Improvement on Implementation with Rmosek: Normalization
Lei Sun
2017-05-09
Last updated: 2017-12-21
Code version: 6e42447
Introduction
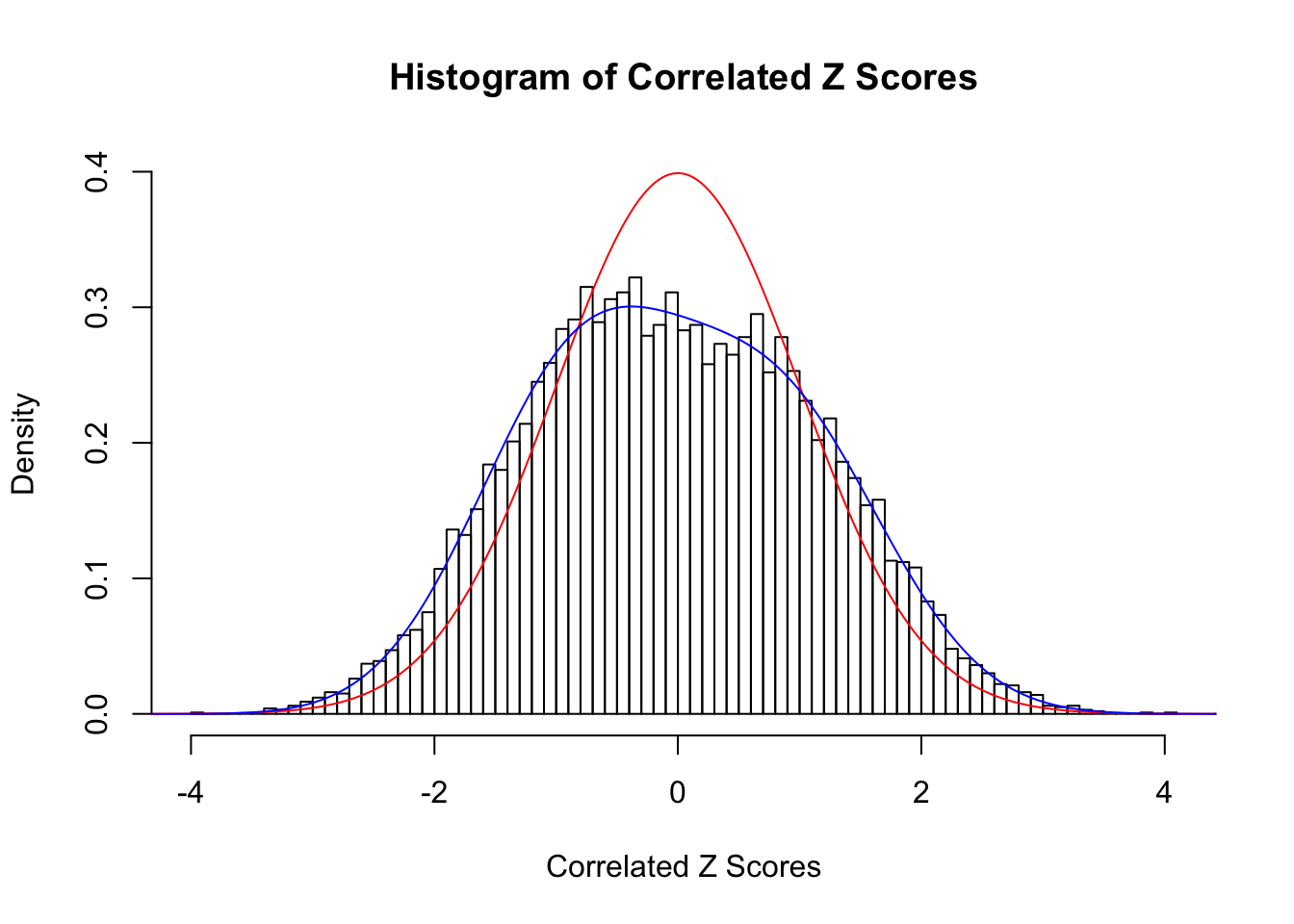
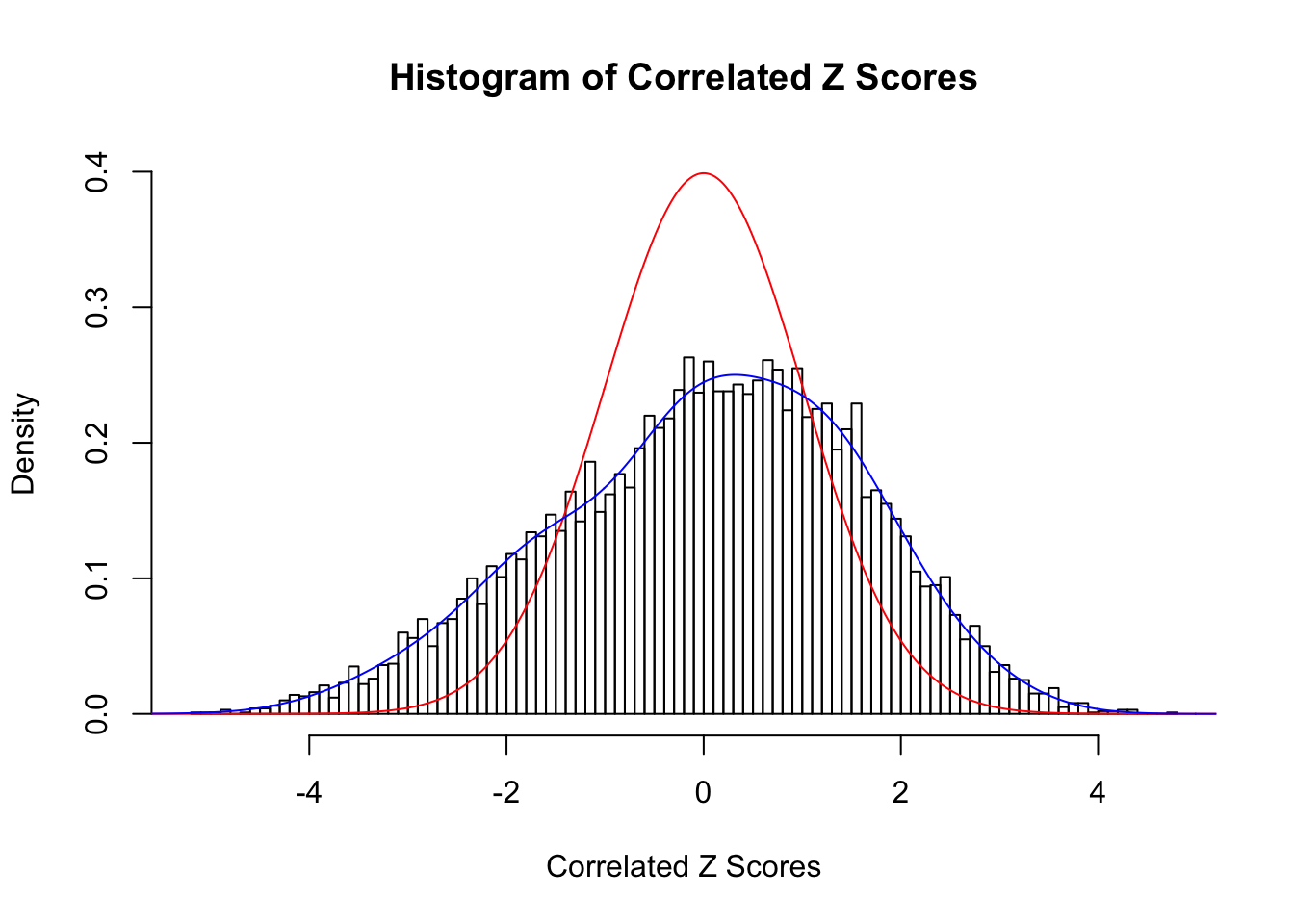
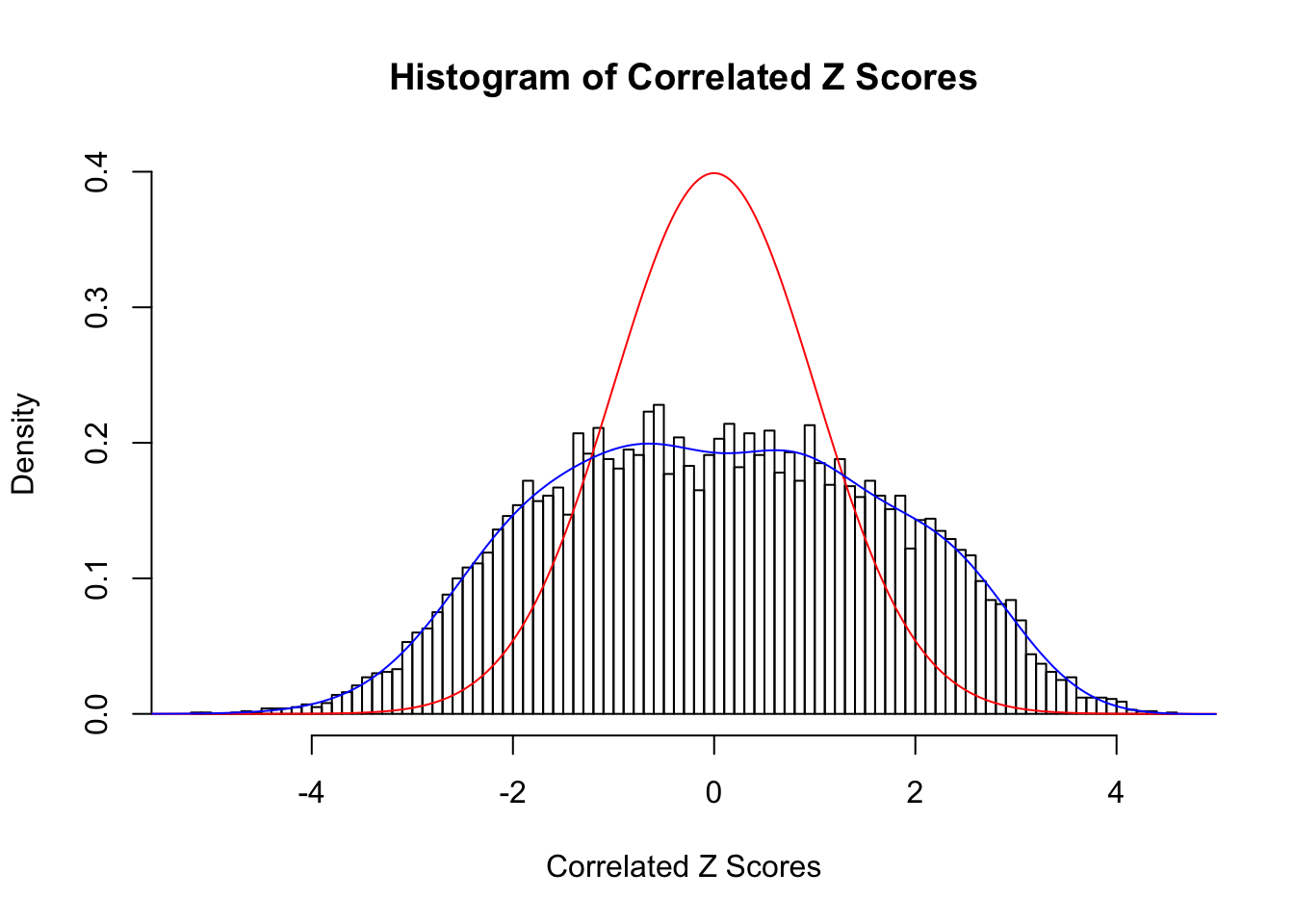
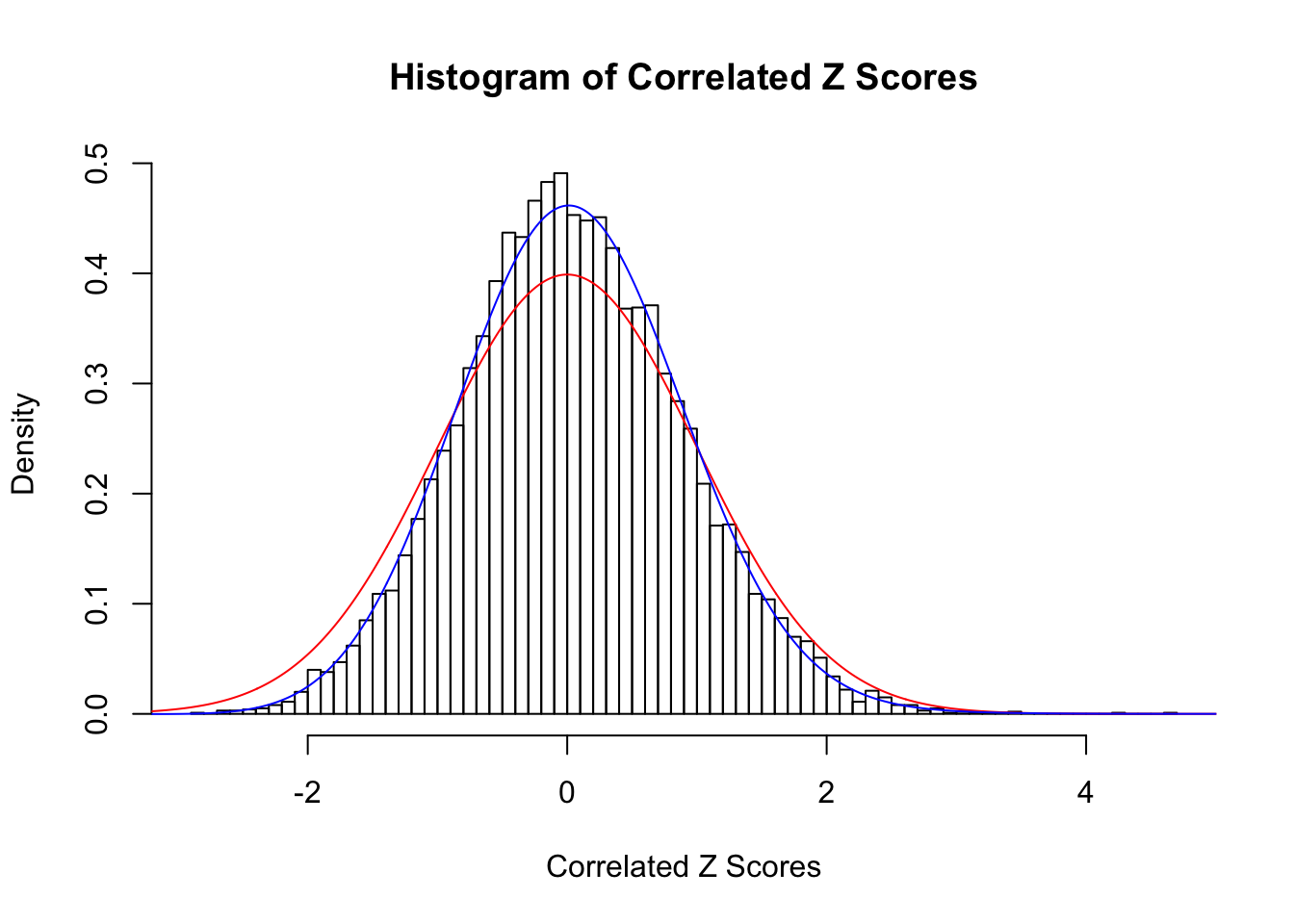
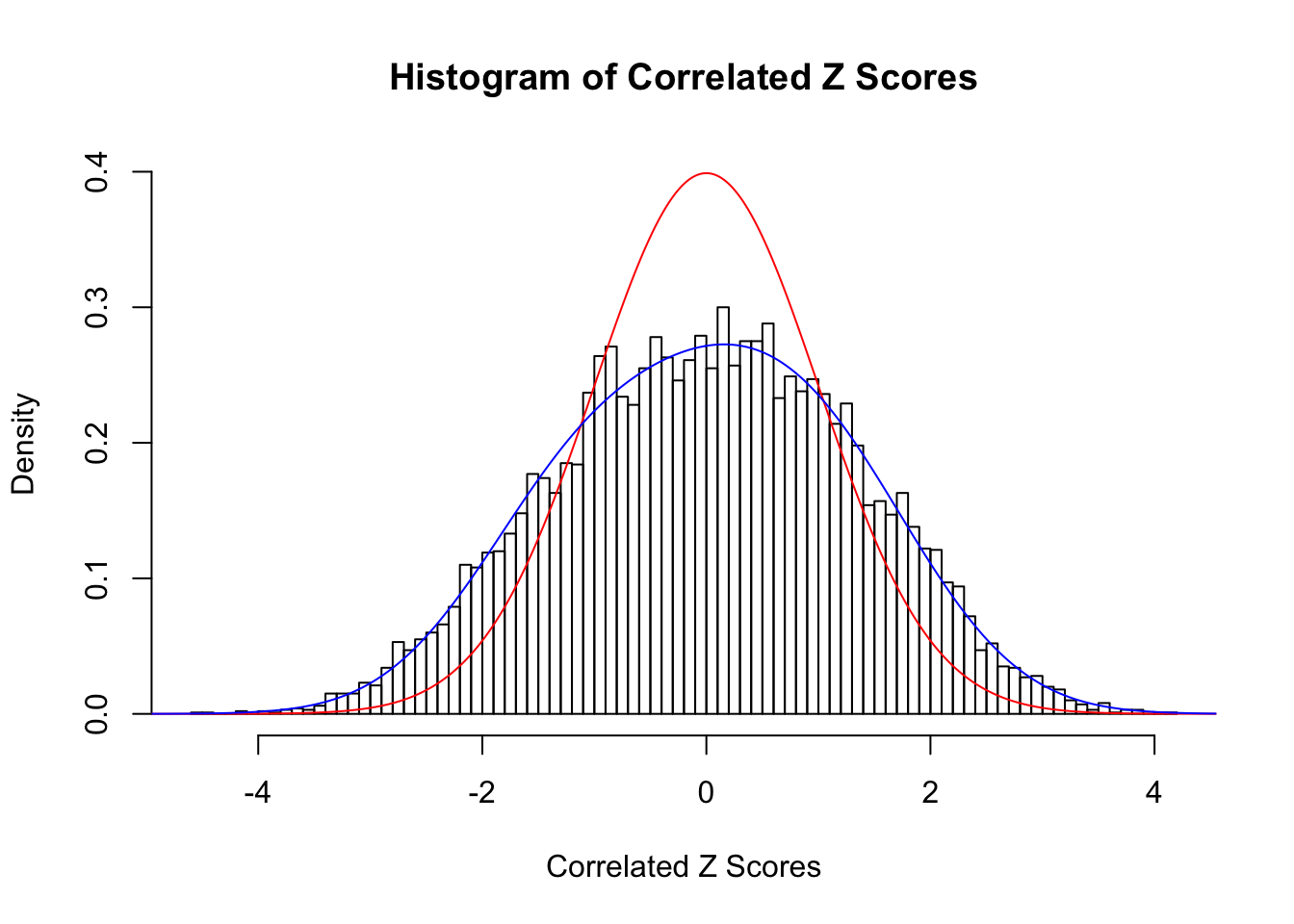
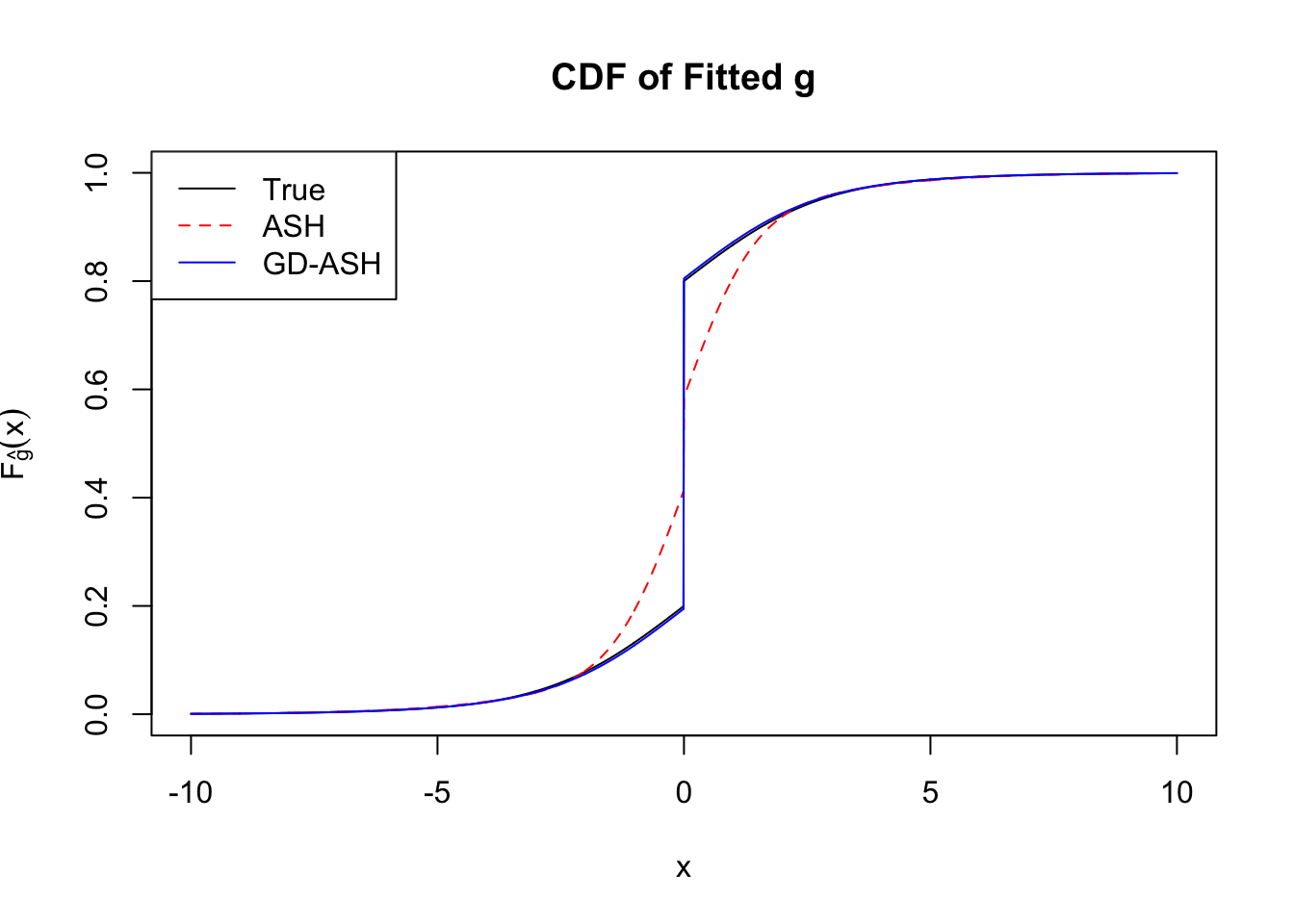
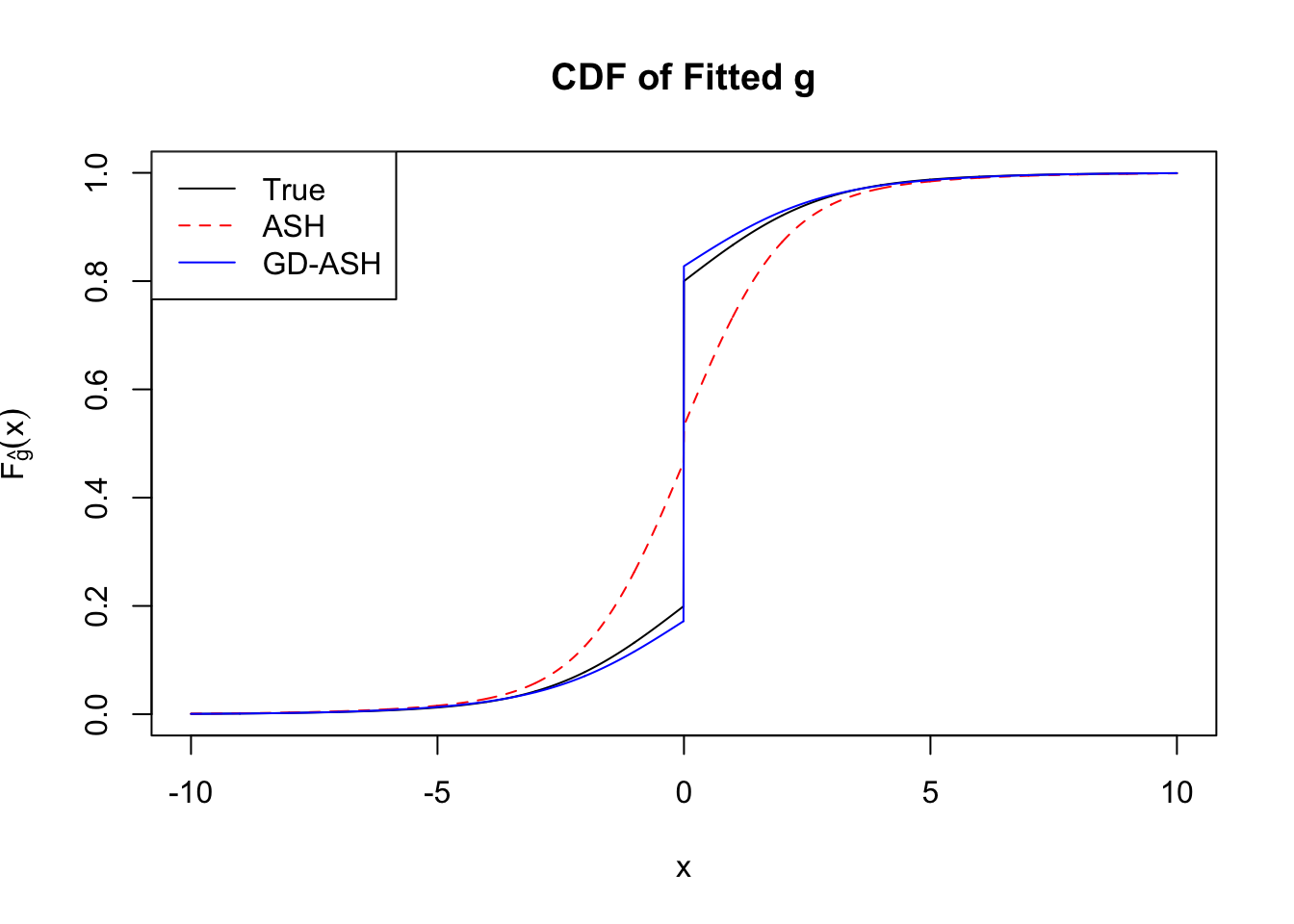
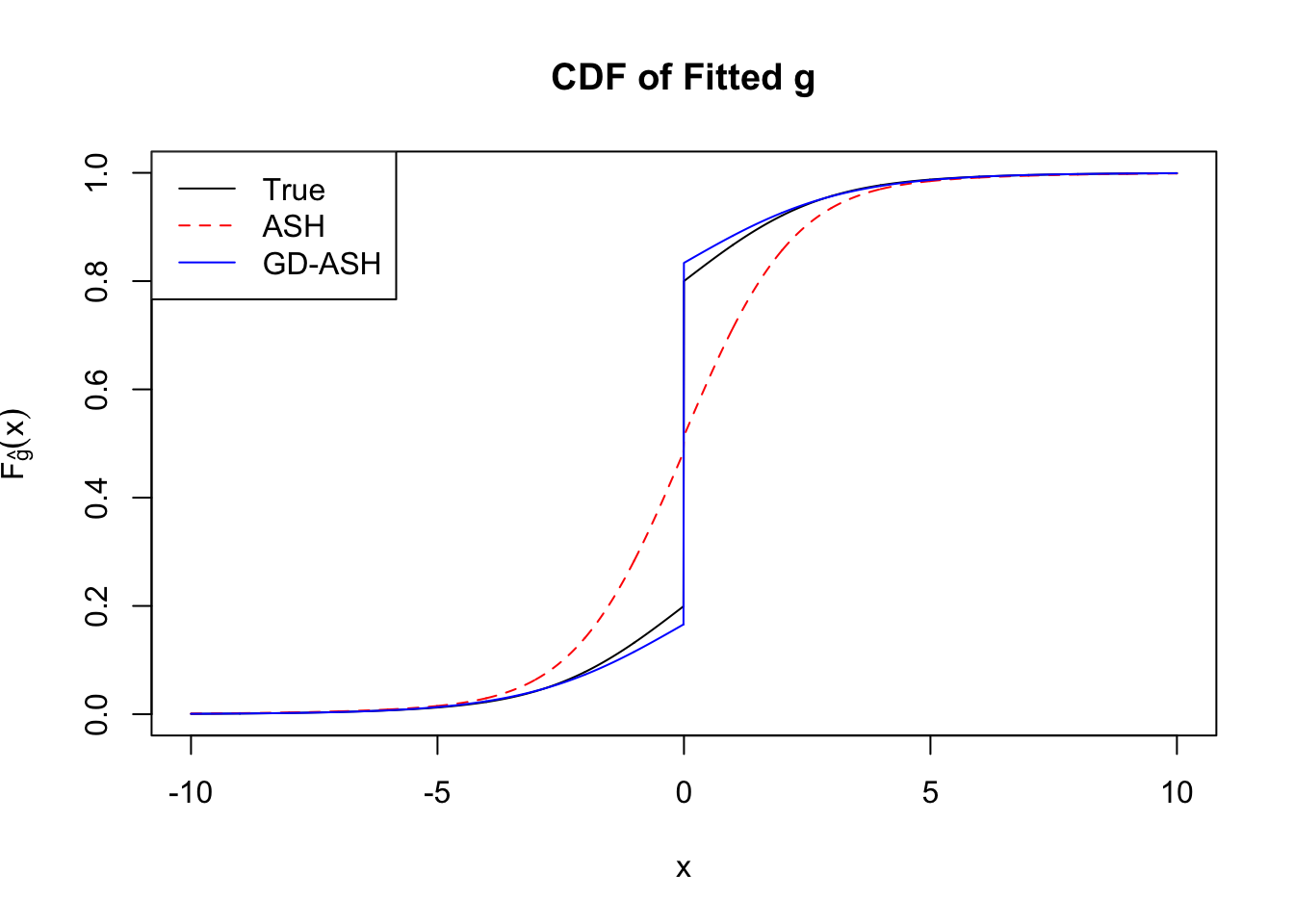
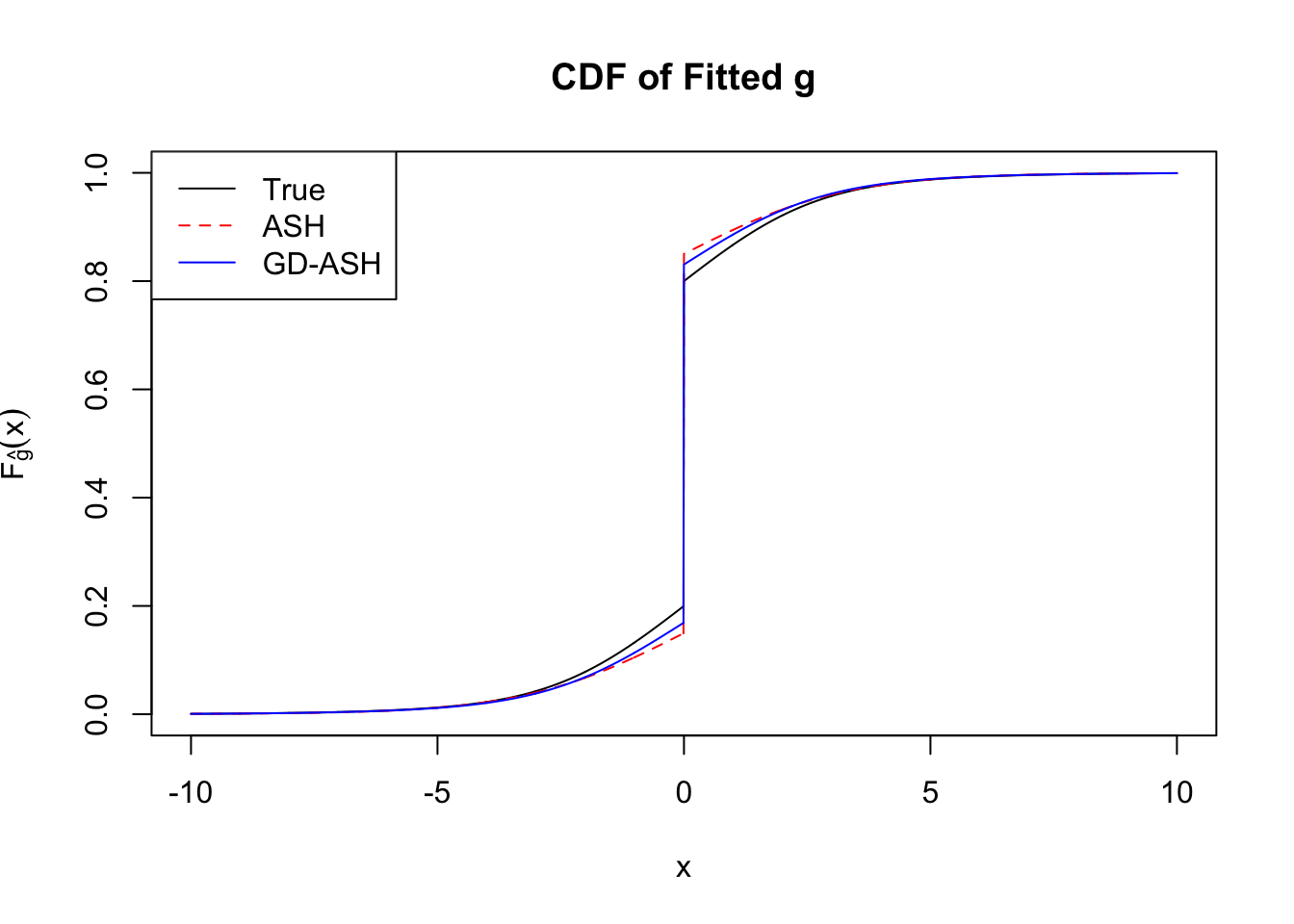
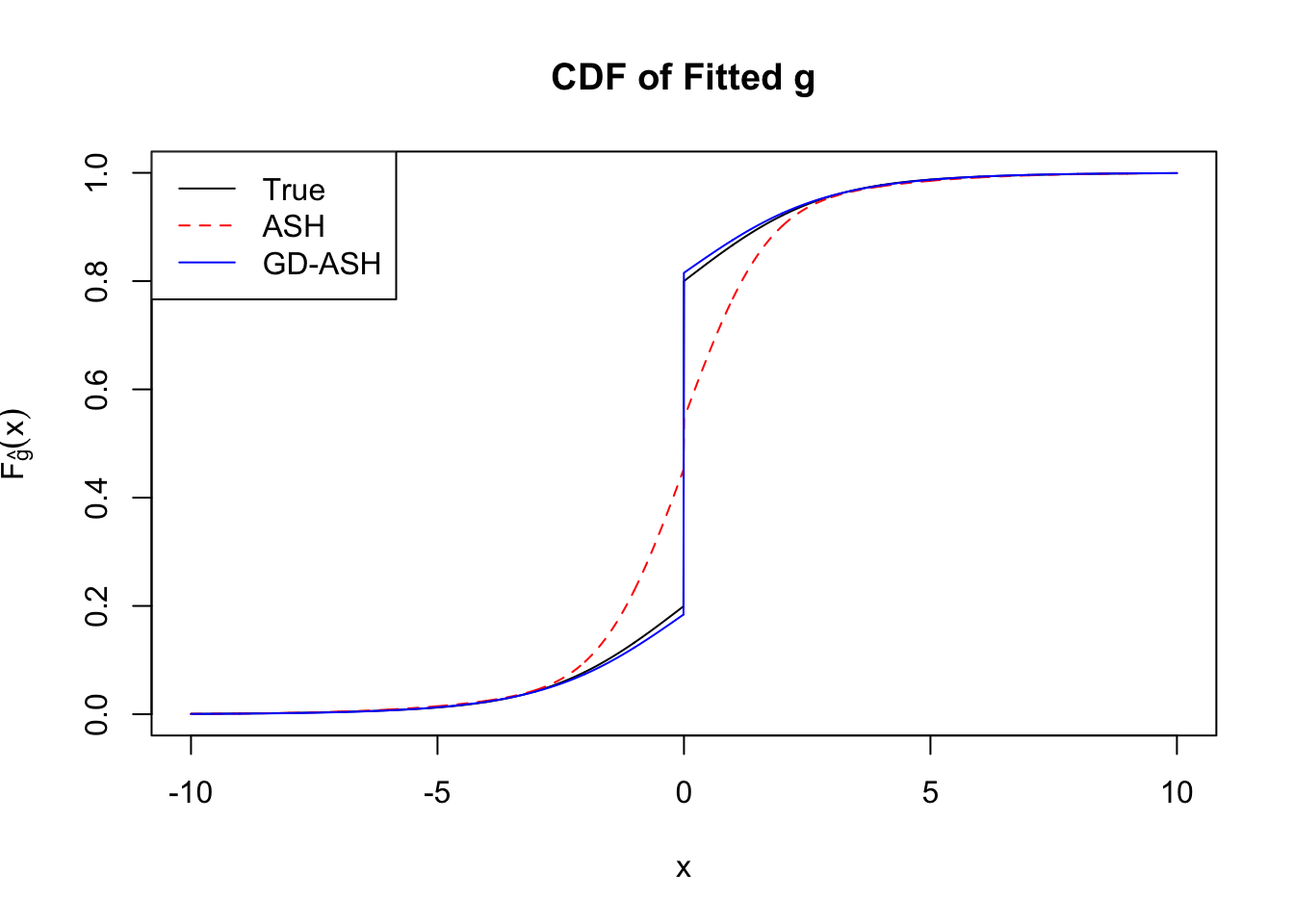
When fitting Gaussian derivatives, normalization could potentially increase the parity in the magnitude of the coefficients and thus make the results more accurate.
data.list = readRDS("../output/z_null_liver_777_select.RDS")
zscore = data.list[[3]]
sel.num = length(zscore)
data.list.index = readRDS("../output/z_null_liver_777_select_index.RDS")
ord = data.list.index[[3]]$gd.ordsource("../code/gdash.R")
library(ashr)
library(PolynomF)
x <- polynom()
H <- polylist(x, - 1 + x^2)
for(n in 2 : 19)
H[[n+1]] <- x * H[[n]] - n * H[[n-1]]Conclusion
It appears normalization indeed increases the accuracy, although the computation seems slowing down a little bit? Not sure.
Session information
sessionInfo()R version 3.4.3 (2017-11-30)
Platform: x86_64-apple-darwin15.6.0 (64-bit)
Running under: macOS High Sierra 10.13.2
Matrix products: default
BLAS: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRblas.0.dylib
LAPACK: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRlapack.dylib
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
attached base packages:
[1] stats graphics grDevices utils datasets methods base
loaded via a namespace (and not attached):
[1] compiler_3.4.3 backports_1.1.2 magrittr_1.5 rprojroot_1.3-1
[5] tools_3.4.3 htmltools_0.3.6 yaml_2.1.16 Rcpp_0.12.14
[9] stringi_1.1.6 rmarkdown_1.8 knitr_1.17 git2r_0.20.0
[13] stringr_1.2.0 digest_0.6.13 evaluate_0.10.1This R Markdown site was created with workflowr