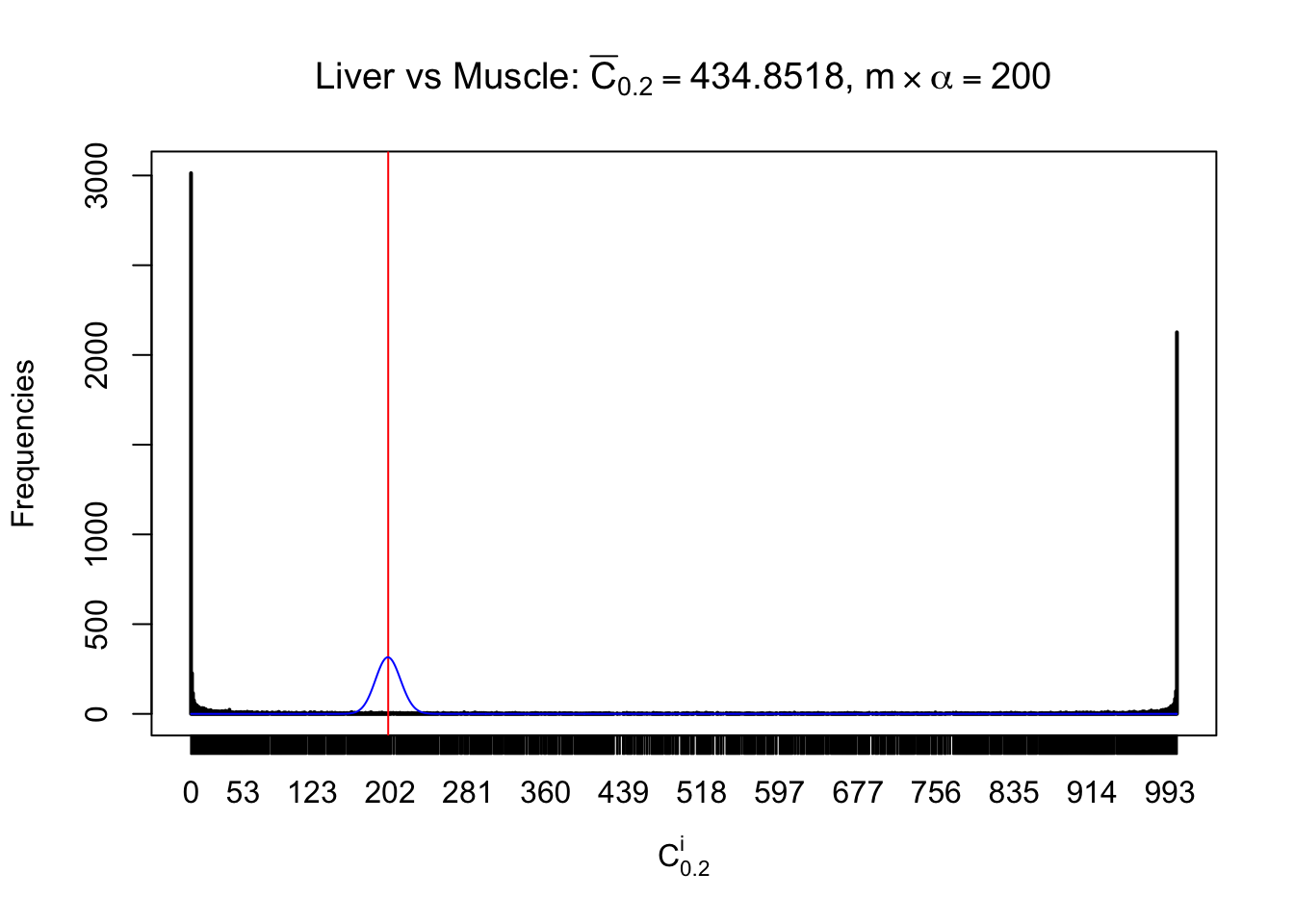
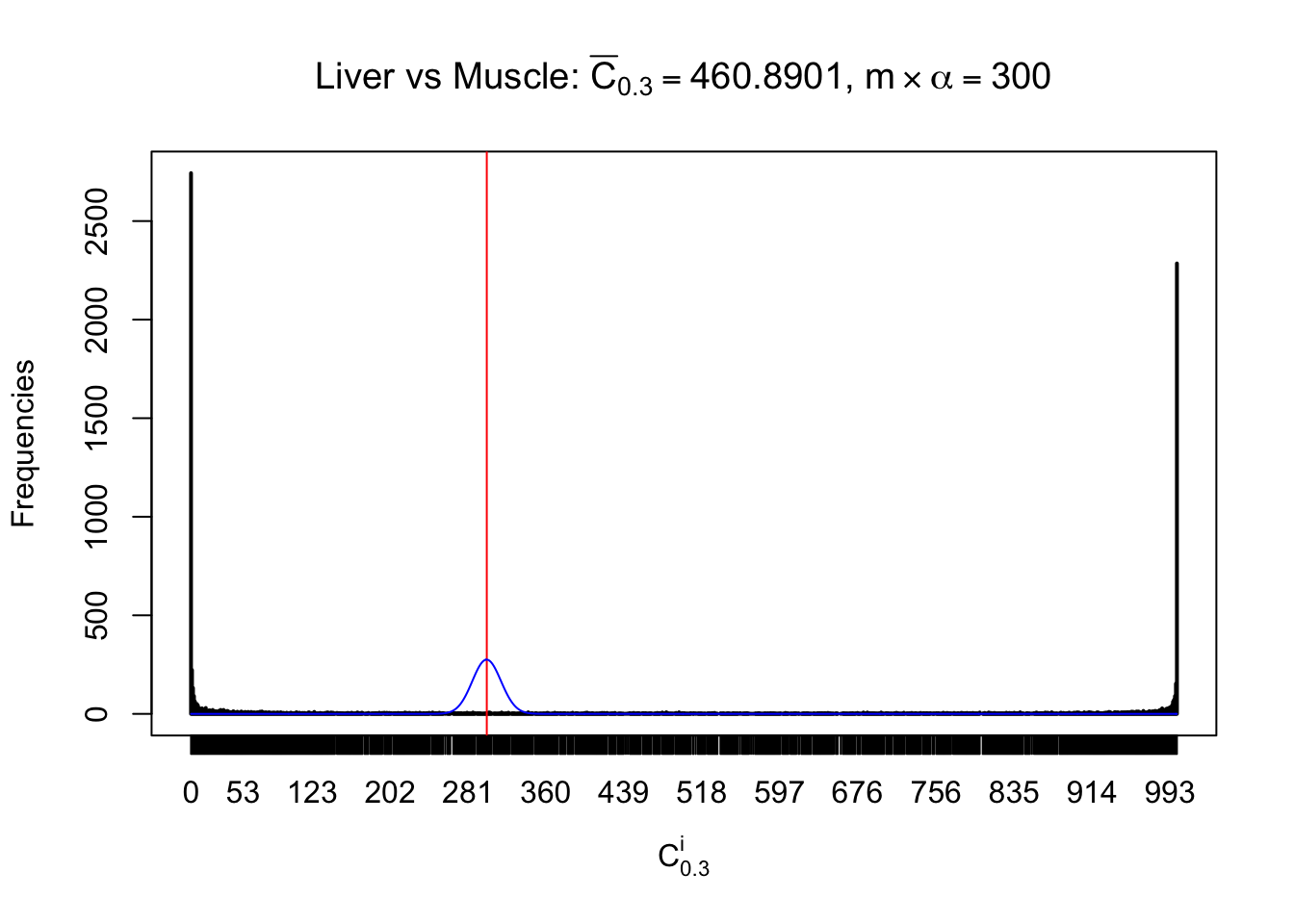
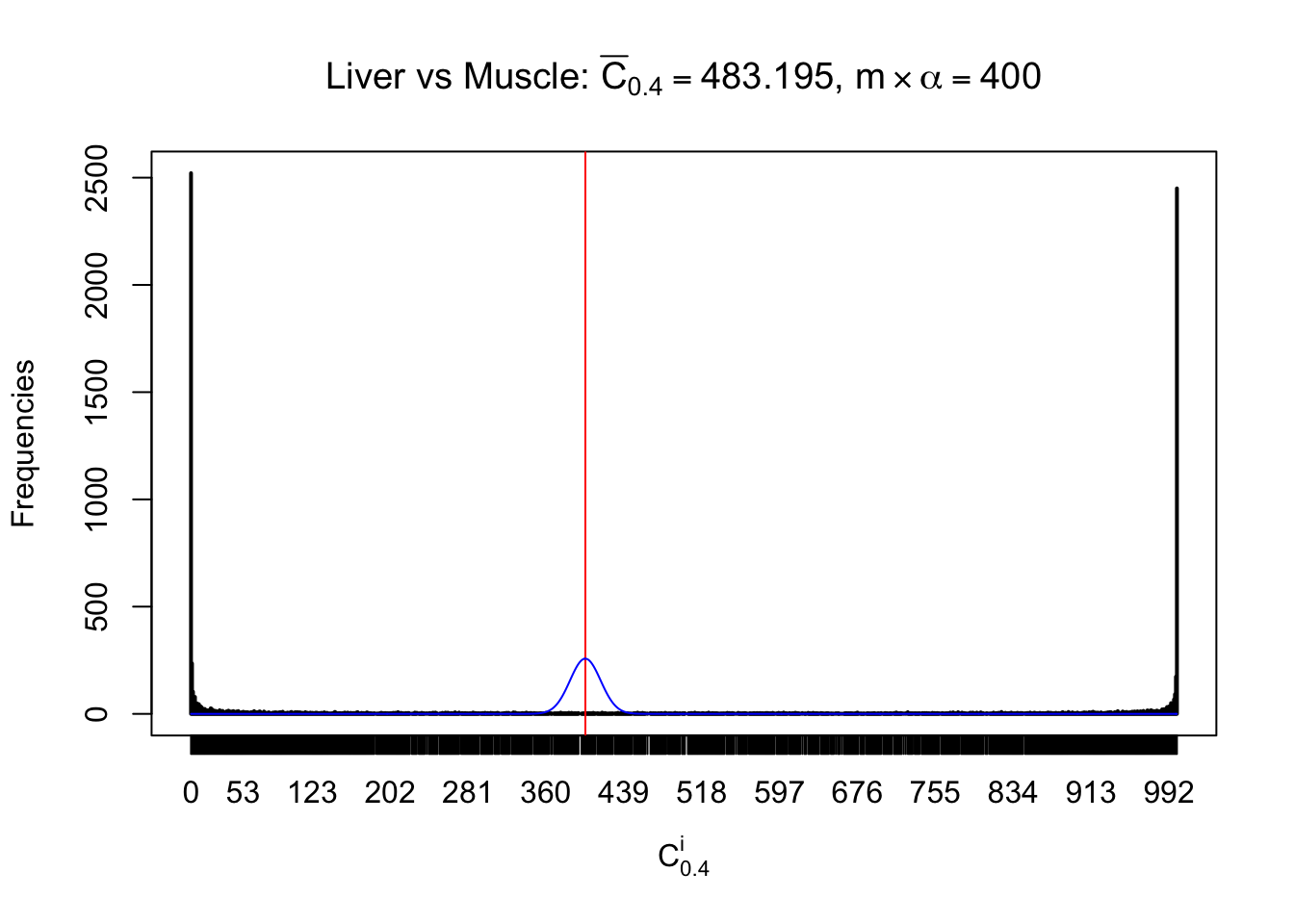
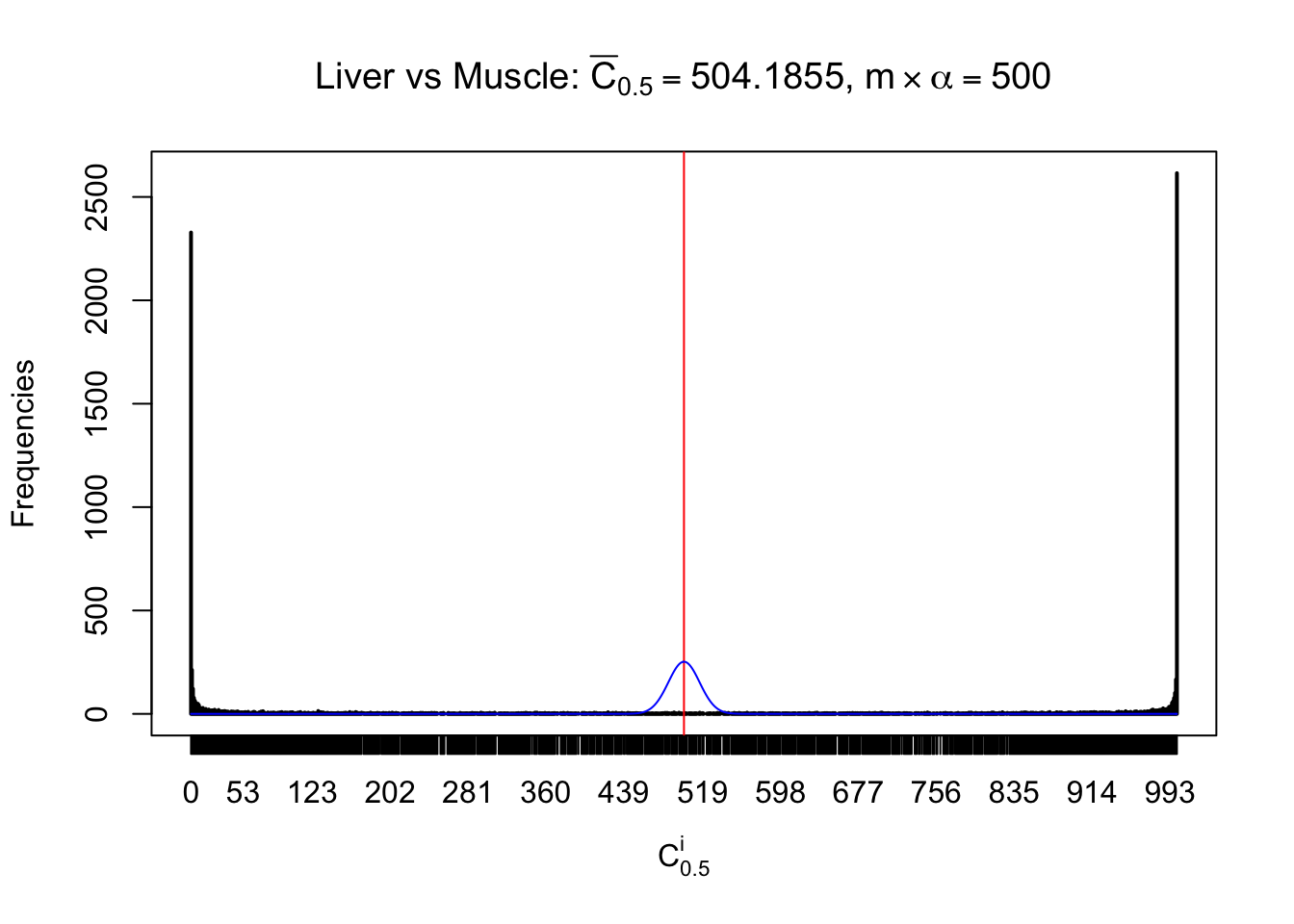
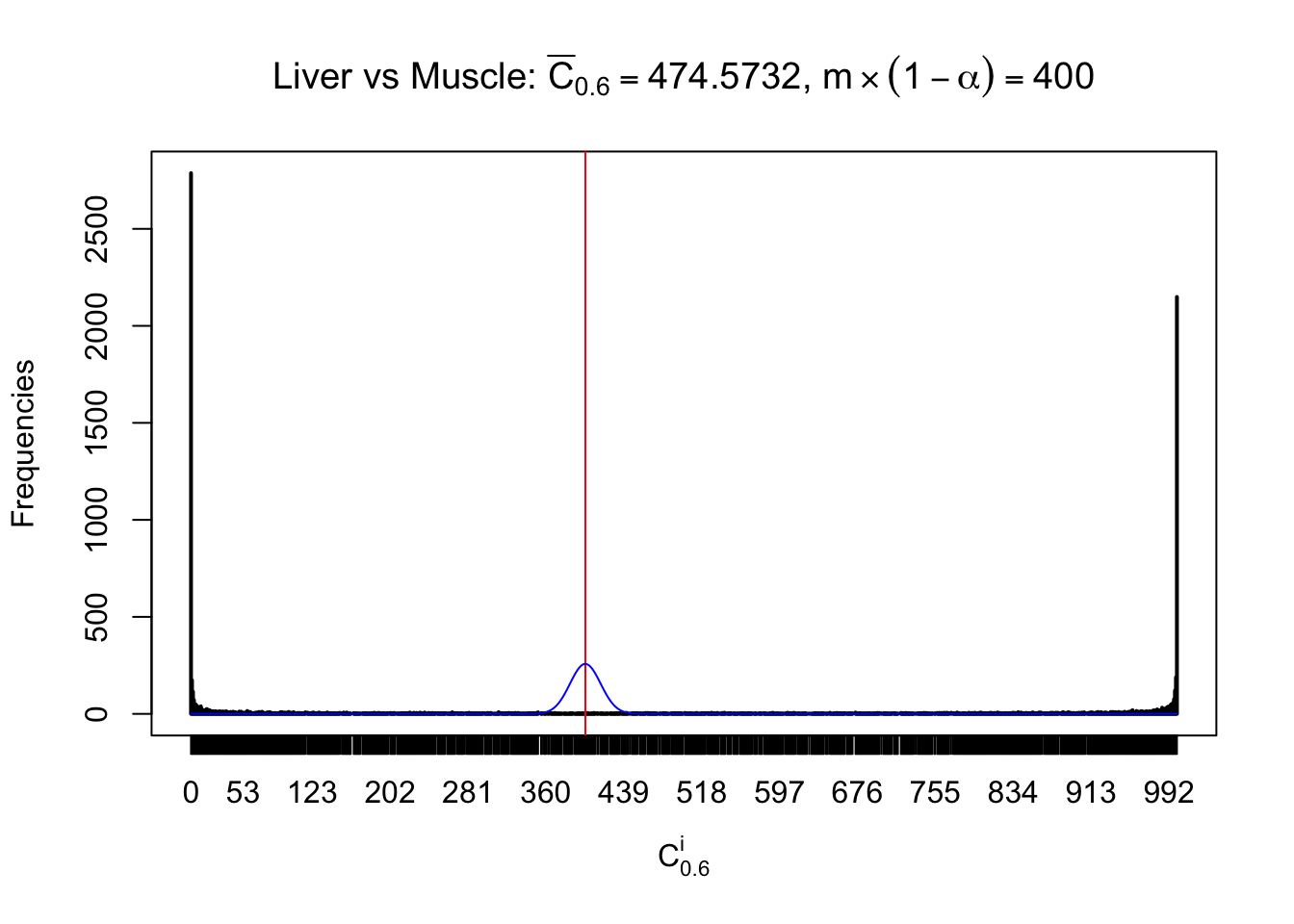
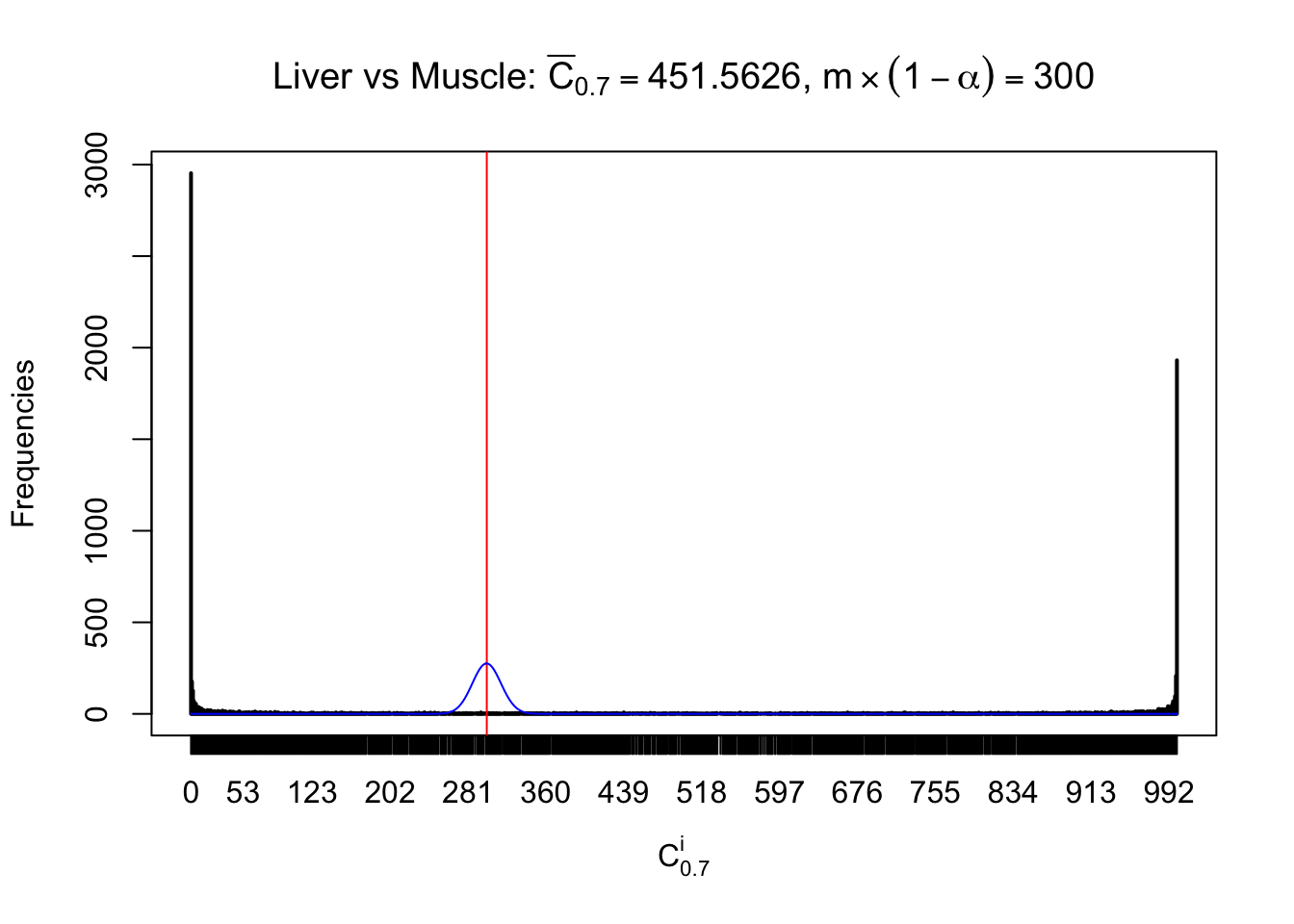
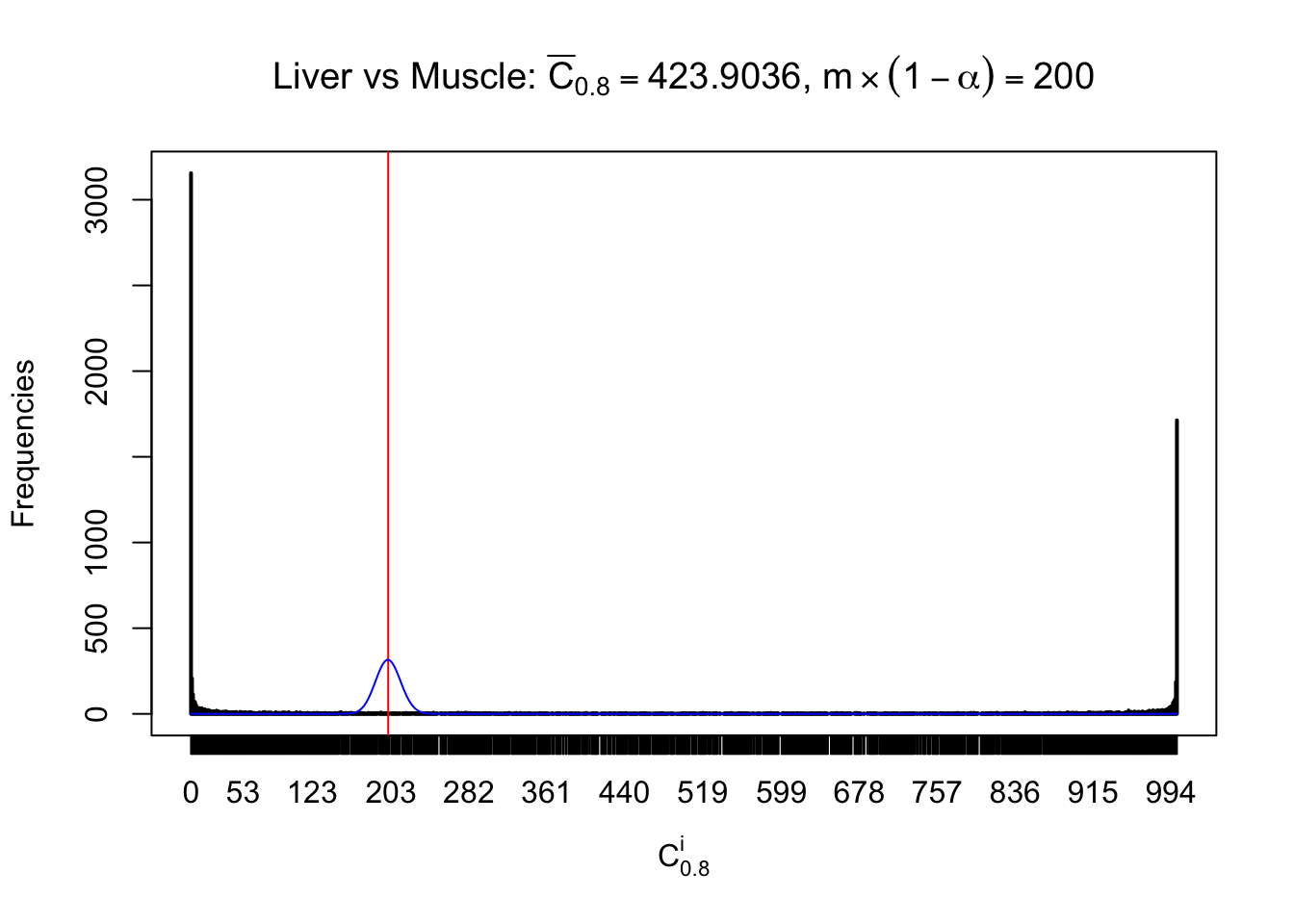
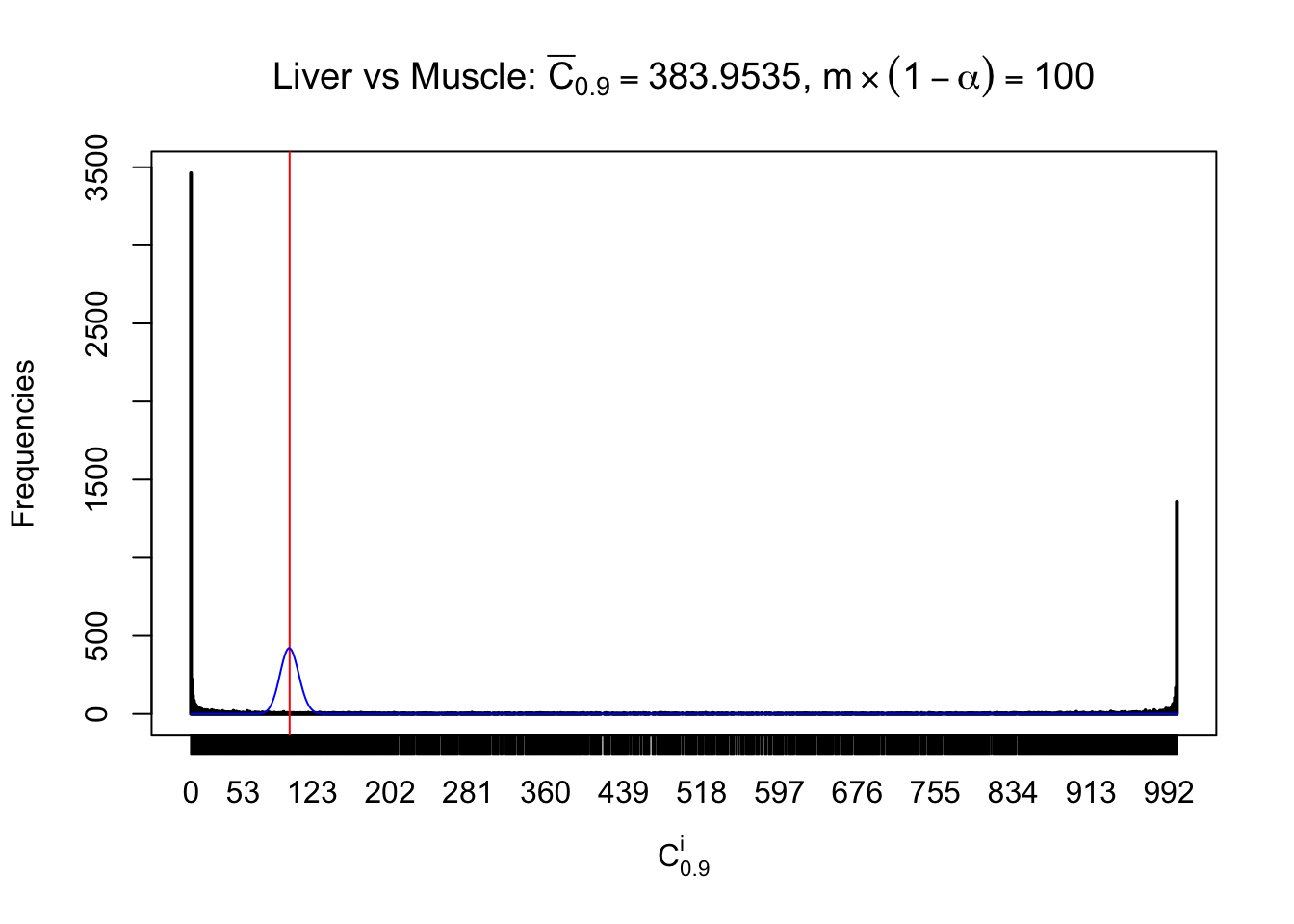
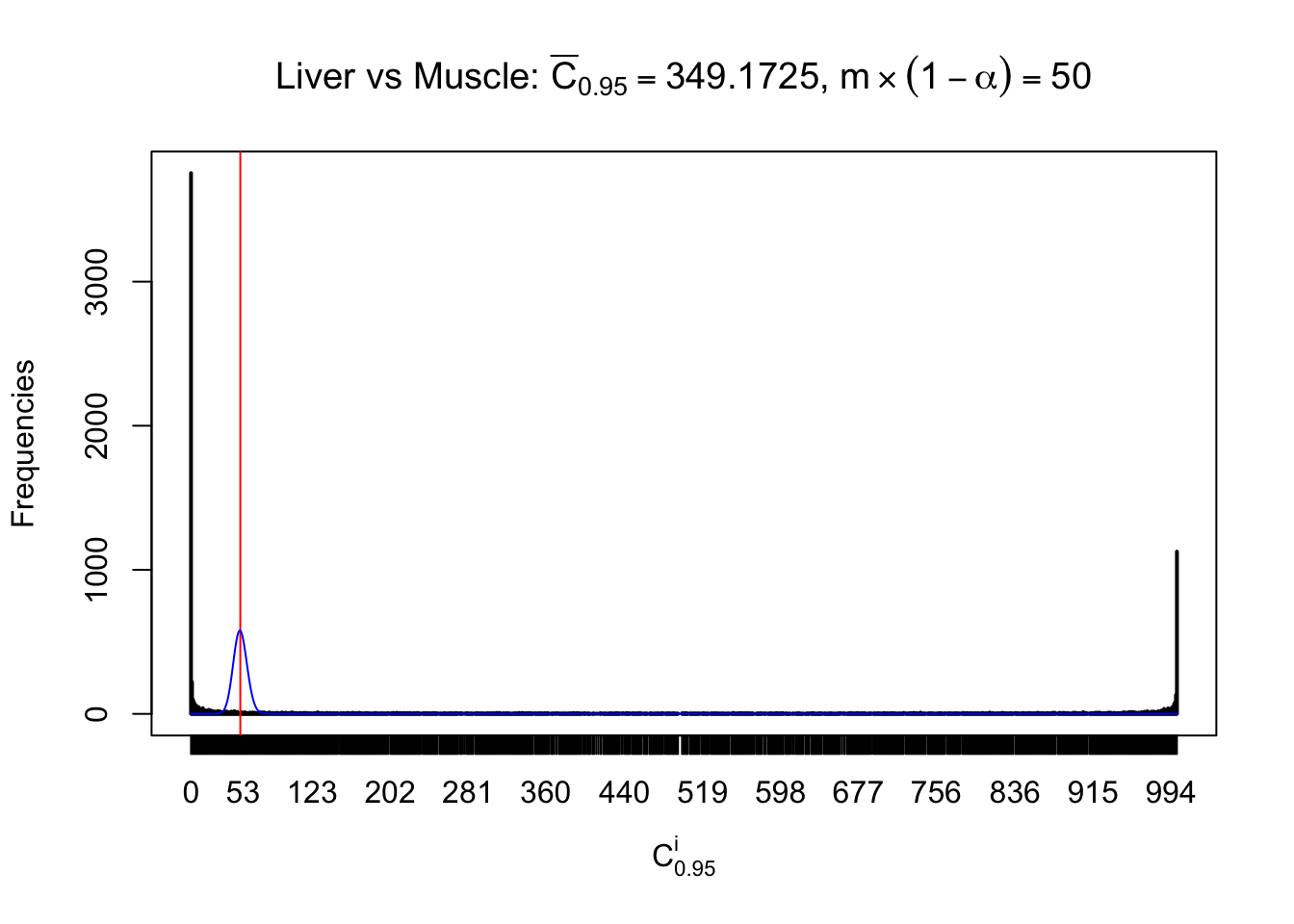
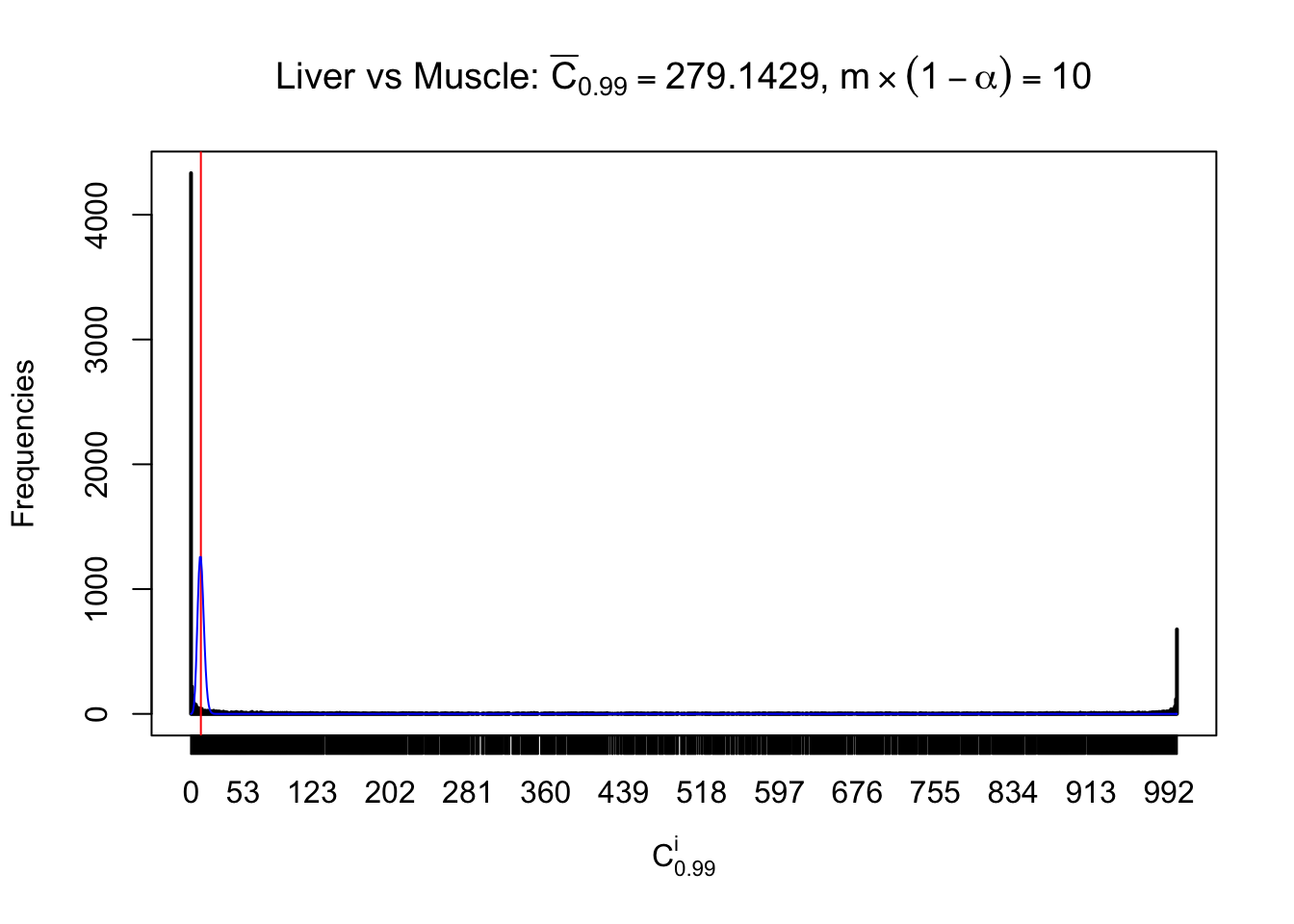
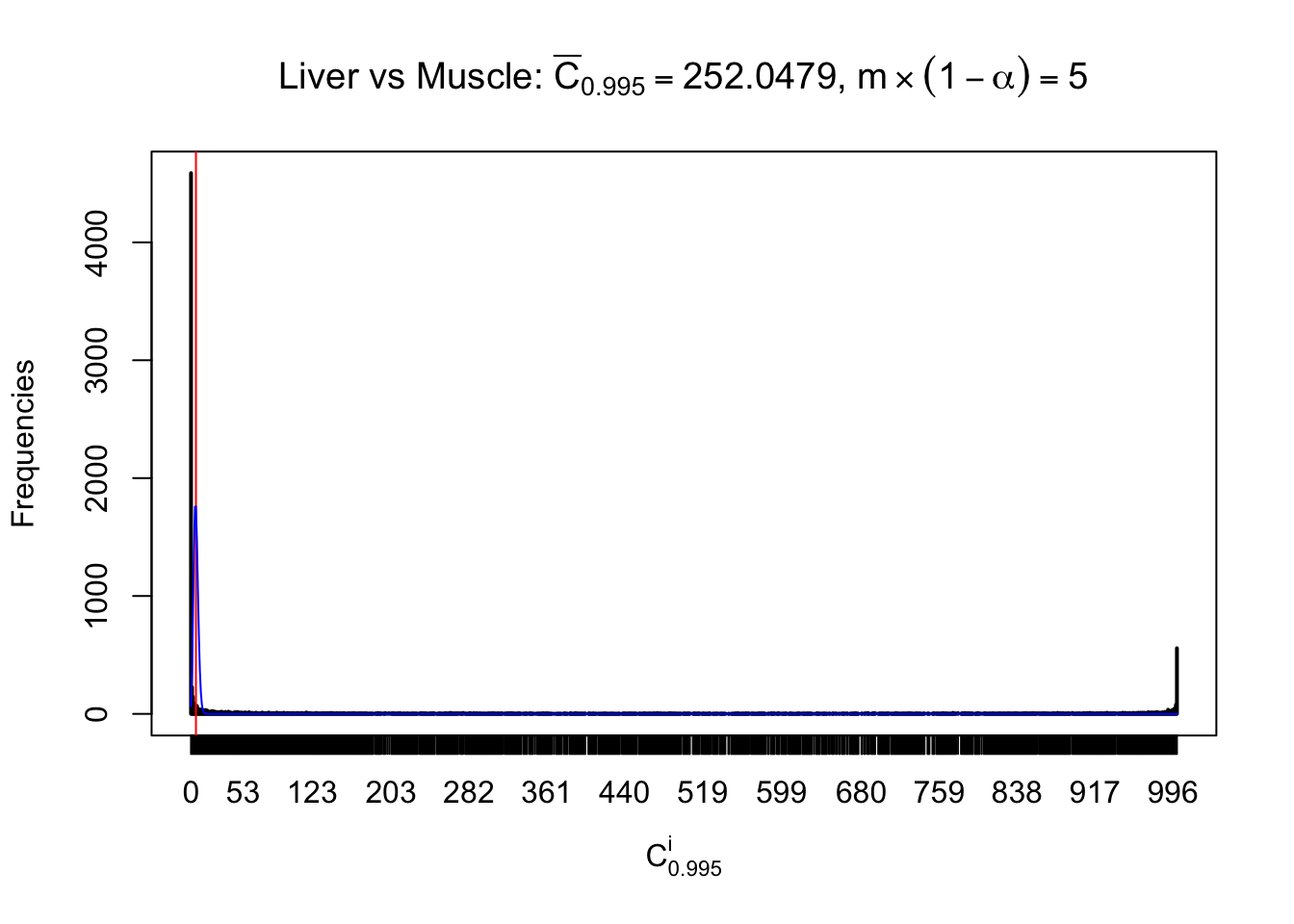
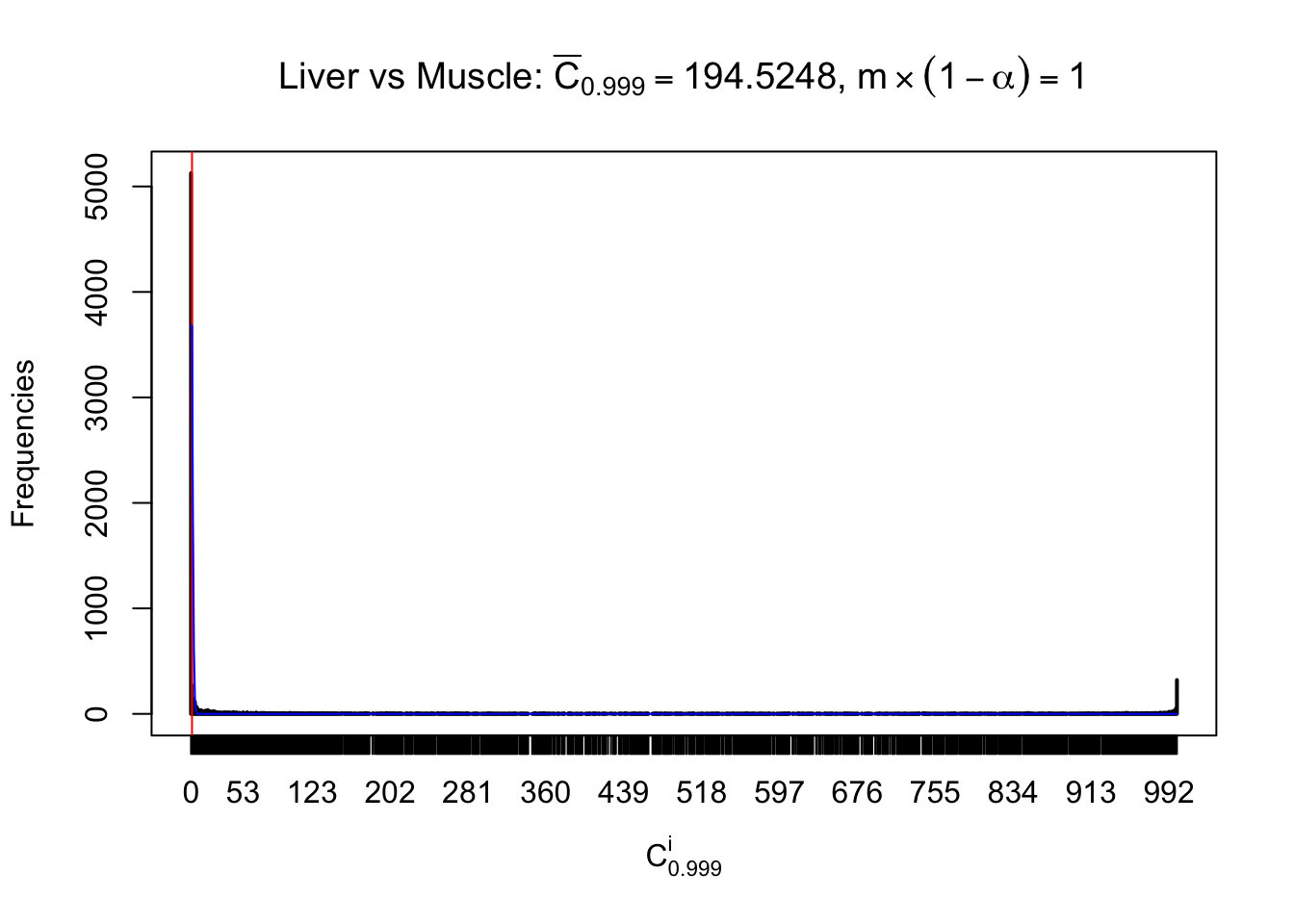
Liver vs Muscle
z.muscle = readRDS("../output/z_5liver_5muscle_777.rds")
n = ncol(z.muscle)
m = nrow(z.muscle)Row-wise





















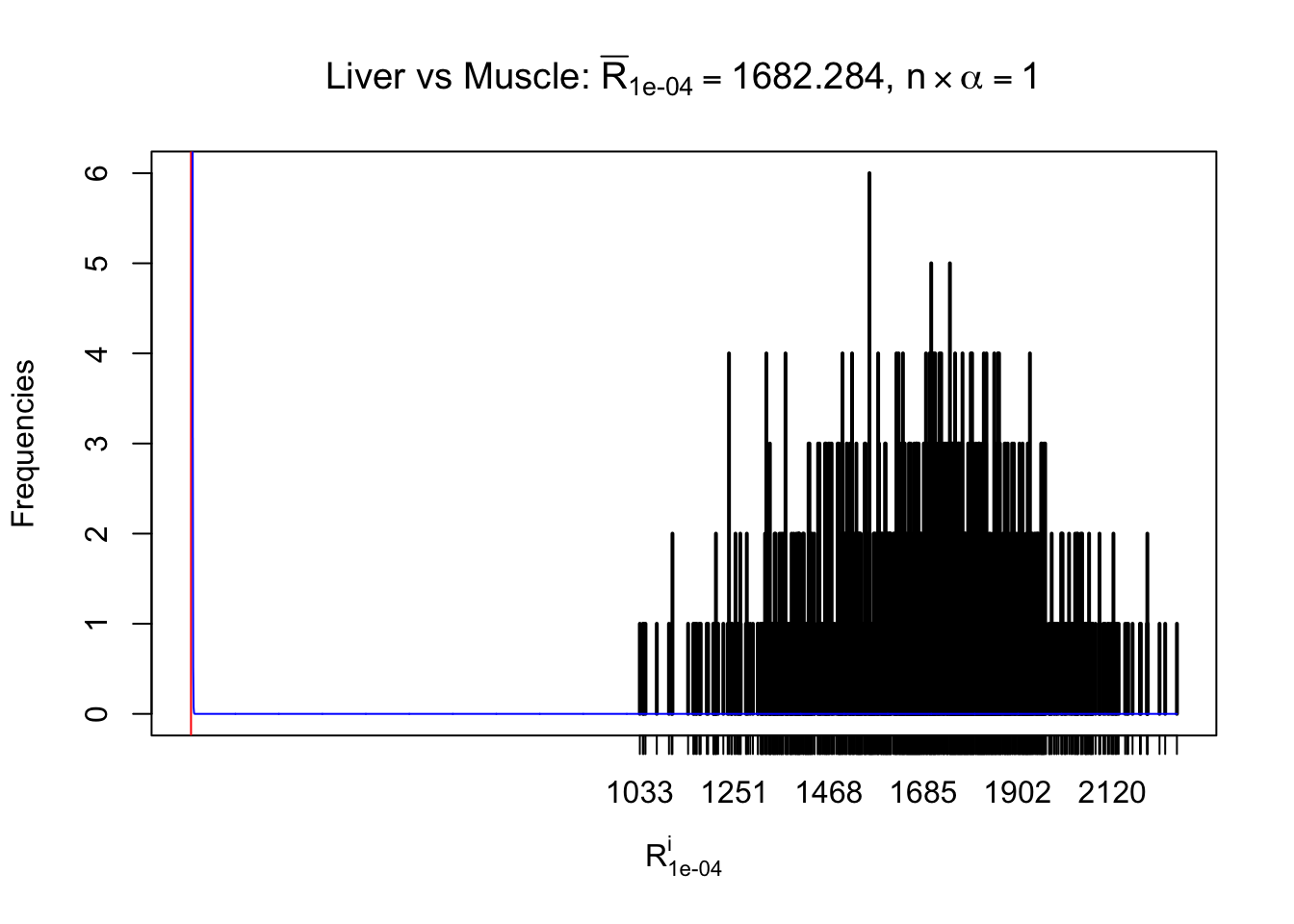
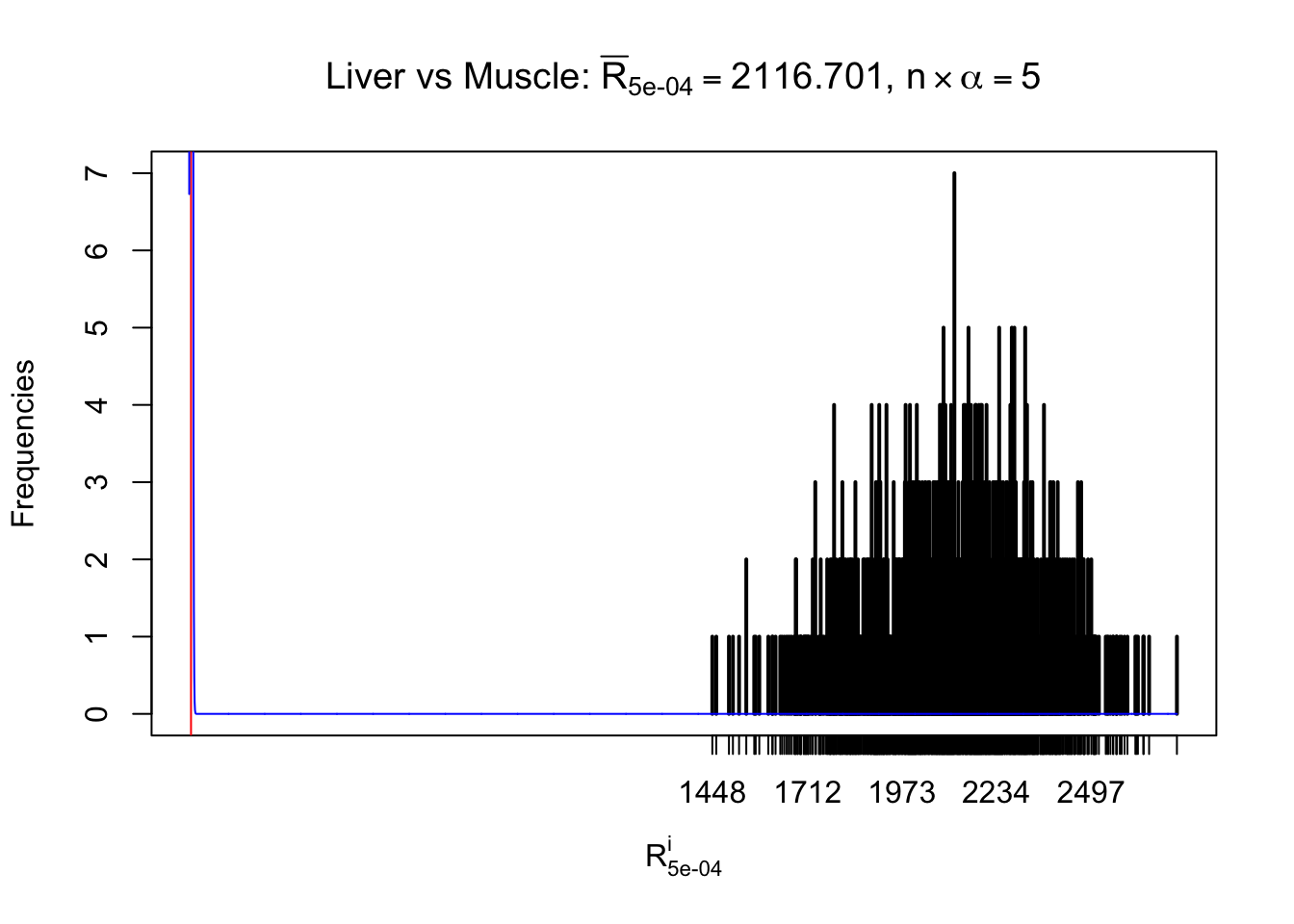
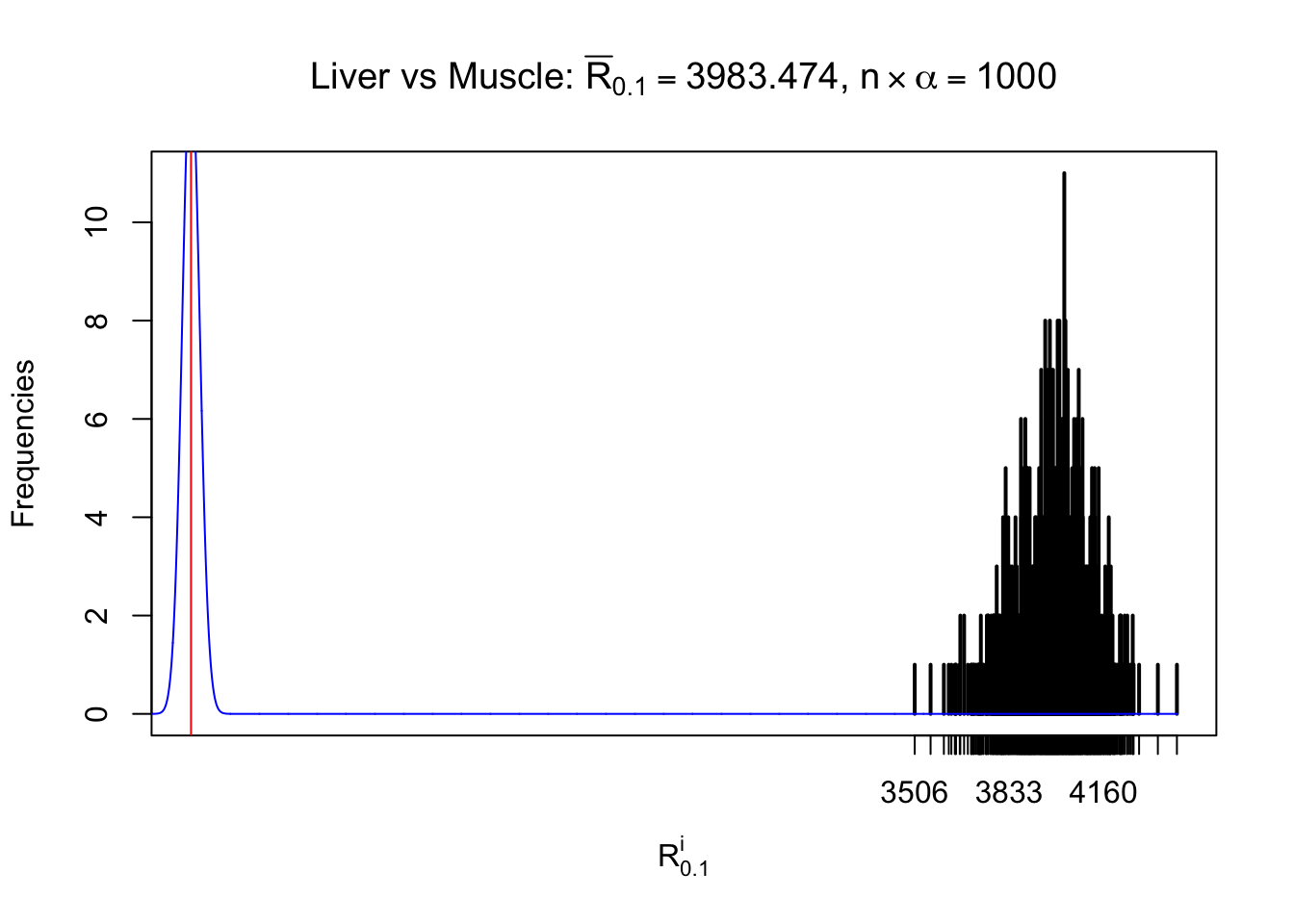
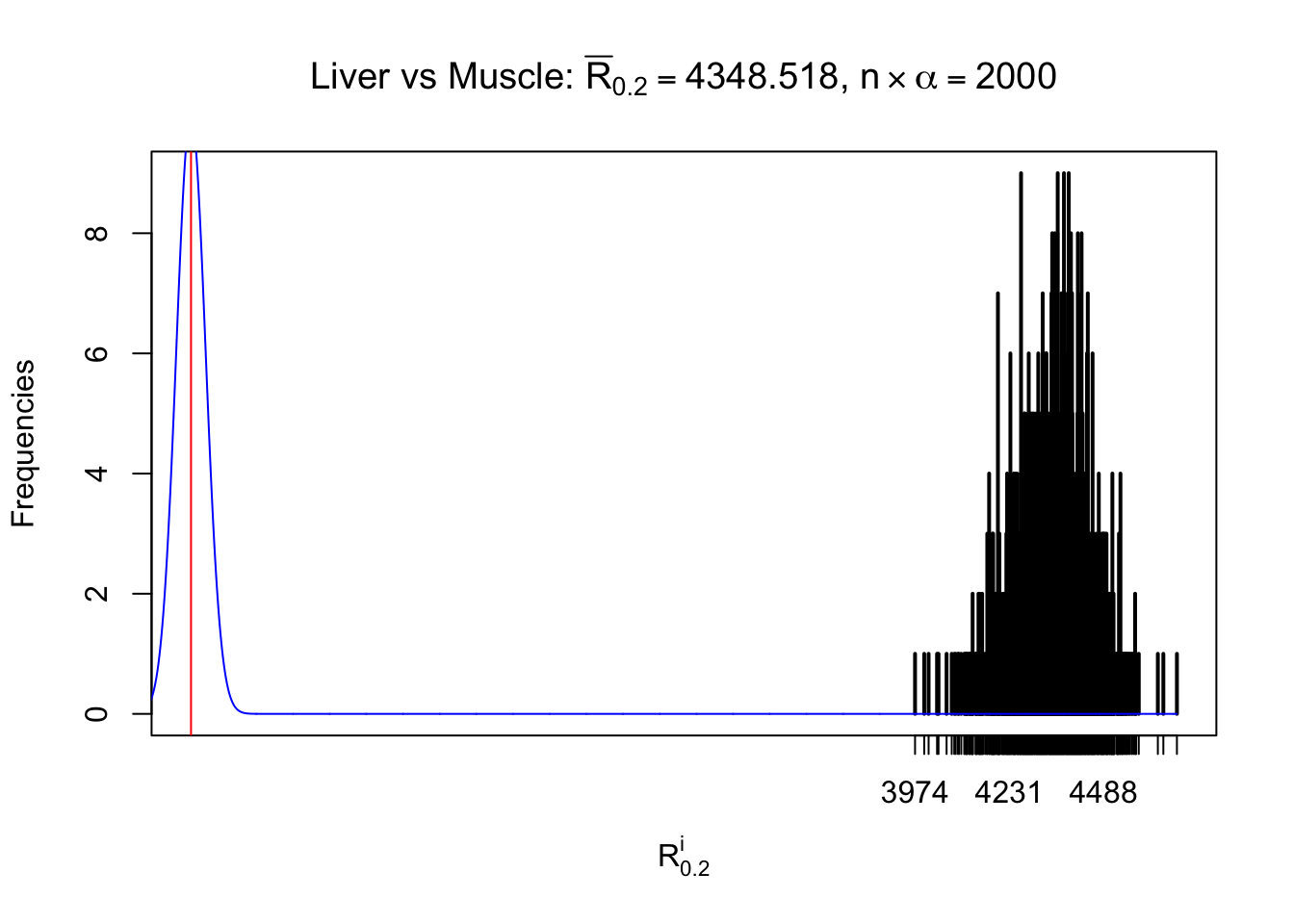
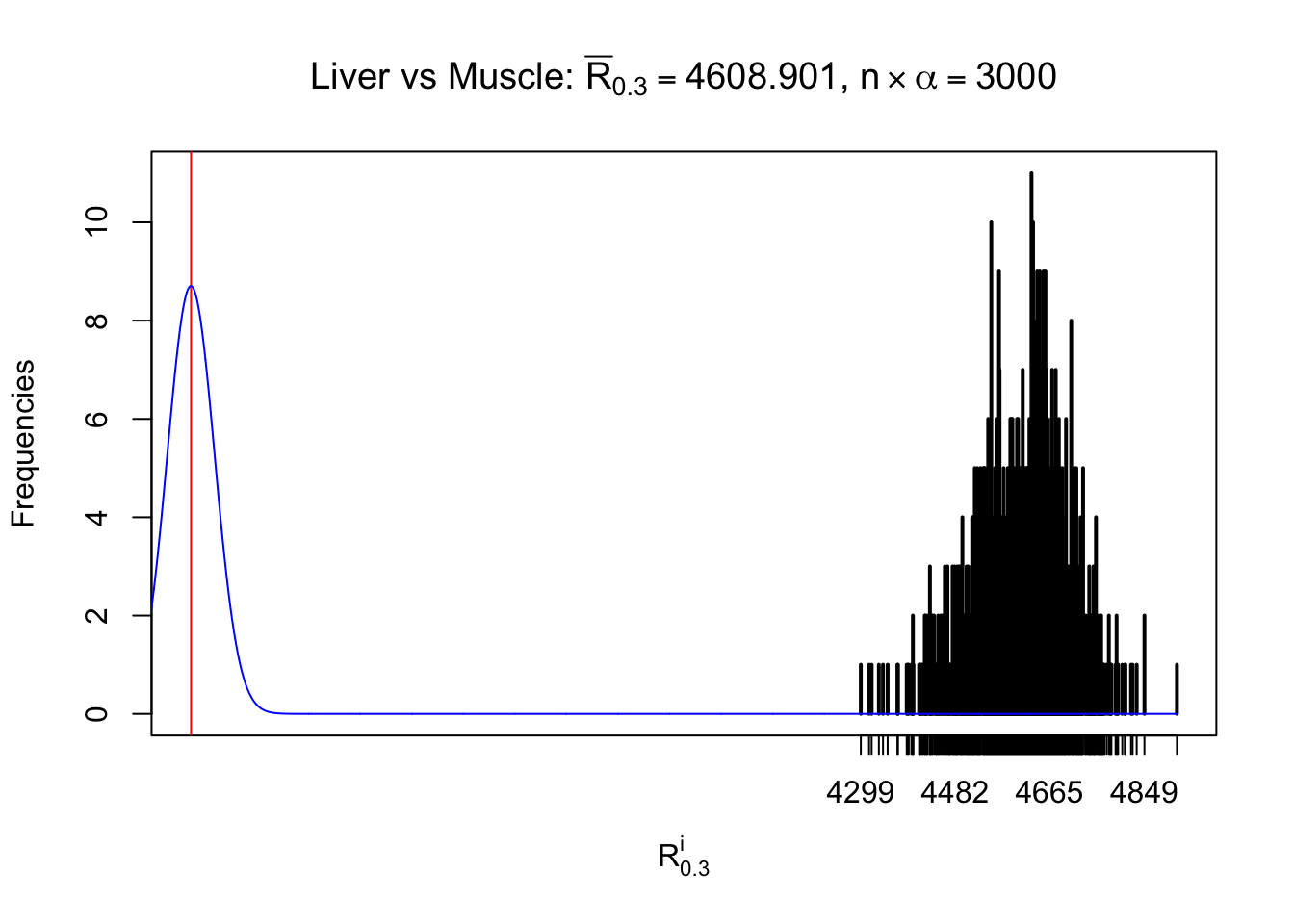
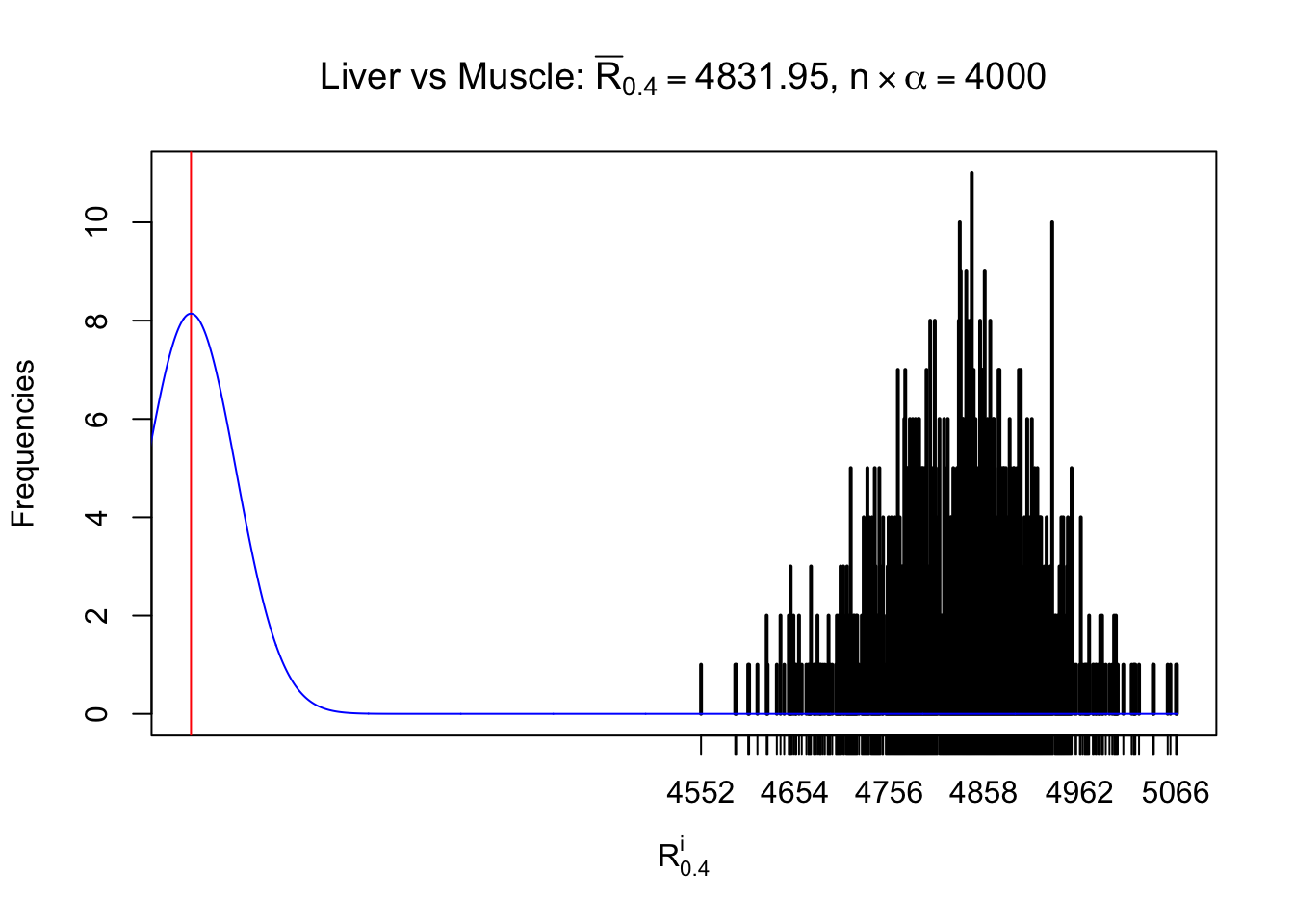
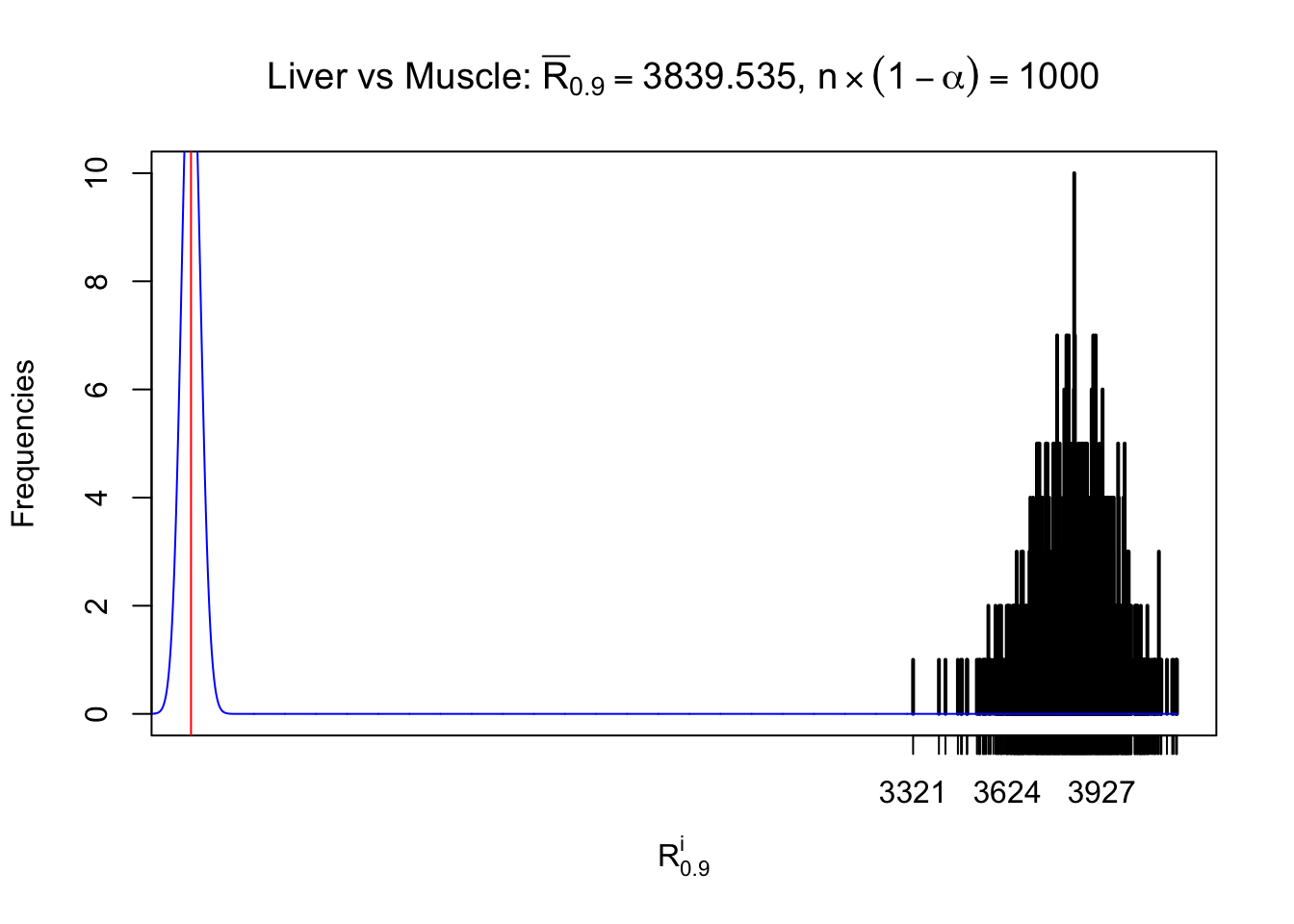
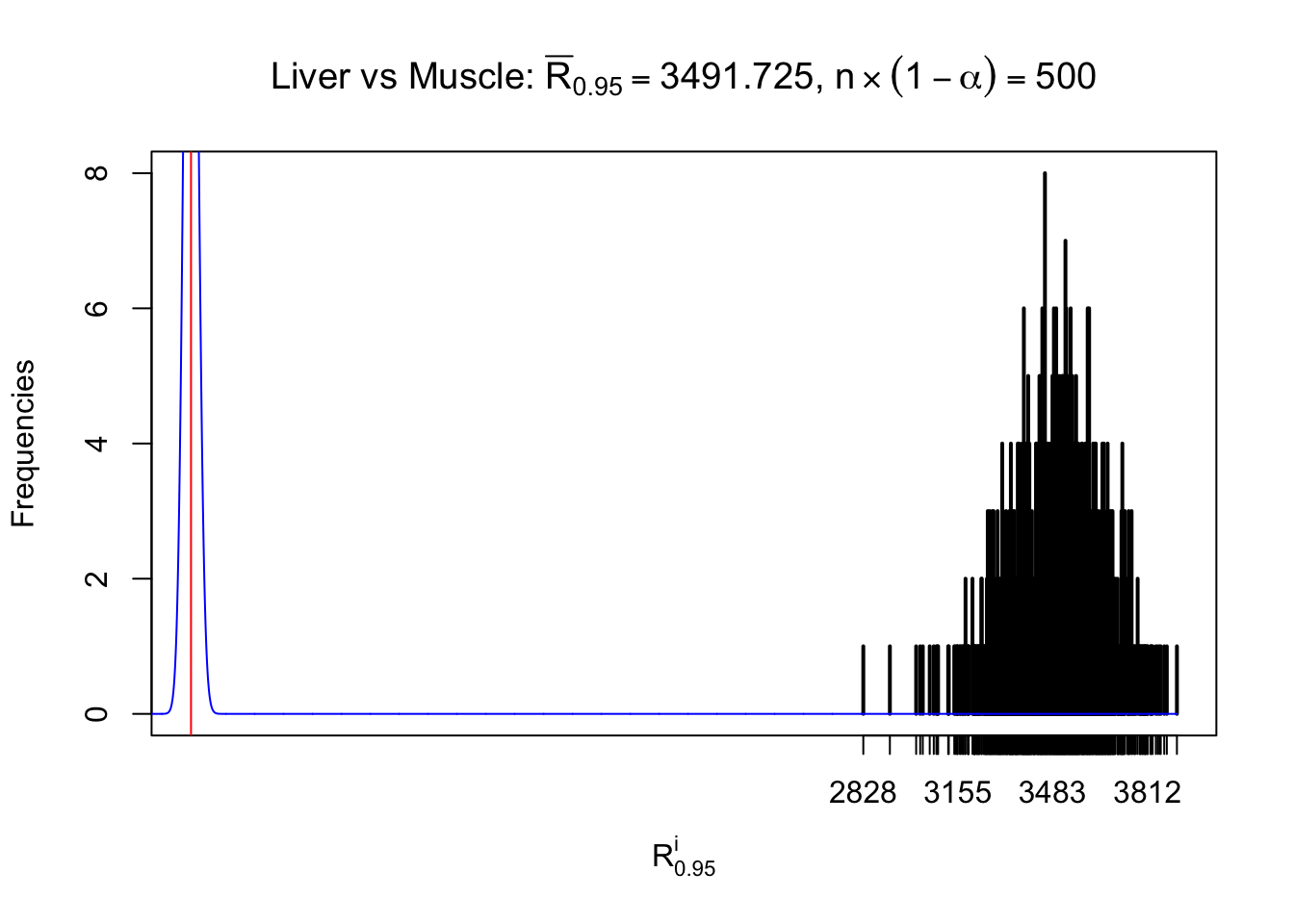
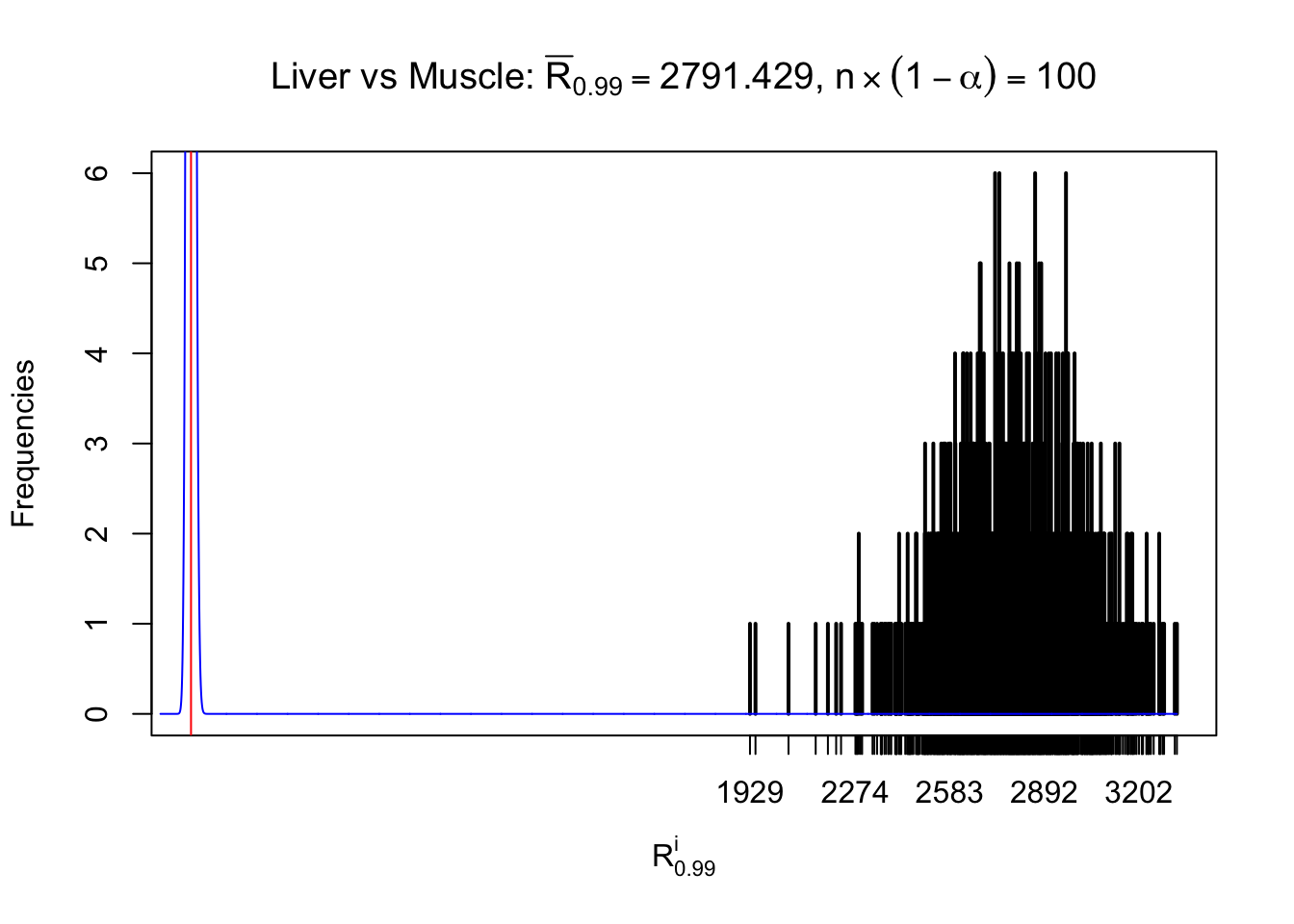
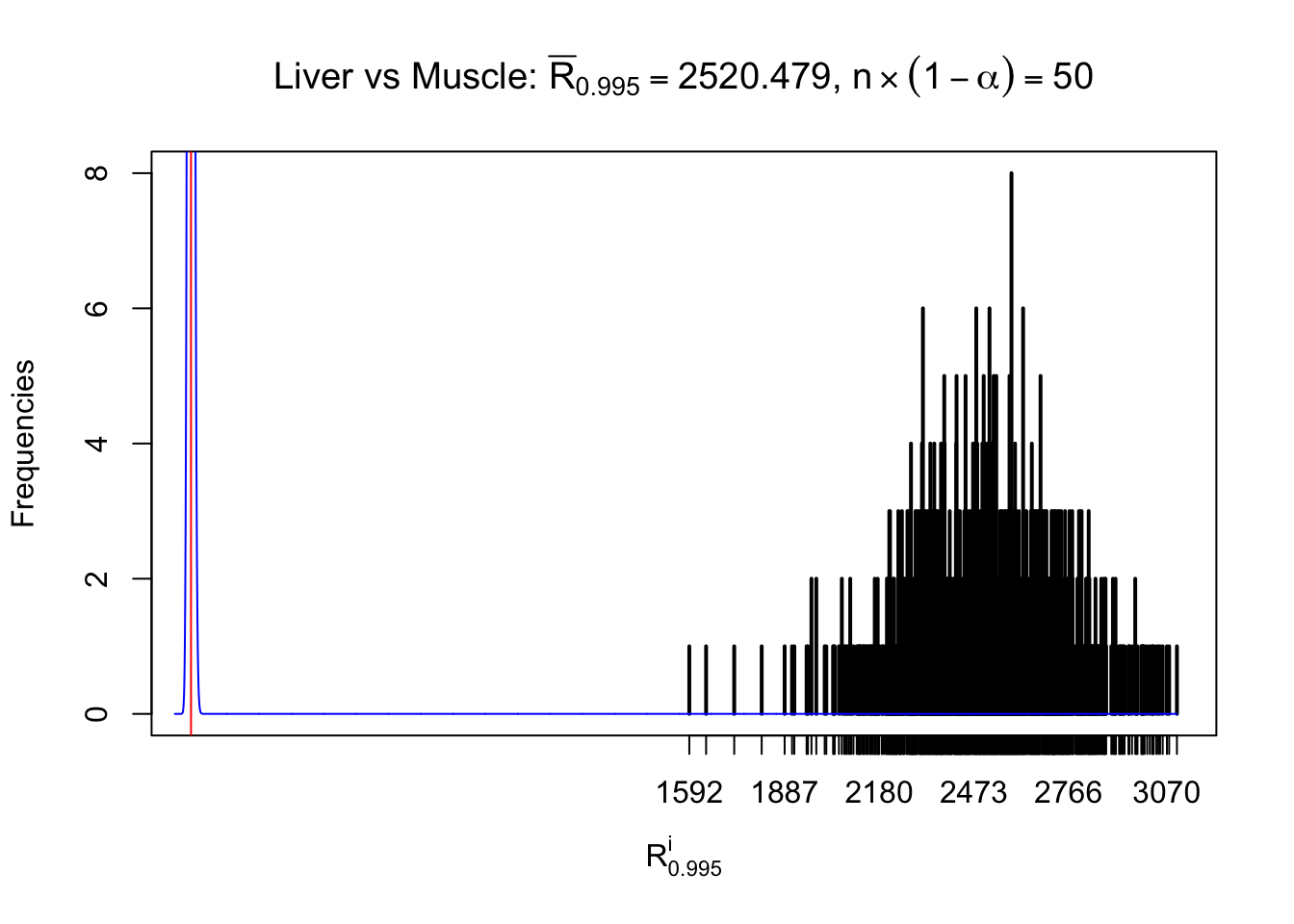
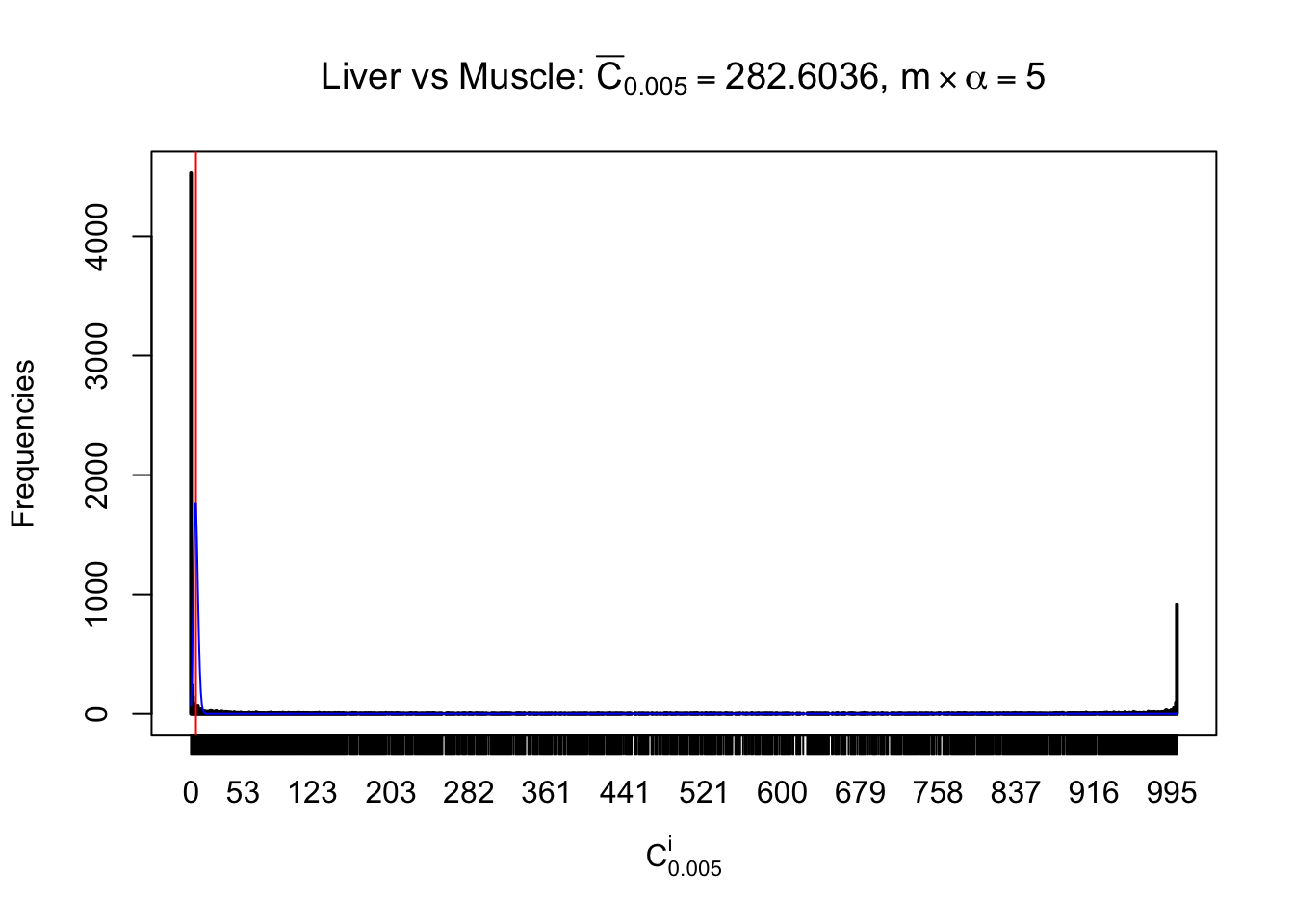
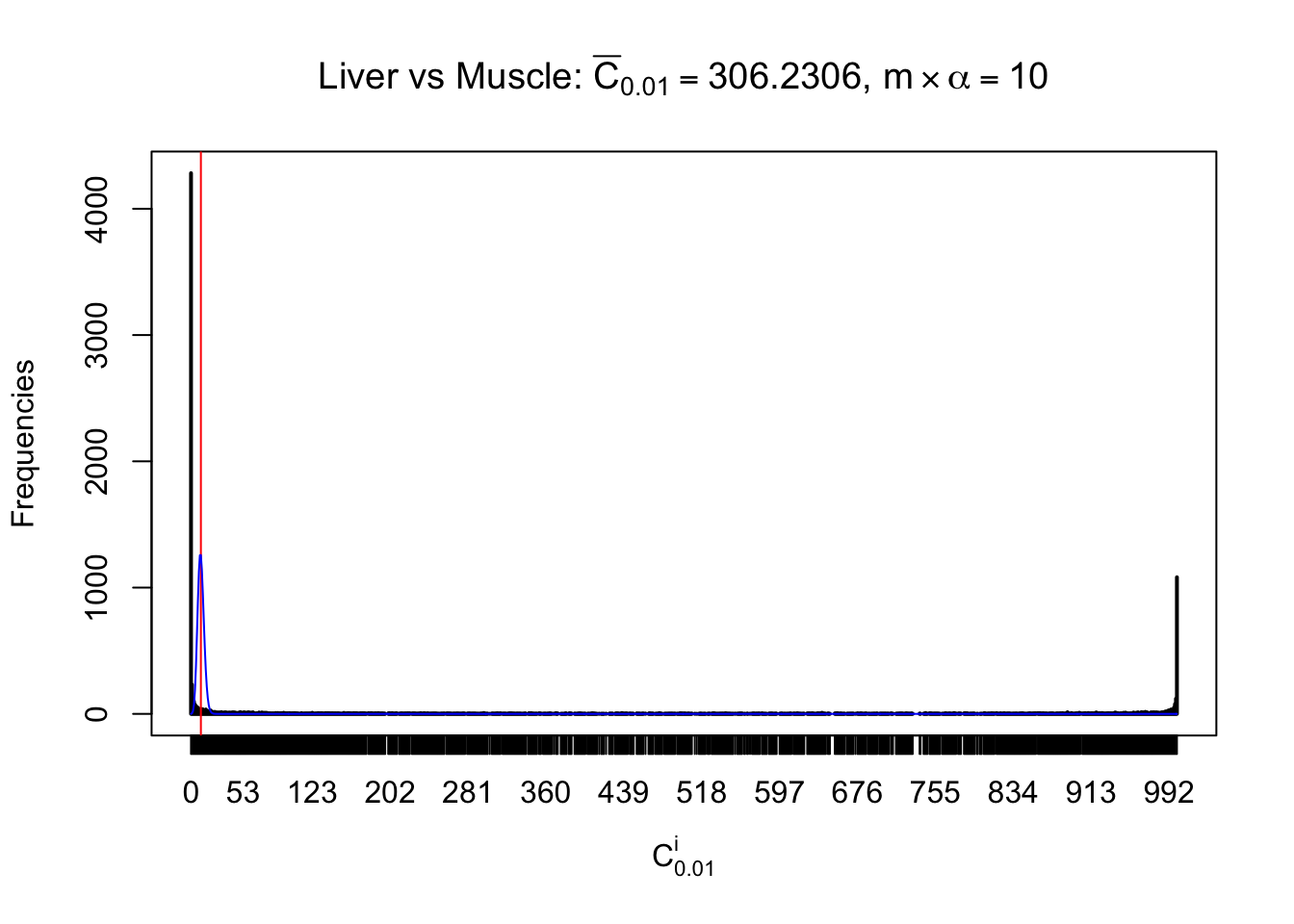
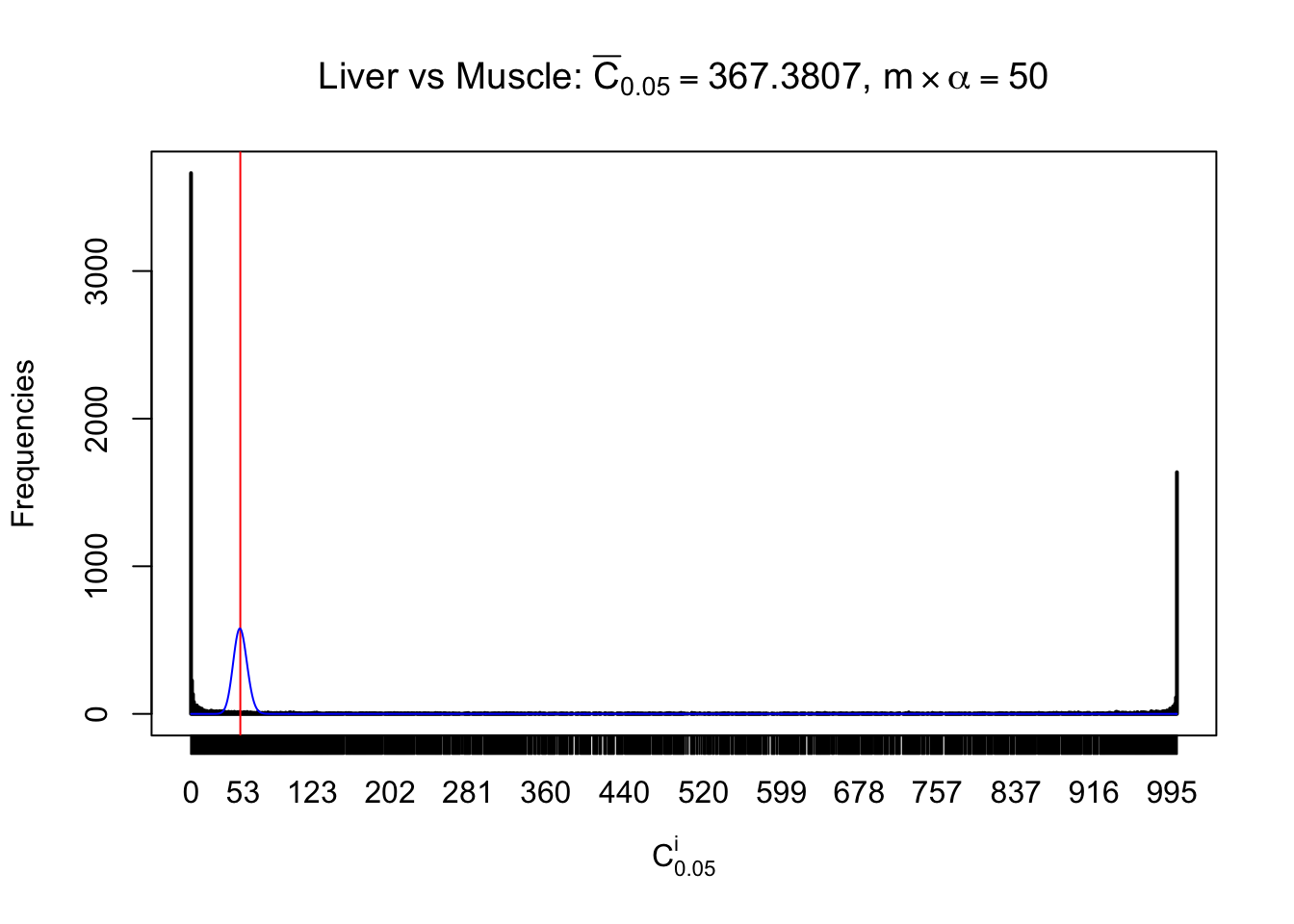
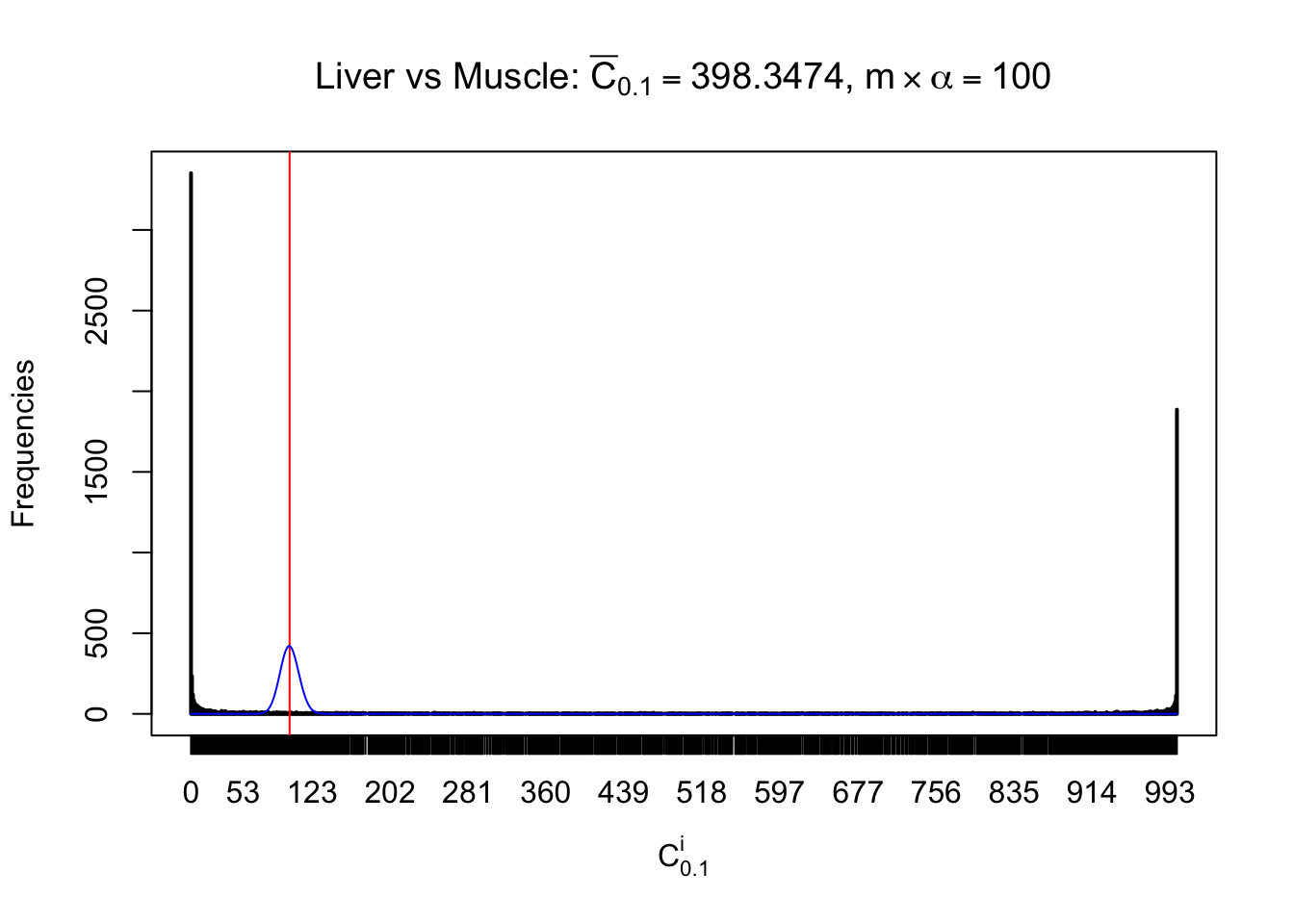
Column-wise

















Conclusion
As expected, the empirical distribution and the indicated marginal distribution of the correlated non-null \(z\) scores are starkly different from those of the correlated null ones.
Particular interesting are the column-wise plots. The distribution of the number of tail observations is not only not close to normal, not close to what would be expected under correlated marginally \(N\left(0, 1\right)\), but also not even unimodal, not even peaked at \(m\alpha\) when \(\alpha \leq0.5\) or \(m\left(1-\alpha\right)\) when \(\alpha\geq0.5\). It suggests that there are indeed plenty of true signals, which make the marginal distribution of the \(z\) scores for a certain gene often not centered at \(0\).
Session information
sessionInfo()R version 3.3.3 (2017-03-06)
Platform: x86_64-apple-darwin13.4.0 (64-bit)
Running under: macOS Sierra 10.12.4
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
attached base packages:
[1] stats graphics grDevices utils datasets methods base
other attached packages:
[1] ashr_2.1-10 qvalue_2.4.2 edgeR_3.14.0 limma_3.28.5
loaded via a namespace (and not attached):
[1] Rcpp_0.12.10 knitr_1.15.1 magrittr_1.5
[4] MASS_7.3-45 splines_3.3.3 pscl_1.4.9
[7] doParallel_1.0.10 munsell_0.4.3 lattice_0.20-34
[10] SQUAREM_2016.10-1 colorspace_1.2-6 foreach_1.4.3
[13] stringr_1.2.0 plyr_1.8.3 tools_3.3.3
[16] parallel_3.3.3 grid_3.3.3 gtable_0.2.0
[19] git2r_0.18.0 iterators_1.0.8 htmltools_0.3.5
[22] yaml_2.1.14 rprojroot_1.2 digest_0.6.11
[25] reshape2_1.4.1 ggplot2_2.1.0 codetools_0.2-15
[28] evaluate_0.10 rmarkdown_1.3 stringi_1.1.2
[31] scales_0.4.0 backports_1.0.5 truncnorm_1.0-7 This R Markdown site was created with workflowr